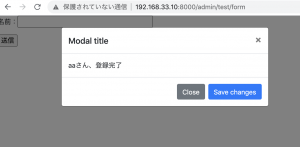
エラーメッセージをtextでも良いが、どちらかと言うとモーダルで表示させたい。
まず単純なフォームを作ります。
<body>
@if(Session::has('flashmessage'))
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
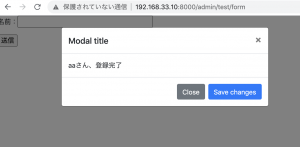
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
{{ session('flashmessage') }}
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
@endif
<form action="/admin/test/form/confirm" method="post">
@csrf
<p>
名前:<input type="text" name="name" size="40">
</p>
<input type="submit" value="送信">
</form>
<script
src="https://code.jquery.com/jquery-3.5.1.js"
integrity="sha256-QWo7LDvxbWT2tbbQ97B53yJnYU3WhH/C8ycbRAkjPDc="
crossorigin="anonymous"></script>
<!-- <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script> -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
<script>
// モーダルウィンドウ
$(window).on('load',function(){
$('#exampleModal').modal('show');
});
</script>
controller
public function testFormConfirm(Request $request){
if($request->has('name') & $request->name !== NULL){
session()->flash('flashmessage',$request->name. 'さん、登録完了');
} else {
session()->flash('flashmessage','エラー: 名前を入力してください');
}
return redirect('/admin/test/form');
}

エラーのメッセージではなく、session flashで送るのか。なるほどね。
### 1冊やっておいても損はない本