公式サイト
https://cakephp.org/jp
ドキュメント
https://book.cakephp.org/4/ja/index.html
PHP/MySQL/HTMLCSSJS
– 覚えておいた方が良い用語
MVC -> Model, View, Controller
CoC: Convention over Configuration
CakePHP 2.xをインストールしようと思ったが…
$ git clone -b 2.x git://github.com/cakephp/cakephp.git
Cloning into ‘cakephp’…
fatal: remote error:
composerで入れるか…
$ curl -sS https://getcomposer.org/installer | php
$ php composer.phar create-project –prefer-dist ‘cakephp/app:2.10.*’ myapp
Creating a “cakephp/app:2.10.*” project at “./myapp”
[InvalidArgumentException]
Could not find package cakephp/app with version 2.10.*.
composerでももはや無理なので、githubから無理やり取得します
https://github.com/cakephp/cakephp/tree/2.10.22
ここまででそこそこ時間がかかってしまった…orz
$ cd cakephp-2.10.22
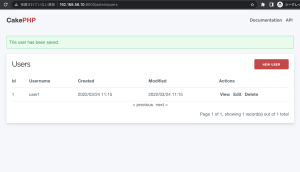
appを使う
controller, model, view
書き込み権限
$ sudo chown -R vagrant app/tmp/
create table posts(
id int not null auto_increment primary key,
title varchar(50),
body text,
created datetime default null,
modified datetime default null
);
insert into posts (title, body, created, modified) values
(‘title 1’, ‘body 1’, now(), now()),
(‘title 2’, ‘body 2’, now(), now()),
(‘title 3’, ‘body 3’, now(), now());
Model/Post.php
class Post extends AppModel {
}
Controller/PostsController.php
class PostsController extends AppController {
public $helpers = array('Html', 'Form');
public function index(){
$params = array (
'order' => 'modified desc',
'limit' => 2
);
$this->set('posts', $this->Post->find('all', $params));
$this->set('title', '記事一覧');
}
}
/View/posts/index.ctp
<h2></h2>
<ul>
<?php foreach ($posts as $post) : ?>
<li>
<?php
// debug($post);
echo h($post['Post']['title']);
?>
</li>
<?php endforeach; ?>
</ul>
config/core.php
Configure::write('debug', 0);
config/routes.php
Router::connect('/', array('controller' => 'posts', 'action' => 'index'));
View/Layouts/default.ctp
-> templateが書かれている
URL -> /${controller}/${method}/
postscontroller.php
public function view($id = null){
$this->Post->id = $id;
$this->set('post', $this->Post->read());
}
/View/posts/view.ctp
<h2><?php echo h($post['Post']['title']); ?></h2>
<p><?php echo h($post['Post']['body']); ?></p>
index.ctp
echo $this->Html->link($post['Post']['title'], '/posts/view/'.$post['Post']['id']);
<h2>Add Post</h2>
<?php echo $this->Html->link('Add post', array('controller'=>'posts', 'action'=>'add')); ?>
add.ctp
<h2>Add post</h2>
<?php
echo $this->Form->create('Post');
echo $this->Form->input('title');
echo $this->Form->input('body', array('rows'=>3));
echo $this->Form->end('Save Post');
?>
エラーチェックはmodelにvalidationを書いていく
Mode/Post.php
class Post extends AppModel {
public $validate = array(
'title' => array(
'rule' => 'notEmpty',
),
'body' => array(
'rule' => 'notEmpty',
)
);
}
Posts/edit.ctp
<h2>Edit Post</h2>
<?php
echo $this->Form->create('Post'. array('action'=>'edit'));
echo $this->Form->input('title');
echo $this->Form->input('body', array('rows'=>3));
echo $this->Form->end('Save!');
2系はかなり古いか…
Cake自体があまり人気ないかも…