src/main/resources/templates/test1/partial1.html
<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org"> <header th:fragment="header1"> <p style="background:yellow;">ヘッダーです</p> </header> <footer th:fragment="footer1"> <p style="background:yellow;">フッターです</p> </footer> </html>
src/main/resources/templates/test1/index.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8" />
<title>Check</title>
</head>
<body>
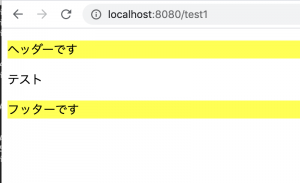
<div th:replace="text1/partial1::header1"></div>
<p>テスト</p>
<div th:replace="text1/partial1::footer1"></div>
</body>
</html>
MainController.java
package com.example.demo;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
@RequestMapping("/test1")
public class MainController {
@GetMapping
public String index() {
return "test1/index";
}
}
ほう、中々面白い

地道にやってくのが手堅いか。。
### Bootstrapを追加
pom.xml
<dependency> <groupId>org.webjars</groupId> <artifactId>bootstrap</artifactId> <version>4.5.2</version> </dependency>
index.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8" />
<link rel="stylesheet" th:href="@{/webjars/bootstrap/4.5.2/css/bootstrap.min.css}">
<title>Check</title>
</head>
<body>
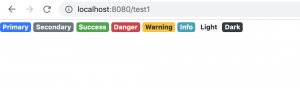
<span class="badge badge-primary">Primary</span>
<span class="badge badge-secondary">Secondary</span>
<span class="badge badge-success">Success</span>
<span class="badge badge-danger">Danger</span>
<span class="badge badge-warning">Warning</span>
<span class="badge badge-info">Info</span>
<span class="badge badge-light">Light</span>
<span class="badge badge-dark">Dark</span>
</body>
</html>
pom.xmlの反映は、コンパイルし直さないといけない。