まずヘッダメニューの雛形を作ります。
### classにcollapse navbar-collapseのみ
<div class="collapse navbar-collapse" id="navbarCollapse"> <ul class="navbar-nav mr-auto"> <li class="nav-item active"> <a class="nav-link" href="/estimate">見積管理</a> </li> <li class="nav-item active"> <a class="nav-link" href="/order">受注管理</a> </li> <li class="nav-item active"> <a class="nav-link" href="/client">得意先管理</a> </li> <li class="nav-item active"> <a class="nav-link disabled" href="">その他</a> </li> </div>

続いて、ドロップダウンをつけていきます。
<div class="collapse navbar-collapse" id="navbarCollapse"> <ul class="navbar-nav mr-auto"> <li class="nav-item dropdown active"> <a class="nav-link dropdown-toggle" href="/estimate" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">見積管理</a> <div class="dropdown-menu" aria-labelledby="navbarDropdown"> <a class="dropdown-item" href="/estimate">見積一覧</a> <a class="dropdown-item" href="/estimate/input">見積登録</a> </div> </li> <li class="nav-item active"> <a class="nav-link" href="/order">受注管理</a> </li> <li class="nav-item active"> <a class="nav-link" href="/client">得意先管理</a> </li> <li class="nav-item active"> <a class="nav-link disabled" href="">その他</a> </li> </div>

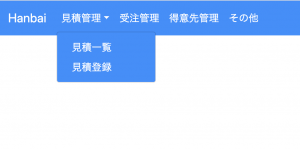
悪くはないけど。悪くはないけど背景色とカラーを変えたい。(=悪い)
/src/scss/style.scss
.navbar {
.navbar-nav {
.dropdown-menu {
background-color: #1e90ff;
}
.active {
a, a:focus, a:hover {
background-color: #1e90ff;
color: #fff;
}
}
}
}

まあいいけど、操作性を考えると、区切り線を入れたい。
class=”divider”で上手くいかないので、hrで対応する。
<li class="nav-item dropdown active"> <a class="nav-link dropdown-toggle" href="/estimate" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">見積管理</a> <div class="dropdown-menu" aria-labelledby="navbarDropdown"> <a class="dropdown-item" href="/estimate">見積一覧</a> <hr> <a class="dropdown-item" href="/estimate/input">見積登録</a> </div> </li>
.navbar {
.navbar-nav {
.dropdown-menu {
background-color: #1e90ff;
}
.active {
a, a:focus, a:hover {
background-color: #1e90ff;
color: #fff;
}
}
hr {
margin-top: 5px;
margin-bottom: 5px;
}
}
}
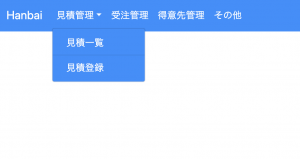
pc

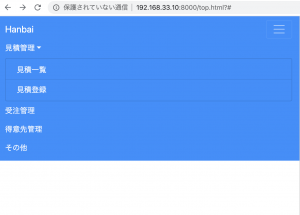
sp

想像してたより綺麗。これで、見積管理以外のドロップダウンも作り込んでいきます。
