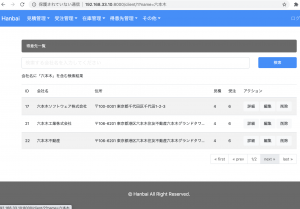
得意先一覧ページで、会社名検索のページネーションの実装について考えます。

formで method=”post”とすれば、views.pyで request.POST[‘*’]と書けば、postされた値を取得することができるのですが、取得データの数が多い場合、検索結果が1ページに収まらないケースが出てきます。
その際に、ページネーションのリンクを以下のように、data.previous_page_numberやdata.next_page_numberなどと書くと、次のページにはGETで遷移してしまうため、検索クエリが引き継がれません。
<li class="page-item">
<a class="page-link" href="/client/1">« first</a>
</li>
<li class="page-item">
<a class="page-link" href="/client/{{data.previous_page_number}}">« prev</a>
</li>
その為、ページ内検索の場合は、methodをPOSTではなく、GETに変更します。
form
<form action="/client/1" method="get"> <div class="form-group row"> <div class="col-md-10"> <input type="text" class="form-control" name="name" placeholder="検索する会社名を入力してください"> </div> <div class="col-md-2"> <button class="btn search-btn" type="submit">検索</button> </div> </div> </form>
views.pyでは、以下のようにrequest.GET.get(‘*’,None)で、getMethodがあるか判定します。
views.py
def client(request, num=1):
if(request.GET.get('name',None)):
name= request.GET['name']
data = Clients.objects.filter(name__contains=name)
page = Paginator(data, 3)
params = {
'data' : page.get_page(num),
'query' : "会社名に「" + name + "」を含む検索結果"
}
else:
data = Clients.objects.all()
page = Paginator(data, 3)
params = {
'data' : page.get_page(num)
}
return render(request, 'sales/client.html', params)
ページネーション
リンク先に、{% if request.GET.name %}?name={{ request.GET.name }}{% endif %}を追加してあげます。
<ul class="pagination justify-content-end">
{% if data.has_previous %}
<li class="page-item">
<a class="page-link" href="/client/1{% if request.GET.name %}?name={{ request.GET.name }}{% endif %}">« first</a>
</li>
<li class="page-item">
<a class="page-link" href="/client/{{data.previous_page_number}}{% if request.GET.name %}?name={{ request.GET.name }}{% endif %}">« prev</a>
</li>
{% else %}
<li class="page-item">
<a class="page-link">« first</a>
</li>
<li class="page-item">
<a class="page-link">« prev</a>
</li>
{% endif %}
<li class="page-item">
<a class="page-link">{{data.number}}/{{data.paginator.num_pages}}</a>
</li>
{% if data.has_next %}
<li class="page-item">
<a class="page-link" href="/client/{{data.next_page_number}}{% if request.GET.name %}?name={{ request.GET.name }}{% endif %}">next »</a>
</li>
<li class="page-item">
<a class="page-link" href="/client/{{data.paginator.num_pages}}{% if request.GET.name %}?name={{ request.GET.name }}{% endif %}">last »</a>
</li>
{% else %}
<li class="page-item">
<a class="page-link">next »</a>
</li>
<li class="page-item">
<a class="page-link">last »</a>
</li>
{% endif %}
</ul>
このように書くことで、ページネーションで遷移する場合でも、検索クエリを引き継ぐことができます。

検索項目が「会社名」だけだが、項目が増えるともう少し複雑になりそう。。
と思ったが、実際に書いてみたら割と簡単だった。
さー、いよいよ次はPythonでPDF。やっとここまで来ました。
