<!DOCTYPE html>
<html>
<head>
<title>canvas tutorial</title>
<style>
#canvas {
background: #666;
}
</style>
</head>
<body>
<canvas id="canvas" width="640" height="480"></canvas>
<script>
var canvas = document.getElementById("canvas");
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<title>canvas tutorial</title>
<style>
#canvas {
background: #666;
}
</style>
</head>
<body>
<canvas id="canvas" width="640" height="480"></canvas>
<script>
var canvas = document.getElementById("canvas");
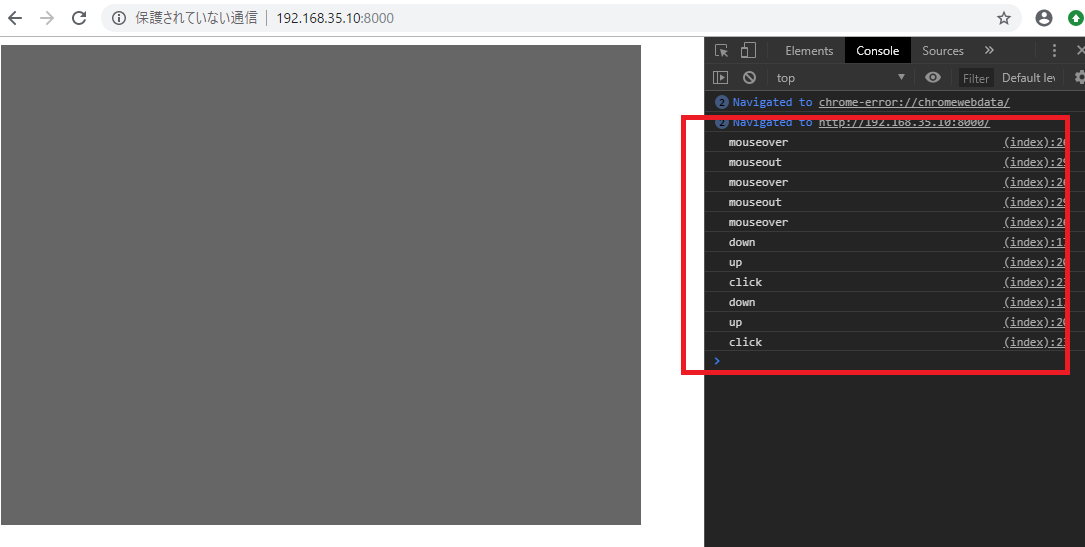
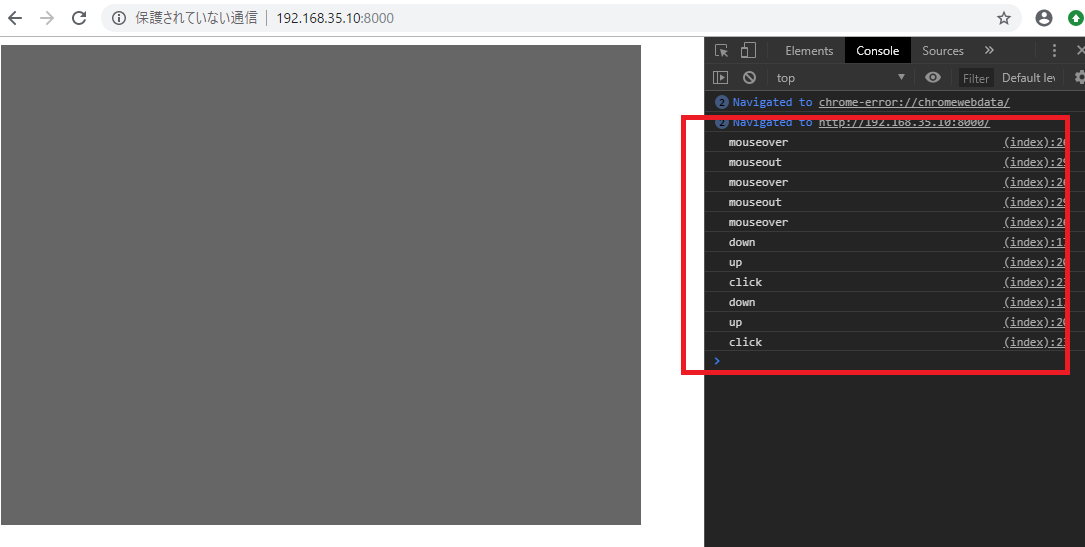
function onDown(e){
console.log("down");
}
function onUp(e){
console.log("up");
}
function onClick(e){
console.log("click");
}
function onOver(e){
console.log("mouseover");
}
function onOut(){
console.log("mouseout");
}
canvas.addEventListener('mousedown', onDown, false);
canvas.addEventListener('mouseup', onUp, false);
canvas.addEventListener('click', onClick, false);
canvas.addEventListener('mouseover', onOver, false);
canvas.addEventListener('mouseout', onOut, false);
</script>
</body>
</html>