まず、mysql側でhostというtableをつくります。
mysql> use cookie
Database changed
mysql> create table cookie.host(
-> host varchar(41),
-> hostname varchar(41)
-> );
Query OK, 0 rows affected (0.33 sec)
受信側で、pdoのinsertを書きます。
test1.php
$Host = $_POST['HOST'];
$HostName = $_POST['HOST_NAME'];
$dsn = "mysql:dbname=cookie;host=localhost";
$user = "hoge";
$password = "hogehoge";
try {
$dbh = new PDO($dsn, $user, $password);
} catch (PDOException $e){
print('connection failed:'.$e->getMessage());
}
$stmt = $dbh -> prepare("INSERT INTO host (host, hostname) VALUES(:host, :hostname)");
$stmt->bindParam(':host', $Host, PDO::PARAM_STR);
$stmt->bindParam(':hostname', $HostName, PDO::PARAM_STR);
$stmt->execute();
$result = 'HOST' . $Host . '<br>HostName'.$HostName;
echo $result;
送信側は、buttonが押されたら、postと書きます。
test.php
<script>
$(function(){
$('#ajax-button').click(
function(){
var postData = {"HOST": location.host,"HOST_NAME":location.hostname};
$.post(
"test1.php",
postData,
function(data){
$(".box").html(data);
}
);
});
});
</script>
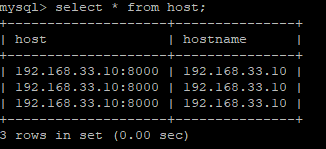
ボタンを押して、mysqlをselectすると、、、、
入ってる! まじかー

“$(‘#ajax-button’).click(” のところを、$(document).ready(function(){に変えます。
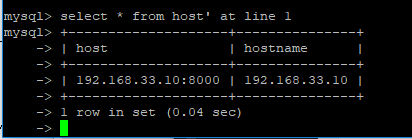
test.phpをリロードすると、
あああああああああああああああああ

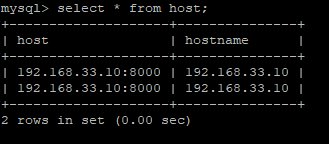
$(“.box”).html(data);をコメントアウトしてリロードすると
// function(data){
// $(".box").html(data);
// }
あれ、ちょっと待て、混乱してきた、あれ、これ、もしかしてアナリティクスいける?