見積一覧ページで、「日付」「会社名」「件名」でページ内検索できるようにする。
なお、日付は、範囲指定か、以上以下で検索できるようにする
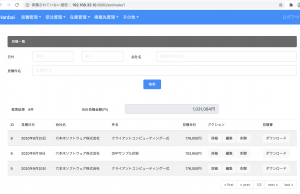
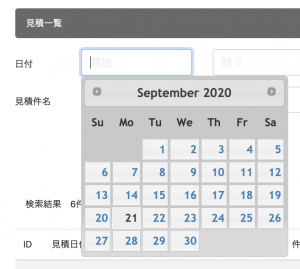
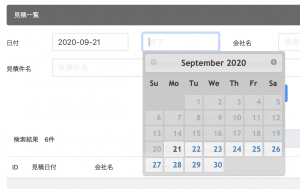
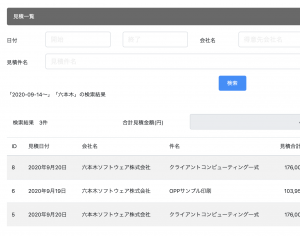
画面

### template
<form action="/estimate/1" method="post">
{% csrf_token %}
<div class="form-group row">
<label for="datepicker_s" class="col-md-1 col-form-label">日付</label>
<div class="col-md-2">
<input name="datepicker_s" type="text" class="form-control align-bottom" id="start" placeholder="開始">
</div>
<div class="col-md-2">
<input name="datepicker_e" type="text" class="form-control" id="end" placeholder="終了">
</div>
<label for="client_name" class="col-md-1 col-form-label">会社名</label>
<div class="col-md-6">
<input name="client_name" type="text" class="form-control" id="tel" placeholder="得意先会社名">
</div>
</div>
<div class="form-group row">
<label for="title" class="col-md-1 col-form-label">見積件名</label>
<div class="col-md-11">
<input type="text" class="form-control align-bottom" name="title" id="title" placeholder="見積件名">
</div>
</div>
<div class="">
<button class="btn search-btn text-center" type="submit">検索</button>
</div>
</form>
<span>{{ query }}</span>
JS
$(function(){
var format = 'yy-mm-dd';
var start = $("[name=datepicker_s]").datepicker({
dateFormat: 'yy-mm-dd'
}).on("change", function(){
end.datepicker("option", "minDate", getDate(this));
});
var end = $("[name=datepicker_e]").datepicker({
dateFormat: 'yy-mm-dd'
}).on("change", function(){
start.datepicker("option", "maxDate", getDate(this));
});
function getDate(element){
var date;
try {
date = $.datepicker.parseDate(format, element.value);
} catch(error){
date = null;
}
return date;
}
});
html側で「終了」が「開始」より前で指定できないようバリデーションがかかります。


### views.py
– 1.「開始」「終了」の入力があった場合、2.「開始」のみ入力があった場合、3.「終了」のみ入力があった場合、4.「開始」「終了」の入力がないPOSTの場合、5.「GET」の場合 でそれぞれレコードを取得します。
– ForeginKeyのクエリを検索する場合は、${model}__${column}で検索する。ここでは、顧客の会社名一部一致の検索のため、client__name__containsとしている。
– 検索内容を検索結果ページに表示させる
def estimate(request, num=1):
if(request.method=='POST' and request.POST['datepicker_s'] and request.POST['datepicker_e']):
data = Estimates.objects.filter(estimate_date__range=(request.POST['datepicker_s'], request.POST['datepicker_e']), client__name__contains=request.POST['client_name'], title__contains=request.POST['title']).order_by('-id')
query = "「" + request.POST['datepicker_s'] + "〜" + request.POST['datepicker_e'] + "」"
query += "「" + request.POST['client_name'] + "」" if request.POST['client_name'] else ""
query += "「" + request.POST['title'] + "」" if request.POST['title'] else ""
query += "の検索結果"
elif(request.method=='POST' and request.POST['datepicker_s']):
data = Estimates.objects.filter(estimate_date__gte=request.POST['datepicker_s'], client__name__contains=request.POST['client_name'], title__contains=request.POST['title']).order_by('-id')
query = "「" + request.POST['datepicker_s'] + "〜」"
query += "「" + request.POST['client_name'] + "」" if request.POST['client_name'] else ""
query += "「" + request.POST['title'] + "」" if request.POST['title'] else ""
query += "の検索結果"
elif(request.method=='POST' and request.POST['datepicker_e']):
data = Estimates.objects.filter(estimate_date__lte=request.POST['datepicker_e'], client__name__contains=request.POST['client_name'], title__contains=request.POST['title']).order_by('-id')
query = "「〜" + request.POST['datepicker_e'] + "」"
query += "「" + request.POST['client_name'] + "」" if request.POST['client_name'] else ""
query += "「" + request.POST['title'] + "」" if request.POST['title'] else ""
query += "の検索結果"
elif(request.method=='POST'):
data = Estimates.objects.filter(client__name__contains=request.POST['client_name'], title__contains=request.POST['title']).order_by('-id')
query += "「" + request.POST['client_name'] + "」" if request.POST['client_name'] else ""
query += "「" + request.POST['title'] + "」" if request.POST['title'] else ""
else:
data = Estimates.objects.all().order_by('-id')
query = ""
page = Paginator(data, 3)
count = data.count()
total = data.aggregate(Sum('total'))
params = {
'data' : page.get_page(num),
'count' : count,
'total' : total,
'query' : query,
}
return render(request, 'sales/estimate.html', params)

これで1ページ目は上手くいってるんだけど、2ページ目はpostではなくgetになってしまうから、上手くいかんな。どうしたらいいんだろうか。
