まずviewから
### template
対象の見積書のidを渡します。
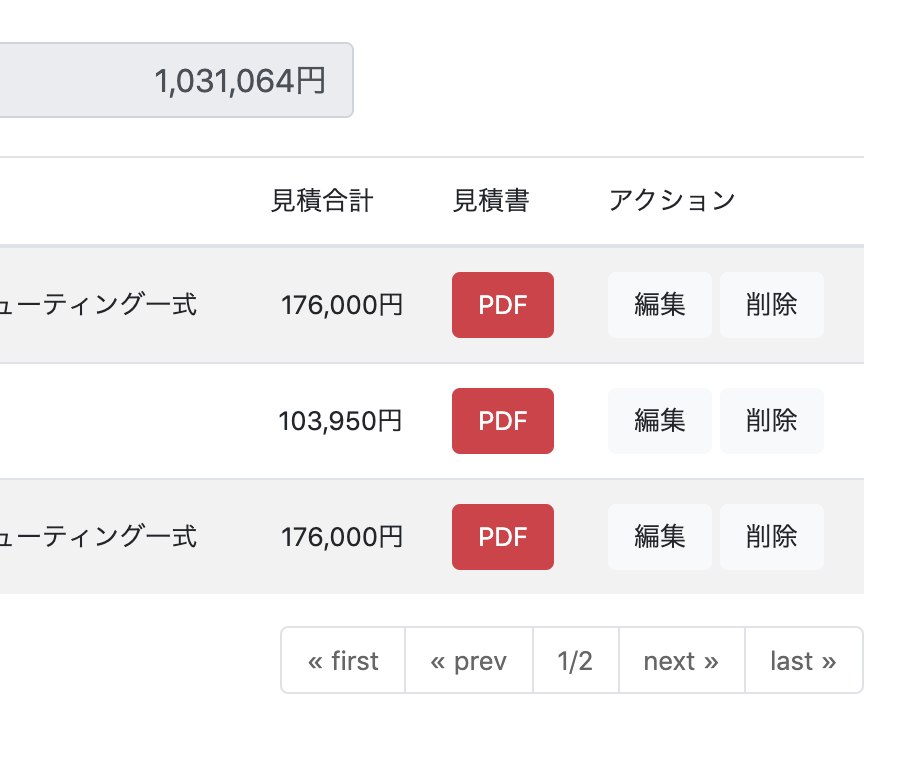
<tbody>
{% for item in data %}
<tr>
// 省略
<td class="text-nowrap"><button class="btn btn-danger" onclick="location.href='/pdf/{{item.id}}'">PDF</button></td>
// 省略
</tr>
{% endfor %}
</tbody>

### urls.py
views.pyにint:idを渡します。
urlpatterns = [
// 省略
path('pdf/<int:id>', views.pdf, name="pdf"),
]
### views.py
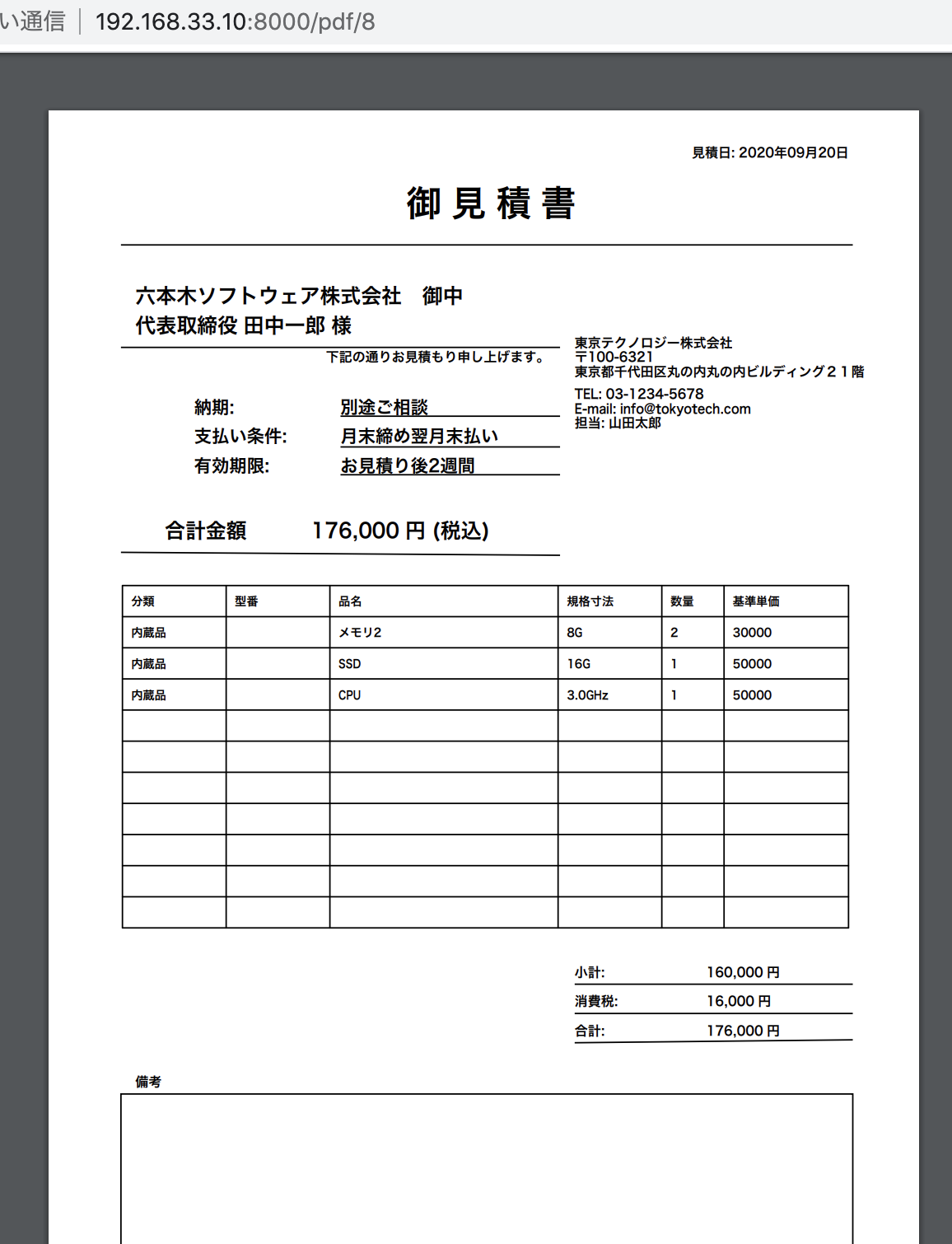
reportlabを読み込んで、対象IDの見積データおよび自社情報をmodelから引っ張ってきて見積書pdfをmake()し、作成したpdfをreturnする
modelから引っ張ってくるところ以外はdjangoを使わずにローカルでテストした書き方と同じ
3桁でカンマをつけるには”{:,d}”.format()と書く
from reportlab.pdfgen import canvas
from reportlab.pdfbase import pdfmetrics
from reportlab.pdfbase.cidfonts import UnicodeCIDFont
from reportlab.lib.pagesizes import A4, portrait
from reportlab.platypus import Table, TableStyle
from reportlab.lib.units import mm
from reportlab.lib import colors
def pdf(request, id):
make(id)
response = HttpResponse(open('./sales/static/sales/estimate.pdf','rb').read(), content_type='application/pdf')
response["Content-Disposition"] = "filename=app.pdf"
return response
def make(id): # ファイル名
pdf_canvas = set_info(filename="estimate") # キャンバス名
print_string(pdf_canvas, id)
pdf_canvas.save() # 保存
def set_info(filename):
pdf_canvas = canvas.Canvas("./sales/static/sales/{0}.pdf".format(filename))
pdf_canvas.setAuthor("hpscript")
pdf_canvas.setTitle("見積書")
pdf_canvas.setSubject("見積書")
return pdf_canvas
def print_string(pdf_canvas, id):
try:
data = Estimates.objects.get(id=id)
master = Master.objects.get(id=1)
// 省略
except Estimates.DoesNotExist:
return redirect('/estimate/1')

見積書のレイアウトを作るところが少し時間がかかるが、結構達成感あるね
うむ、OK 続いて受注管理を作っていこう
