右に寄せたいメニュー(ログアウト)は、ul navbar-nav mr-autoで作ったメニューからmr-autoを外して再度ul navbar-navを作る。
小技として、ログアウトはactiveを外して薄く表示させてみた。
<div class="collapse navbar-collapse" id="navbarCollapse"> <ul class="navbar-nav mr-auto"> <li class="nav-item dropdown active"> <a class="nav-link dropdown-toggle" href="/estimate" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">見積管理</a> <div class="dropdown-menu" aria-labelledby="navbarDropdown"> <a class="dropdown-item" href="/estimate">見積一覧</a> <hr> <a class="dropdown-item" href="/estimate/input">見積登録</a> </div> </li> // 省略 </ul> <ul class="navbar-nav"> <li class="nav-item"> <a class="nav-link" href="">ログアウト</a> </li> </ul> </div>
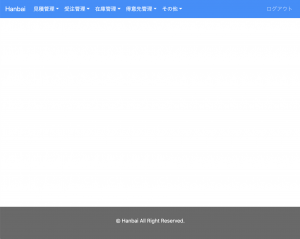
pc

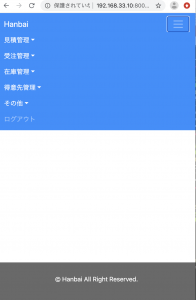
sp

まあまあいいんじゃないでしょうか。
