<p><a th:href="@{'/home/' + ${param.id[0]}}">link</a></p>
ん? なんかうまくいかんけど。。
@Controller
public class HelloController {
@RequestMapping("/")
public ModelAndView index(ModelAndView mav) {
mav.setViewName("index");
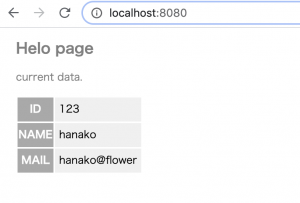
mav.addObject("msg", "current data.");
DataObject obj = new DataObject(123, "hanako", "hanako@flower");
mav.addObject("object",obj);
return mav;
}
}
class DataObject{
private int id;
private String name;
private String value;
public DataObject(int id, String name, String value) {
super();
this.id = id;
this.name = name;
this.value = value;
}
public int getId() {return id;}
public void setId(int id) {this.id = id;}
public String getName() {return name;}
public void setName(String name) {this.name = name;}
public String getValue() {return value;}
public void setValue(String value) {this.value = value;}
}
<h1>Helo page</h1>
<p th:text="${msg}">message.</p>
<table th:object="${object}">
<tr><th>ID</th><td th:text="*{id}"></td></tr>
<tr><th>NAME</th><td th:text="*{name}"></td></tr>
<tr><th>MAIL</th><td th:text="*{value}"></td></tr>
</table>

リテラル置換
<div th:object="${object}">
<p th:text="|my name is *{name}. mail address is *{value}.|">message.</p>
</div>
http://localhost:8080/
my name is hanako. mail address is hanako@flower.
うおおおお、凄え
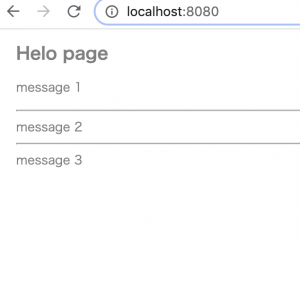
### htmlを出力
@RequestMapping("/")
public ModelAndView index(ModelAndView mav) {
mav.setViewName("index");
mav.addObject("msg", "message 1<hr/>message 2<hr/>message 3");
return mav;
}
<p th:utext="${msg}">message.</p>
unescape

早くアプリ作りてえな
