gulp-imageminで圧縮する
var gulp = require('gulp');
var imagemin = require('gulp-imagemin');
gulp.task('html', function(done){
gulp.src('./src/index.html')
.pipe(gulp.dest('./dest'))
done();
});
gulp.task('img', function(done){
gulp.src('./src/img/*.png')
.pipe(imagemin())
.pipe(gulp.dest('./dest/img'))
done();
});
gulp.task('default', gulp.series('html','img'));
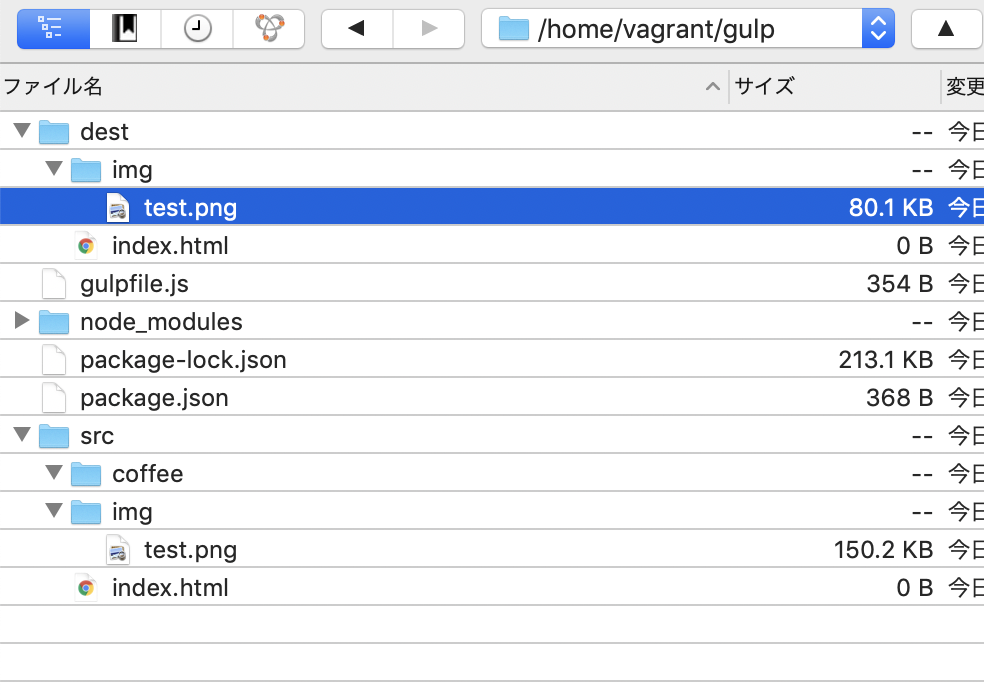
e.g. 150.2kb → 80.1kb

$ npm i -D gulp-coffee gulp-concat gulp-uglify
var gulp = require('gulp');
var imagemin = require('gulp-imagemin');
var coffee = require('gulp-coffee');
var concat = require('gulp-concat');
var uglify = require('gulp-uglify');
gulp.task('html', function(done){
gulp.src('./src/index.html')
.pipe(gulp.dest('./dest'))
done();
});
gulp.task('img', function(done){
gulp.src('./src/img/*.png')
.pipe(imagemin())
.pipe(gulp.dest('./dest/img'))
done();
});
gulp.task('js', function(done){
gulp.src('./src/coffee/*.coffee')
.pipe(coffee())
.pipe(concat('all.min.js'))
.pipe(uglify())
.pipe(gulp.dest('./dest/js'))
done();
});
gulp.task('default', gulp.series('html','img','js'));
[vagrant@localhost gulp]$ gulp
[10:49:46] Using gulpfile ~/gulp/gulpfile.js
[10:49:46] Starting ‘default’…
[10:49:46] Starting ‘html’…
[10:49:46] Finished ‘html’ after 8.49 ms
[10:49:46] Starting ‘img’…
[10:49:46] Finished ‘img’ after 2.97 ms
[10:49:46] Starting ‘js’…
[10:49:46] Finished ‘js’ after 1.92 ms
[10:49:46] Finished ‘default’ after 17 ms
[10:49:48] gulp-imagemin: Minified 1 image (saved 70.1 kB – 46.7%)
マジかよ、これ。
