filename:camelcase
namespace
-> namespace is wide scope does for variable basically allow
名前の集合を分割することで衝突の可能性を低減しつつ参照を容易にする概念
namespace App\Http\Controllers;
use
-> right to import that specific class or name space
use Illuminate\Foundation\Bus\DispatchesJobs;
use Illuminate\Routing\Controller as BaseController;
use Illuminate\Foundation\Validation\ValidatesRequests;
use Illuminate\Foundation\Auth\Access\AuthorizesRequests;
use Illuminate\Foundation\Auth\Access\AuthorizesResources;
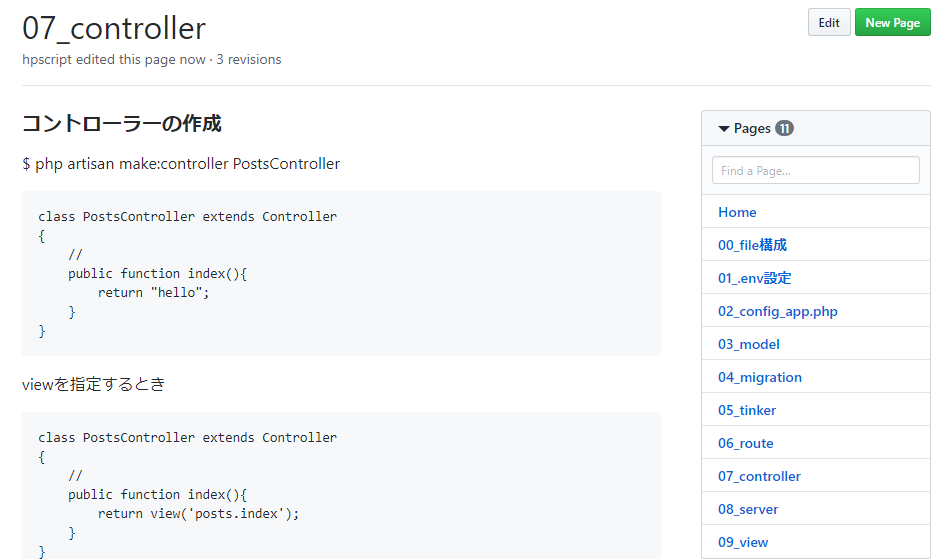
artisanコマンドでの作成
$ php artisan make:controller PostsController
–resouceとすると、index(), function create(), store(Request $request), show($id), edit($id), update(Request $request, $id), destory($id)ができる
$ php artisan make:controller –resource PostsController
なるほど、method名がdeleteではなくdestroyってのは若干違和感を感じるが、こんなもんかしらね。