useState, useEffectの他に、カスタムフックを自作することもできる
カスタムフックのメリット
– UIと切り離したロジック抽出
– コンポーネント関数の肥大化抑制
– 複数のフック呼び出しを理論的単位でまとめられる
<script src="https://unpkg.com/@popperjs/core@2"></script>
<script src="https://unpkg.com/tippy.js@6"></script>
<script type="text/babel">
function useTooltip(id, content){
React.useEffect(() => {
tippy(`#${id}`, {content});
}, [id, content]);
}
function App(){
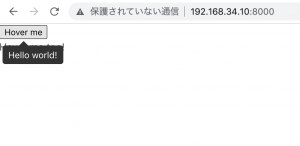
useTooltip('myButton', 'Hello world!');
useTooltip('myParagraph', 'This is another tooltip.');
return(
<>
<button id="myButton">Hover me</button>
<p>
<span id="myParagraph">Hover me too!</span>
</p>
</>
);
}
const root = document.getElementById('root');
ReactDOM.render(<App />, root);
</script>

APIからJSONデータを取得
const API = 'https://randomuser.me/api/?results=5&nat=us&inc=gender,name,email';
function useUsers(){
const [users, setUsers] = React.useState([]);
React.useEffect(() => {
(async () => {
const response = await
fetch(API).then(res => res.json());
setUsers(response.results);
})();
},[]);
return users;
}
function App(){
const users = useUsers();
return(
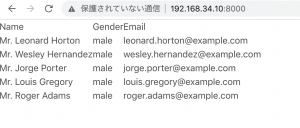
<table>
<thead>
<tr>
<td>Name</td>
<td>Gender</td>
<td>Email</td>
</tr>
</thead>
<tbody>
{users.map(user=>(
<tr key={user.email}>
<td>{user.name.title}. {user.name.first} {user.name.last}</td>
<td>{user.gender}</td>
<td>{user.email}</td>
</tr>
))}
</tbody>
</table>
);
}