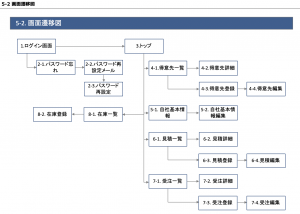
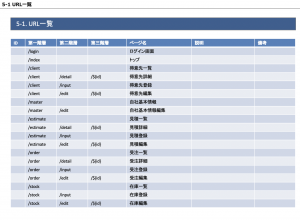
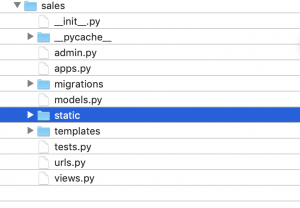
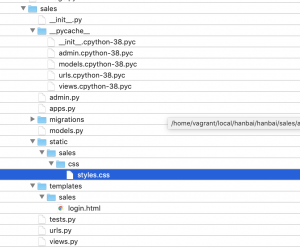
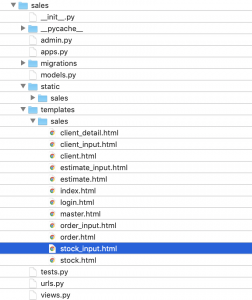
フロントに沿って、urls.py、views.py、*.htmlを作ってきます。
editはパラメータの書き方が異なるので、モデルを作った後に作ります。
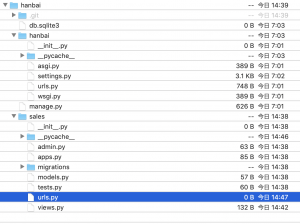
/sales/urls.py
urlpatterns = [
path('login/', views.login, name='login'),
path('', views.index, name='index'),
path('client/', views.client, name='client'),
path('client/input', views.client_input, name='client_input'),
path('client/detail', views.client_detail, name='client_detail'),
path('master/edit', views.master, name='master'),
path('estimate/', views.estimate, name='estimate'),
path('estimate/input', views.estimate_input, name='estimate_input'),
path('order/', views.order, name='order'),
path('order/input', views.order_input, name='order_input'),
path('stock', views.stock, name='stock'),
path('stock/input', views.stock_input, name='stock_input'),
]
/sales/views.py
from django.shortcuts import render from django.http import HttpResponse def login(request): return render(request, 'sales/login.html') def index(request): return render(request, 'sales/index.html') def client(request): return render(request, 'sales/client.html') def client_input(request): return render(request, 'sales/client_input.html') def client_detail(request): return render(request, 'sales/client_detail.html') def master(request): return render(request, 'sales/master.html') def estimate(request): return render(request, 'sales/estimate.html') def estimate_input(request): return render(request, 'sales/estimate_input.html') def order(request): return render(request, 'sales/order.html') def order_input(request): return render(request, 'sales/order_input.html') def stock(request): return render(request, 'sales/stock.html') def stock_input(request): return render(request, 'sales/stock_input.html')

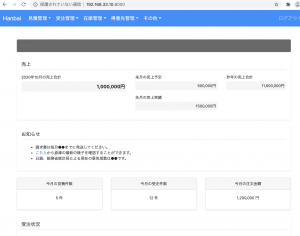
ヘッダとログインページ以外のナビゲーションは共通なので、続いて、共通箇所をインクルードにして一括管理したい。