SPでtableを表示した際に、tableの横幅が固定されるので、セル内の文字数がtheaderのセルよりも長くなった場合、縦長のテーブルになってしまう。
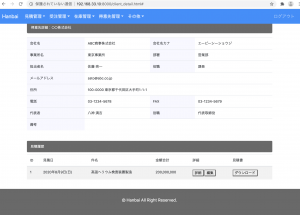
PC

SP

-> tableをtable-responsiveで囲み、セルにtext-nowrapを入れる
<div class="table-responsive"> <table class="table table-striped"> <thead > <tr> <th scope="col" class="font-weight-normal">ID</th> <th scope="col" class="font-weight-normal">見積日</th> <th scope="col" class="font-weight-normal">件名</th> <th scope="col" class="font-weight-normal">金額合計</th> <th scope="col" class="font-weight-normal">詳細</th> <th scope="col" class="font-weight-normal">見積書</th> </tr> </thead> <tbody> <tr> <td>1</td> <td class="text-nowrap">2020年8月9日(日)</td> <td class="text-nowrap">高温ヘリウム検査装置製造</td> <td>200,000,000</td> <td class="text-nowrap"><button>詳細</button> <button>編集</button></td> <td class="text-nowrap"><button>ダウンロード</button></td> </tr> </tbody> </table> </div>
横スクロール出来るようになりました。

件名など入力時にバリデーションで文字数制限をしておけば、横スクロールが長くなりすぎる事はないでしょう。
