顧客IDをurlのパスに設定して、顧客詳細ページや顧客編集ページを表示させたい。
e.g. http:*/client/detail/${clientId}
### urls.py、views.pyを修正する
/sales/urls.py
urlpatterns = [
// 省略
path('client/detail/<int:id>', views.client_detail, name='client_detail'),
// 省略
]
/sales/views.py
def client_detail(request, id):
client = Clients.objects.get(id=id)
params = {
'client' : client
}
return render(request, 'sales/client_detail.html', params)
/templates/sales/client_detail.html
// 省略
{% block title %}{{client.name}} | hanbai - 得意先詳細:{{client.name}}の詳細を表示しています{% endblock %}
// 省略
<table class="table">
<tr>
<td class="bg">会社名</td>
<td>{{client.name}}</td>
<td class="bg">会社名カナ</td>
<td>{{client.name_kana}}</td>
</tr>
<tr>
<td class="bg">事業所名</td>
<td>{{client.office}}</td>
<td class="bg">部署</td>
<td>{{client.department}}</td>
</tr>
<tr>
<td class="bg">担当者名</td>
<td>{{client.charge}}</td>
<td class="bg">役職</td>
<td>{{client.position}}</td>
</tr>
<tr>
<td class="bg">メールアドレス</td>
<td colspan="3">{{client.charge_mail}}</td>
</tr>
<tr>
<td class="bg">住所</td>
<td colspan="3">{{client.zipcode}} {{client.prefecture}}{{client.address}}</td>
</tr>
<tr>
<td class="bg">電話</td>
<td>{{client.tel}}</td>
<td class="bg">FAX</td>
<td>{{client.fax}}</td>
</tr>
<tr>
<td class="bg">代表者</td>
<td>{{client.name_top}}</td>
<td class="bg">役職</td>
<td>{{client.position_top}}</td>
</tr>
<tr>
<td class="bg">備考</td>
<td colspan="3">{{client.remark}}</td>
</tr>
</table>
// 省略
idを引数に上手く表示されています。

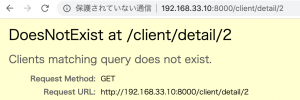
ただし、引数のidがレコードにないと、”Clients matching query does not exist.”と表示されてしまう。

### try & except
以下のように書けば、レコードがない場合、一覧ページに表示されます。
def client_detail(request, id):
try:
client = Clients.objects.get(id=id)
params = {
'client' : client
}
return render(request, 'sales/client_detail.html', params)
except Clients.DoesNotExist:
data = Clients.objects.all()
params = {
'data' : data
}
return render(request, 'sales/client.html', params)
クライアント一覧ページのリンクを以下のように修正して結合テストを行えばOK。
<button class="btn btn-light" onclick="location.href='/client/detail/{{item.id}}'">詳細</button>
ページング以外でGetパラメータを使用するのは抵抗がありますね。
