エンティティクラスの作成
package com.example.demo;
import javax.persistence.Column;
import javax.persistence.Entity;
import javax.persistence.GeneratedValue;
import javax.persistence.GenerationType;
import javax.persistence.Id;
import javax.persistence.Table;
@Entity
@Table(name="mydata")
public class MyData{
@Id
@GeneratedValue(strategry = GenerationType.AUTO)
@Column
private long id;
@Column(length = 50, nullable = false)
private String name;
@Column(length = 200, nullable = true)
private String mail;
@Column(nullable = true)
private Integer age;
@Column(nullable = true)
private String memo;
public long getId() {
return id;
}
public void setId(long id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getMail() {
return mail;
}
public void setMail(String mail) {
this.mail = mail;
}
public Integer getAge() {
return age;
}
public void setAge(Integer age) {
this.age = age;
}
public String getMemo() {
return memo;
}
public void setMemo(String memo) {
this.memo = memo;
}
}
@Entity
エンティティクラスを示すアノテーション
@Table(name=”mydata”)
割り当てられるテーブルを指定
@Id
プライマリーキー
@GeneratedValue(strategry = GenerationType.AUTO)
プライマリーキーのフィールドに対し値を自動生成
@Column
カラム
Repository
package com.example.demo.repositories;
import com.example.demo.MyData;
import org.springframework.data.jpa.repository.JpaRepository;
import org.springframework.stereotype.Repository;
@Repository
public interface MyDataRepository extends JpaRepository<MyData, Long> {
}
controller
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.servlet.ModelAndView;
import com.example.demo.repositories.MyDataRepository;
@Controller
public class HelloController {
@Autowired
MyDataRepository repository;
@RequestMapping("/")
public ModelAndView index(ModelAndView mav) {
mav.setViewName("index");
mav.addObject("msg","this is sample content.");
Iterable<MyData> list = repository.findAll();
mav.addObject("data", list);
return mav;
}
}
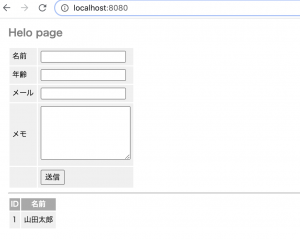
html
<table>
<form method="post" action="/" th:object="${formModel}">
<tr>
<td><label for="name">名前</label></td>
<td><input type="text" name="name" th:value="*{name}"></td>
</tr>
<tr>
<td><label for="age">年齢</label></td>
<td><input type="text" name="age" th:value="*{age}"></td>
</tr>
<tr>
<td><label for="mail">メール</label></td>
<td><input type="text" name="mail" th:value="*{mail}"></td>
</tr>
<tr>
<td><label for="memo">メモ</label></td>
<td><textarea name="memo" th:text="*{memo}" cols="20" rows="5"></textarea></td>
</tr>
<tr>
<td></td>
<td><input type="sbmit"></td>
</tr>
</form>
</table>
<hr>
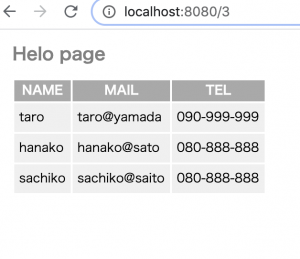
<table>
<tr><th>ID</th><th>名前</th></tr>
<tr th:each="obj : ${datalist}">
<td th:text="${obj.id}"></td>
<td th:text="${obj.name}"></td>
</tr>
</table>
Controller
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.transaction.annotation.Transactional;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import com.example.demo.repositories.MyDataRepository;
@Controller
public class HelloController {
@Autowired
MyDataRepository repository;
@RequestMapping(value="/", method=RequestMethod.GET)
public ModelAndView index(
@ModelAttribute("formModel") MyData mydata,
ModelAndView mav) {
mav.setViewName("index");
mav.addObject("msg","this is sample content.");
Iterable<MyData> list = repository.findAll();
mav.addObject("datalist", list);
return mav;
}
@RequestMapping(value="/", method= RequestMethod.POST)
@Transactional(readOnly=false)
public ModelAndView form(
@ModelAttribute("formModel") MyData mydata,
ModelAndView mav) {
repository.saveAndFlush(mydata);
return new ModelAndView("redirect:/");
}
}

なんやこれは。。。
HSQLDB/H2 はデフォルトでメモリ内にデータをキャッシュしている。