まず画像を用意する
チョキは適当な画像が見当たらなかった為、ピースサイン
![]()
![]()

続いてStory boardにUIImageViewを配置する
control でviweController.swiftに繋げて、UIImage(named: “janken_goo”)と書く
let image = UIImage(named: “janken_goo”)
imageView.image = image
class ViewController: UIViewController {
@IBOutlet weak var imageView: UIImageView!
override func viewDidLoad() {
super.viewDidLoad()
let image = UIImage(named: "janken_goo")
imageView.image = image
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
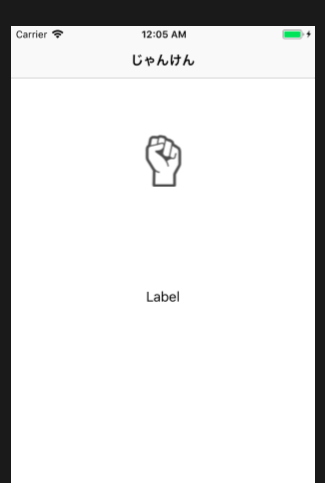
UIImageViewの画像サイズのままになっている。。
48x48pixなんだけどな。
それと、今日、本屋で立ち読みした本には、画像はAssets.xcassestsに置くと書いてあったが。。swift書くまえにいきなりつまづいた。

imageView.contentMode で画像の縦横サイズを指定出来るらしい。
override func viewDidLoad() {
super.viewDidLoad()
let image = UIImage(named: "janken_goo")
imageView.image = image
imageView.contentMode = UIViewContentMode.Center
self.view.addSubview(imageView)
// Do any additional setup after loading the view, typically from a nib.
}
UIViewContentMode.Centerでerror, build出来ない。
なに???
いろいろなサイトを横断して、appleのdeveloper siteのuiviewcontentmodeを見てみる
https://developer.apple.com/documentation/uikit/uiviewcontentmode
case center The option to center the content in the view’s bounds, keeping the proportions the same.
なに? centerは小文字?
imageView.contentMode = UIViewContentMode.centerで再度build
override func viewDidLoad() {
super.viewDidLoad()
let image = UIImage(named: "janken_goo")
imageView.image = image
imageView.contentMode = UIViewContentMode.center
self.view.addSubview(imageView)
// Do any additional setup after loading the view, typically from a nib.
}
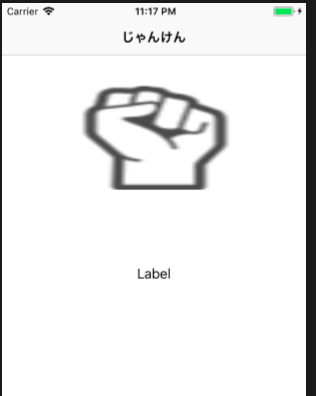
おおおお、ファイヤー
iOS開発で初めてちょっと仕事した!