「いらすとや」を使って書いていきます。

なにこれ、めっちゃ面白いやんけ。。
作らなければいけないのは、
1. Userが注文する画面(レスポンシブル)
2. 注文が入ってから、レストラン側に通知するレストラン側の管理画面(PC)
3. 配達を依頼する配達員用の管理画面(アプリメイン)
4. 全体を管理するUberEats側の管理画面(PC)
全体の管理画面は最後に作るとしても、最低3つの仕組みが必要ってわけだな。
でもユーザーの注文画面はECサイトみたいなもんだから、2と3をどう作るかが肝かな。。
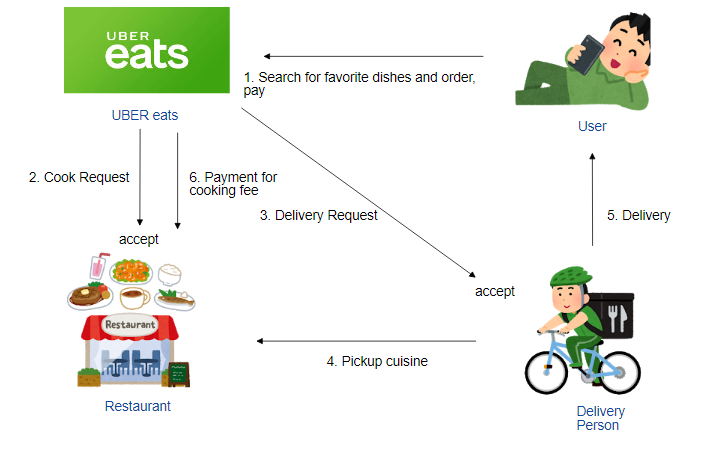
最初に全体図を整理すると、わかりやすいな。
これで、エンジニアマッチングのフロー図も作ろう^^


