fontawesomeのアイコンをformのinputで表示させたい。
通常は以下のように、i要素で指定する。
<a href="/cart.html"><button type="button" class="btn btn-danger"><i class="fas fa-cart-plus"></i> Add to cart</button></a>
formでは、classにfas、valueに、”&#x” と ”f**;”を入れる。ここでは、cartのアイコンで、f217
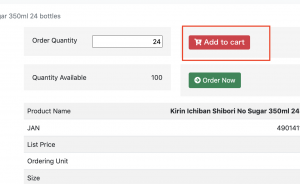
<form action="/cart/store" method="POST"> <input type="submit" class="btn btn-danger fas pt-2 pb-2" value=" Add to cart"> </form>


使い方はわかったが、inputの中で使うと、bootstrapのfontと異なる表示に見えるな。。まあ良しとしましょう。
