スライスとは、コーディング用に分解して、一つ一つの画像にしていく。
まず、Photoshopで画像を用意する。

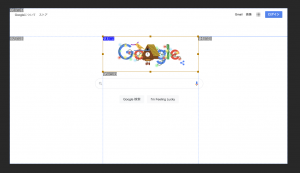
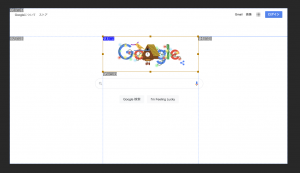
続いて、切り抜きツールからスライスツールを選択

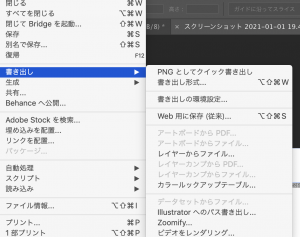
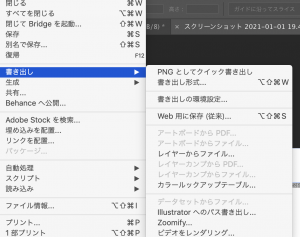
ファイル -> 書き出し -> Web用に保存

保存

分割された画像が書き出される。
ほう、こういう事か。。ちょっと視界が拓けてきたかな。
1.ボタン画像の上に文字を乗せる方法を確かめたい。
2.PSDファイルをHTMLにする流れを確認したい。
PSDのレイヤーが異なるものは、レイヤーごとに画像書き出ししてるんかな。
ソフトウェアエンジニアの技術ブログ:Software engineer tech blog
随机应变 ABCD: Always Be Coding and … : хороший
スライスとは、コーディング用に分解して、一つ一つの画像にしていく。
まず、Photoshopで画像を用意する。

続いて、切り抜きツールからスライスツールを選択

ファイル -> 書き出し -> Web用に保存

保存

分割された画像が書き出される。
ほう、こういう事か。。ちょっと視界が拓けてきたかな。
1.ボタン画像の上に文字を乗せる方法を確かめたい。
2.PSDファイルをHTMLにする流れを確認したい。
PSDのレイヤーが異なるものは、レイヤーごとに画像書き出ししてるんかな。
$ curl -L https://toolbelt.treasuredata.com/sh/install-amazon2-td-agent3.sh | sh
// プラグインインストール
$ sudo /opt/td-agent/embedded/bin/fluent-gem install fluent-plugin-zabbix
$ sudo /opt/td-agent/embedded/bin/fluent-gem install fluent-plugin-cloudwatch
// 起動
$ sudo systemctl start td-agent.service
$ sudo systemctl status td-agent.service
### テスト
$ curl -X POST -d ‘json={“json”:”message”}’ http://localhost:8888/debug.test
$ tail /var/log/td-agent/td-agent.log
### 設定ファイル
$ sudo vi /etc/td-agent/td-agent.conf
-> apache log出力
<source> type tail path /var/log/apache2/access.log pos_file /var/tmp/apache2-access.log.pos format apache2 tag log.apache </source> <match log.**> type stdout </match>
source
– inputしたいソースに対応するプラグインを指定
match
– イベントをタグ指定してoutputプラグインに渡す。
– 標準的に使用するプラグイン;file,forward
$ sudo systemctl reload td-agent.service
/etc/sysctl.conf は、OS起動時に/proc/sysディレクトリのファイルに設定する値を記述するファイル。
カーネルパラメータを設定し、「/proc/sys」以下に反映する
net.ipv4.ip_forward=1 とすると、/proc/sys/net/ipv4/ip_forward ファイルの中身が1となる。
sysctl -a
$ sysctl -a
abi.vsyscall32 = 1
crypto.fips_enabled = 0
// 省略
vm.watermark_scale_factor = 10
vm.zone_reclaim_mode = 0
メモリの使い方、プロセス管理、ネットワーク関係など、様々な項目を設定できる。
e.g.
net.core.somaxconn = 1024 // TCPソケットが受け付けた接続要求を格納する、キューの最大長 net.core.netdev_max_backlog = 5000 // パケット受信時にキューに繋ぐことができるパケットの最大数 net.core.rmem_max = 16777216 // TCPとUDPの送信バッファのデフォルトサイズ net.core.wmem_max = 16777216 net.ipv4.tcp_wmem = 4096 12582912 16777216 // TCP ソケットバッファー net.ipv4.tcp_rmem = 4096 12582912 16777216 net.ipv4.tcp_max_syn_backlog = 8096 // ネットワークのルート・メトリクス net.ipv4.tcp_slow_start_after_idle = 0 // 一定時間無通信状態が続いたらウィンドウサイズを初期値から開始する設定 net.ipv4.tcp_tw_reuse = 1 // TCPの接続を使いまわすかどうか net.ipv4.ip_local_port_range = 10240 65535 // TCPソケットが受け付けた接続要求を格納するキューの最大長
何だこれは。。。
ページ数が増えた場合に、横に広がってしまうため、ページネーションをカスタマイズしたい。

$ php artisan vendor:publish –tag=laravel-pagination
/resources/views/vendor/pagination/element.blade.php
@if ($paginator->hasPages())
<ul class="pagination" role="navigation">
{{-- First Page Link --}}
<li class="page-item {{ $paginator->onFirstPage() ? ' disabled' : '' }}">
<a class="page-link" href="{{ $paginator->url(1) }}">«</a>
</li>
{{-- Previous Page Link --}}
<li class="page-item {{ $paginator->onFirstPage() ? ' disabled' : '' }}">
<a class="page-link" href="{{ $paginator->previousPageUrl() }}">‹</a>
</li>
{{-- Pagination Elemnts --}}
{{-- Array Of Links --}}
@if ($paginator->lastPage() > config('const.PAGINATE.LINK_NUM'))
@if ($paginator->currentPage() <= floor(config('const.PAGINATE.LINK_NUM') / 2))
<?php $start_page = 1; //最初のページ ?>
<?php $end_page = config('const.PAGINATE.LINK_NUM'); ?>
@elseif ($paginator->currentPage() > $paginator->lastPage() - floor(config('const.PAGINATE.LINK_NUM') / 2))
<?php $start_page = $paginator->lastPage() - (config('const.PAGINATE.LINK_NUM') - 1); ?>
<?php $end_page = $paginator->lastPage(); ?>
@else
<?php $start_page = $paginator->currentPage() - (floor((config('const.PAGINATE.LINK_NUM') % 2 == 0 ? config('const.PAGINATE.LINK_NUM') - 1 : config('const.PAGINATE.LINK_NUM')) / 2)); ?>
<?php $end_page = $paginator->currentPage() + floor(config('const.PAGINATE.LINK_NUM') / 2); ?>
@endif
@else
<?php $start_page = 1; ?>
<?php $end_page = $paginator->lastPage(); ?>
@endif
@for ($i = $start_page; $i <= $end_page; $i++)
@if ($i == $paginator->currentPage())
<li class="page-item active"><span class="page-link">{{ $i }}</span></li>
@else
<li class="page-item"><a class="page-link" href="{{ $paginator->url($i) }}">{{ $i }}</a></li>
@endif
@endfor
{{-- Next Page Link --}}
<li class="page-item {{ $paginator->currentPage() == $paginator->lastPage() ? ' disabled' : '' }}">
<a class="page-link" href="{{ $paginator->nextPageUrl() }}">›</a>
</li>
{{-- Last Page Link --}}
<li class="page-item {{ $paginator->currentPage() == $paginator->lastPage() ? ' disabled' : '' }}">
<a class="page-link" href="{{ $paginator->url($paginator->lastPage()) }}">»</a>
</li>
</ul>
@endif
const.php
'PAGINATE' => [
'LINK_NUM' => '3', //paginationの一度に表示するリンクの数
],
view
<div class="d-flex justify-content-center">
{!! $products->appends(request()->input())->links('vendor.pagination.element') !!}
</div>
OK 大分できてきた。後はBI周りを何とかしたい。