## formモジュール
### CharField
– input type=”text”を生成
– requred, min_length, max_length
### EmailField
– input type=”emailを生成
### IntegerField, FloatField
– input type=”number”を生成
### URLField
– input type=”url”
### 日時に関するフィールド
– DateField, TimeField, DateTimeField
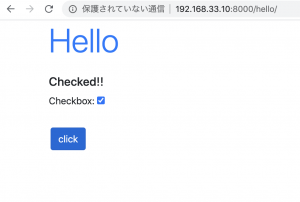
### BooleanField
/hello/forms.py
class HelloForm(forms.Form): check = forms.BooleanField(label='Checkbox', required=False)
/hello/templates/hello/index.html
<h1 class="display-4 text-primary">{{title}}</h1>
<p class="h5 mt-4">{{result|safe}}</p>
<form action="{% url 'index' %}" method="post">
{% csrf_token %}
<table>
{{ form.as_p }}
<tr>
<td></td>
<td><input class="btn btn-primary my-2" type="submit" value="click"></td>
</tr>
</table>
</form>
/hello/views.py
class HelloView(TemplateView):
def __init__(self):
self.params = {
'title': 'Hello',
'form': HelloForm(),
'result': None
}
def get(self, request):
return render(request, 'hello/index.html', self.params)
def post(self, request):
if('check' in request.POST):
self.params['result'] = 'Checked!!'
else:
self.params['result'] = 'not checked...'
self.params['form'] = HelloForm(request.POST)
return render(request, 'hello/index.html', self.params)

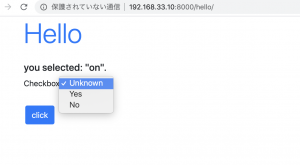
### NullBooleanField
– Yes, No, Unknownの項目を持つメニュー
class HelloForm(forms.Form): check = forms.NullBooleanField(label='Checkbox')
def post(self, request): chk = request.POST['check'] self.params['result'] = 'you selected: "' + chk + '".' self.params['form'] = HelloForm(request.POST) return render(request, 'hello/index.html', self.params)