azure CLIにてplanをつくって、webappをcreate
az appservice plan create --name myAppServicePlan --resource-group myResourceGroup --sku FREE az webapp create --resource-group myResourceGroup --plan myAppServicePlan --name boj-zh --runtime "PHP|7.0" --deployment-local-git
local
[vagrant@localhost azure]$ git init [vagrant@localhost azure]$ git add * [vagrant@localhost azure]$ git commit -m "initial commit" [vagrant@localhost azure]$ git remote add azure https://name@boj-zh.scm.azurewebsites.net/boj-zh.git [vagrant@localhost azure]$ git push azure master Password for 'https://name@boj-zh.scm.azurewebsites.net':
azureに載りました。わーいわーい
若干気になるのは、ローカル(vagrant)と、azure(上)だと翻訳のされ方が違う。。何故?気になるな。

もうちょっとやりたいところだが、、、さーアプリやろう!!
Let’s Go!

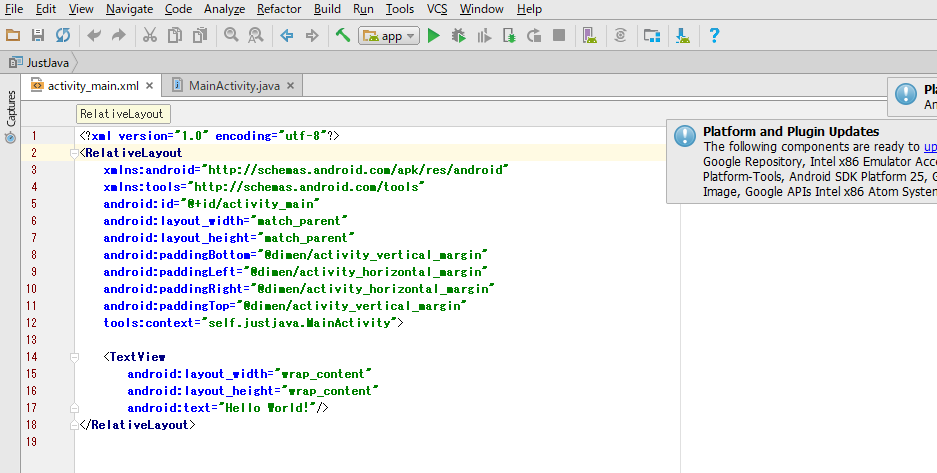
iOSもやりますが、まずはandroidから。
welcome back!
