まずvoltのドキュメントを確認します。
https://themesberg.com/docs/volt-bootstrap-5-dashboard/getting-started/file-structure/
html内に書かれている @@include などはgulpの記法とのこと。
file-structureを読む限り、sassの編集はsrcフォルダのファイルを変更するように見える。
_head.html で読み込んでいるCSS
<!-- Fontawesome --> <link type="text/css" href="@@path/vendor/@fortawesome/fontawesome-free/css/all.min.css" rel="stylesheet"> <!-- Sweet Alert --> <link type="text/css" href="@@path/vendor/sweetalert2/dist/sweetalert2.min.css" rel="stylesheet"> <!-- Notyf --> <link type="text/css" href="@@path/vendor/notyf/notyf.min.css" rel="stylesheet"> <!-- Volt CSS --> <link type="text/css" href="@@path/css/volt.css" rel="stylesheet">
src/scss/volt/components/_body.scss
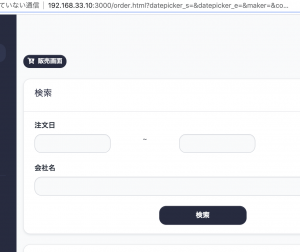
.search {
.btn {
width: 200px;
}
}

一応効いてますね。
「src/scss/volt/」フォルダのscssファイルを編集すれば良いようです。
というか、日本語のドキュメントが殆ど無いんだが。。 日本人で使ってる人は殆どいないのかな。
