bootstrap.js
import Echo from 'laravel-echo';
window.Pusher = require('pusher-js');
window.Echo = new Echo({
broadcaster: 'pusher',
key: process.env.MIX_PUSHER_APP_KEY,
cluster: process.env.MIX_PUSHER_APP_CLUSTER,
wsHost: window.location.hostname,
wsPort: 8000,
forceTLS: true
// forceTLS: false,
});
view
<script src="/js/app.js"></script>
<script>
new Vue({
el: '#chat',
data: {
message: '',
messages: []
},
methods: {
getMessages(){
const url = '/ajax/chat';
axios.get(url)
.then((response)=>{
this.messages = response.data;
})
},
send(){
const url = '/ajax/chat';
const params = { message: this.message};
axios.post(url, params)
.then((response) => {
this.message = '';
});
}
},
mounted(){
this.getMessages();
Echo.channel('chat')
.listen('MessageCreated', (e) =>{
this.getMessages();
});
}
});
</script>
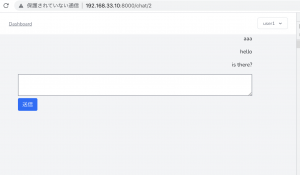
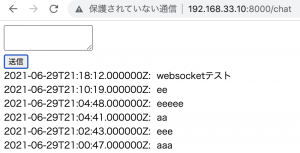
メッセージを送信しても反応しないので、何があかんねん、と思っていたら、コンソールを見て、websocketのconnection failedが出ていなければ、socket通信はできている。

再度ソースコードを見直していたところ、EventでprivateChannelになっているところを、priveteを外したら反応するようになった。
Event/MessageCreated.php
public function broadcastOn()
{
return new Channel('chat');
}

一日中悩んでトラブルシューティングできなくて愕然としてたが、解決する時は一瞬だ。
さあ、チャットのフロント作るぞー