php側
1.今日の年・月を取得する
2.Getパラメーターで先月・翌月の場合は、$monthを変更する
3.今月が1月の場合は前月の年、12月の場合は翌月の年を変更
4.年と月が一致するデータをDBから取得して、名前と営業成績を連想配列にする
5.array_multisortで、成績順にソートする
6.chart.jsにラベルとデータを渡すため、keyとvalueを配列にしてデコードする
$year = date("Y");
$month = date("m");
if(!empty($_GET["m"])){
$month = date("m", strtotime("".$_GET["m"]." month"));
if($_GET["m"] == -1 && $month == 12){
$year= date("Y", strtotime("-1 year"));
}elseif($_GET["m"] == 1 && $month == 1){
$year= date("Y", strtotime("+1 year"));
}
}
$i = 0;
while($result = $stmt->fetch(PDO::FETCH_ASSOC)){
if($year == substr($result['day'], 0, 4) && $month == substr($result['day'], 7, 2)){
$charge = $result['charge'];
$book[$charge] += $result['course'];
$total += $result['course'];
$i++;
}
}
foreach($book as $key => $value){
$time[$value] = $value;
}
array_multisort($time, SORT_DESC, $book);
foreach($book as $key => $value){
$name_list[] = $key;
$time_list[] = $value;
}
$name_l =json_encode($name_list);
$time_l = json_encode($time_list);
js側
普通のchart.js棒グラフ
var name_arr = JSON.parse('<?php echo $name_l; ?>');
var time_arr = JSON.parse('<?php echo $time_l; ?>');
var ctx = document.getElementById("BarChart");
var BarChart = new Chart(ctx, {
type : 'bar',
data: {
labels: name_arr,
datasets:[{
label: "予約時間(分)",
backgroundColor: "rgba(75, 192, 192, 0.4)",
borderColor:"rgba(75, 192, 192, 1)",
data: time_arr
}]
},
options: {
scales: {
yAxes: [{
ticks : {
beginAtZero:true,
}
}]
}
}
});
view側
1. switch文で、今月・先月・翌月を表示を出し分ける(if elseの方が良かったかも。。。)
2. canvasはdiv wrapperで囲ってサイズ調整
<?php
switch($_GET["m"]){
case -1:
echo "先月の総予約数: ".$i."件<br>";
echo "先月の総予約時間: ".$total."分<br>";
break;
case 1:
echo "来月の総予約数: ".$i."件<br>";
echo "来月の総予約時間: ".$total."分<br>";
break;
default:
echo "今月の総予約数: ".$i."件<br>";
echo "今月の総予約時間: ".$total."分<br>";
break;
}
?>
<div class="wrapper">
<canvas id="BarChart"></canvas><br>
<center><a href="?m=-1">先月</a> | <a href="analytics.php">今月</a> | <a href="?m=1">翌月</a></center>
</div>
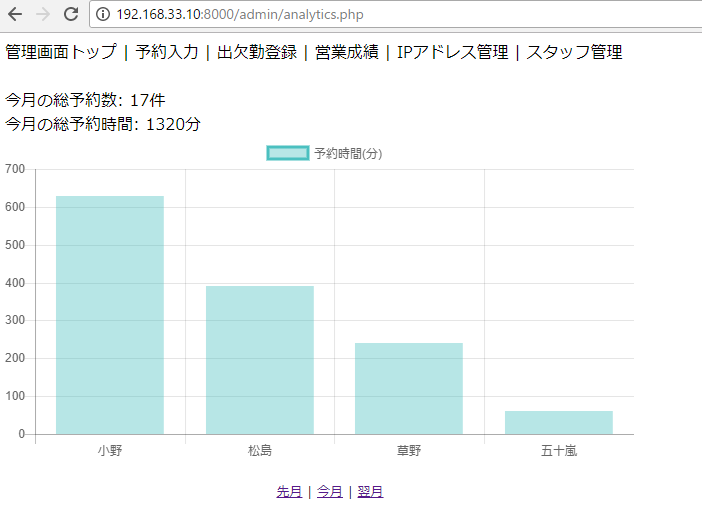
結果:今月

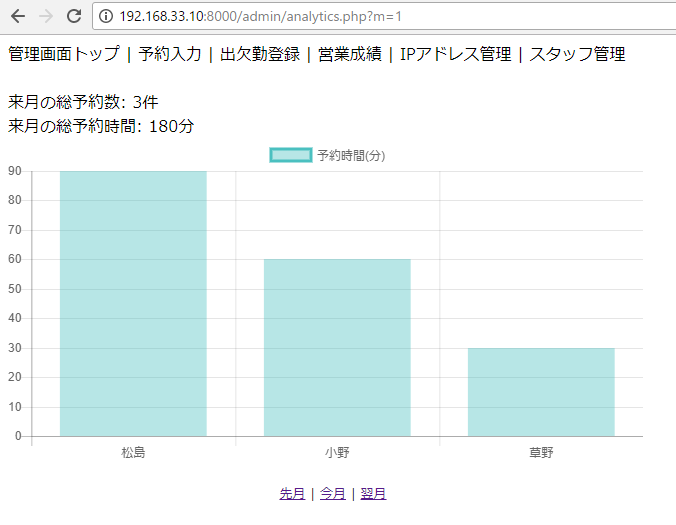
翌月

あ、getパラメータは、date(“Ym”, strtotime(+-1 month));で良かったですね。。。
