$ npx create-react-app react_typescript_app –template typescript
$ cd react_typescript_app
$ npm start

index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="manifest" href="%OUBLIC_URL%/manifest.json"/> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous"> </head> <body> <noscript>You need to enable JavaScript to run this app.</noscript> <div id="root"></div> </body> </html>
App.tsx
import {useState, ReactElement} from 'react';
import './App.css';
function App():ReactElement {
const [msg, setMsg] = useState("this is sample message.")
return (
<div>
<h1 className="bg-primary text-white p-2">React sample</h1>
<div className="container">
<h2 className="my-3">click button!</h2>
<div className="alert alert-primary">
<div className="row px-2">
<h3 id="msg">{msg}</h3>
</div>
</div>
</div>
</div>
);
}
export default App;

### 電卓
import {ChangeEvent, KeyboardEvent, useState, ReactElement} from 'react';
import './App.css';
function App():ReactElement {
const [val, setVal] = useState(0)
const [data, setData] = useState<number[]>([])
const doChange = (event:ChangeEvent):void => {
const ob = event.target as HTMLInputElement
const re = Number(ob.value)
setVal(re)
}
const doAction = ():void => {
const arr:number[] = []
for(let item of data)
arr.push(item)
arr.push(val)
setData(arr)
setVal(0)
}
const doType = (event:KeyboardEvent):void => {
if(event.code == 'Enter'){
doAction()
}
}
let total = 0
return (
<div>
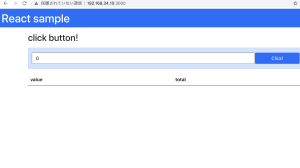
<h1 className="bg-primary text-white p-2">React sample</h1>
<div className="container">
<h2 className="my-3">click button!</h2>
<div className="alert alert-primary">
<div className="row px-2">
<input type="number" className="col"
onChange={doChange} onKeyPress={doType} value={val} />
<button onClick = {doAction}
className="btn btn-primary col-2">
Click!
</button>
</div>
</div>
<table className="table">
<thead><tr><th>value</th><th>total</th></tr></thead>
<tbody>
{data.map((v,k)=>{
total += v
return <tr key={k}><td>{v}</td><td>{total}</td></tr>
})}
</tbody>
</table>
</div>
</div>
);
}
export default App;

Reactは比較的わかりやすいか。
