app.go
import (
"github.com/revel/revel"
"app/app/models"
"fmt"
_ "image/jpeg"
"io/ioutil"
"os"
"net/smtp"
"crypto/rand"
"errors"
)
func (c App) Rand() revel.Result {
random, _ := MakeRandomStr(8)
fmt.Println(random)
return c.Render()
}
func MakeRandomStr(digit uint32)(string, error){
const letters = "abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789"
b := make([]byte, digit)
if _, err := rand.Read(b); err != nil {
return "", errors.New("unexpected error...")
}
var result string
for _, v := range b {
result += string(letters[int(v)%len(letters)])
}
return result, nil
}
dJdJvsWf
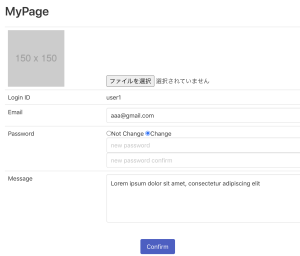
OK, これでPasswordを作成する