RGBを入力するのは、RGBを調べるという手間が入るので、color pickerを実装したい。
pickrというライブラリがある様なので、それを使う。
$ npm install @simonwep/pickr
githubそのままですが、
<!DOCTYPE html>
<html lang="en">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta charset="UTF-8">
<title>Document</title>
<link href="/node_modules/@simonwep/pickr/dist/themes/classic.min.css" rel="stylesheet">
<link href="/node_modules/@simonwep/pickr/dist/themes/monolith.min.css" rel="stylesheet">
<link href="/node_modules/@simonwep/pickr/dist/themes/nano.min.css" rel="stylesheet">
<script src="/node_modules/@simonwep/pickr/dist/pickr.min.js"></script>
<script src="/node_modules/@simonwep/pickr/dist/pickr.es5.min.js"></script>
</head>
<body>
<div class="color-picker"></div>
<script>
const pickr = Pickr.create({
el: '.color-picker',
theme: 'classic',
swatches: [
'rgba(244, 67, 54, 1)',
'rgba(233, 30, 99, 0.95)',
'rgba(156, 39, 176, 0.9)',
'rgba(103, 58, 183, 0.85)',
'rgba(63, 81, 181, 0.8)',
'rgba(33, 150, 243, 0.75)',
'rgba(3, 169, 244, 0.7)',
'rgba(0, 188, 212, 0.7)',
'rgba(0, 150, 136, 0.75)',
'rgba(76, 175, 80, 0.8)',
'rgba(139, 195, 74, 0.85)',
'rgba(205, 220, 57, 0.9)',
'rgba(255, 235, 59, 0.95)',
'rgba(255, 193, 7, 1)'
],
components: {
// Main components
preview: true,
opacity: true,
hue: true,
// Input / output Options
interaction: {
hex: true,
rgba: true,
hsla: true,
hsva: true,
cmyk: true,
input: true,
clear: true,
save: true
}
}
});
</script>
</body>
</html>

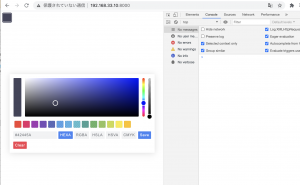
これは凄い。使いたいな。
