CloudFrontでVPCを作成する
01_create_vpc.yaml
AWSTemplateFormatVersion: '2010-09-09'
Resources:
FirstVPC:
Type: AWS::EC2::VPC
Properties:
CidrBlock: 10.0.0.0/16
CloudFrontでCreate Stackとします。

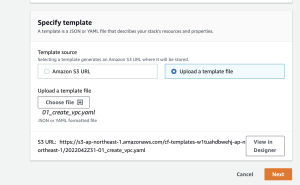
作成したyamlファイルをuploadします。

Option等は設定せずに、create stackとします。
すると、cloudFormationで作成されたVPCが出来上がっています。
なお、cloudformationのstackを削除すると、vpcも削除されます。
CloudFormationの項目
– Format Version
– Description
– Metadata
– Parameters
– Mappings
– Resources
– Outputs
Resources部分
Resources: <Logical ID>: Type: <Resource type> Properties: <Set of properties...>
Logical IDはテンプレート内で一意のID
Resource typeは作成するリソースのタイプ
Resource propertiesはリソースの作成時に指定するプロパティ
リソースに命名する時
AWSTemplateFormatVersion: '2010-09-09'
Resources:
FirstVPC:
Type: AWS::EC2::VPC
Properties:
CidrBlock: 10.0.0.0/16
Tags:
- Key: Name
Value: first-VPC
stackをupdate
AWSTemplateFormatVersion: '2010-09-09'
Resources:
FirstVPC:
Type: AWS::EC2::VPC
Properties:
CidrBlock: 10.0.0.0/16
Tags:
- Key: Name
Value: first-VPC
InternetGateway:
Type: AWS::EC2::InternetGateway
Properties:
Tags:
- Key: Name
Value: FirstVPC-IGW
AttachGateway:
Type: AWS::EC2::VPCGatewayAttachment
Properties:
VpcId: !Ref FirstVPC
InternetGatewayId: !Ref InternetGateway
FrontendRouteTable:
Type: AWS::EC2::RouteTable
DependsOn: AttachGateway
Properties:
VpcId: !Ref FirstVPC
Tags:
- Key: Name
Value: FirstVPC-FrontendRoute
FrontendRoute:
Type: AWS::EC2::Route
DependsOn: AttachGateway
Properties:
RouteTableId: !Ref FrontendRouteTable
DestinationCidrBlock: 0.0.0.0/0
GatewayId: !Ref InternetGateway
FrontendSubnet:
Type: AWS::EC2::Subnet
DependsOn: AttachGateway
Properties:
CidrBlock: 10.0.1.0/24
MapPulicIpOnLaunch: 'true'
VpcId: !Ref FirstVPC
Tags:
- Key: Name
Value: FirstVPC-FrontendSubnet
FrontendSubnetRouteTableAssociation:
Type: AWS::EC2::SubnetRouteTableAssociation
Properties:
SubnetId: !Ref FrontendSubnet
RouteTableId: !Ref FrontendRouteTable
