required以外のバリデーションを追加したい。
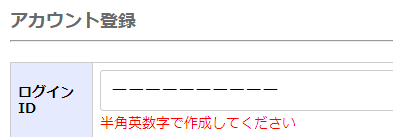
ログインIDは半角英数字
メールアドレス: 半角英数字、@
$validatedData = $request->validate([
'title' => 'required|unique:posts|max:255',
'body' => 'required',
]);
requiredのほかに、unique:posts, max:255などがあります。
bail:最初のバリデーションに失敗したら、残りのバリデーションルールの判定を停止
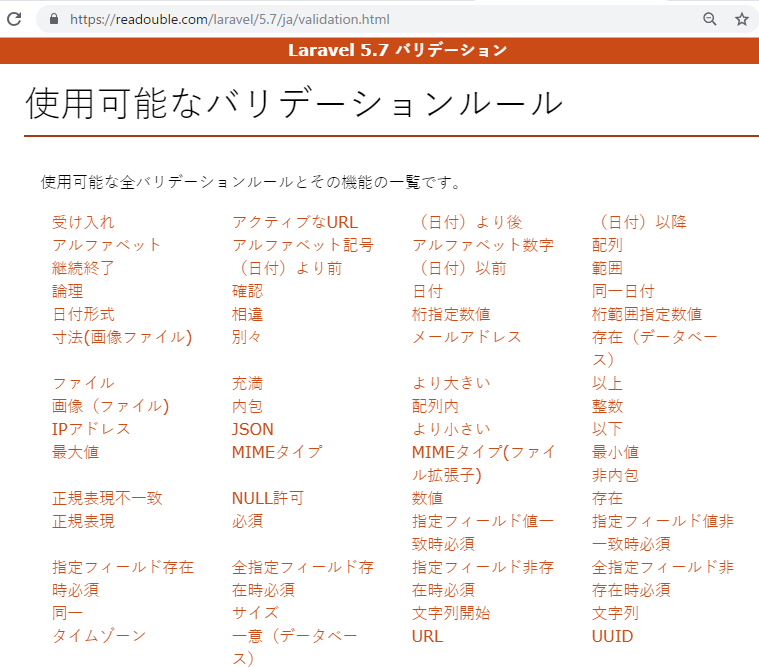
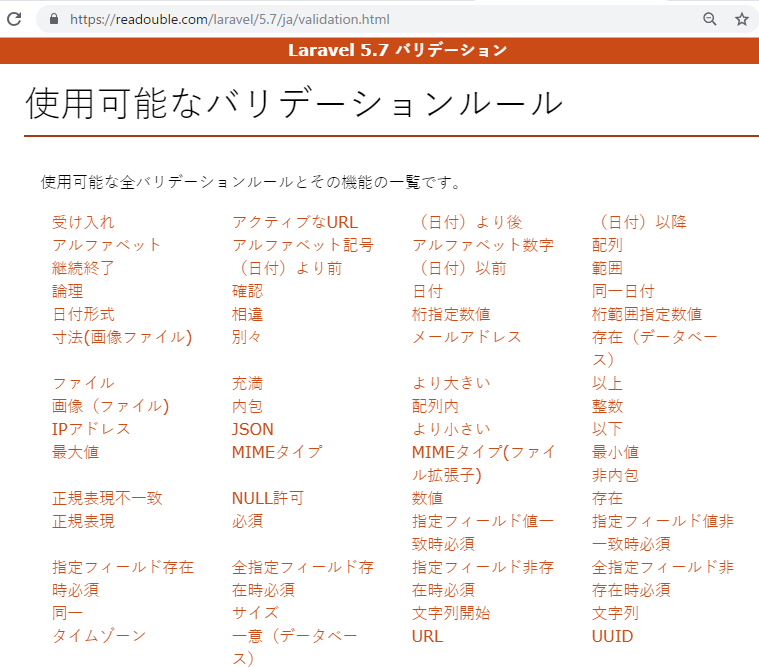
埒が明かないので、公式サイトをみます。
validation

色々ありますね。正規表現があるなら、全部それでよさそうではあります。
半角英数字っぽいのは二つあります。
alpha_dash
フィールドが全部アルファベット文字と数字、ダッシュ(-)、下線(_)であることをバリデートします。
alpha_num
フィールドが全部アルファベット文字と数字であることをバリデートします。
ログインidなので、ダッシュ、下線が入る可能性があるので、alpha_dashでしょうか?
mailアドレスは[email]というメソッドがありました。ほう。
email
フィールドがメールアドレスとして正しいことをバリデートします
では、カスタムバリエーションを編集していきます。
public function rules()
{
return [
'login_id' => 'required|alpha_dash',
];
}
public function messages()
{
return [
'login_id.required' => 'ログインIDを入力してください',
'login_id.alpha_dash' => '半角英数字、数字、ダッシュ(-)、下線(_)いずれかで作成してください',
];
}
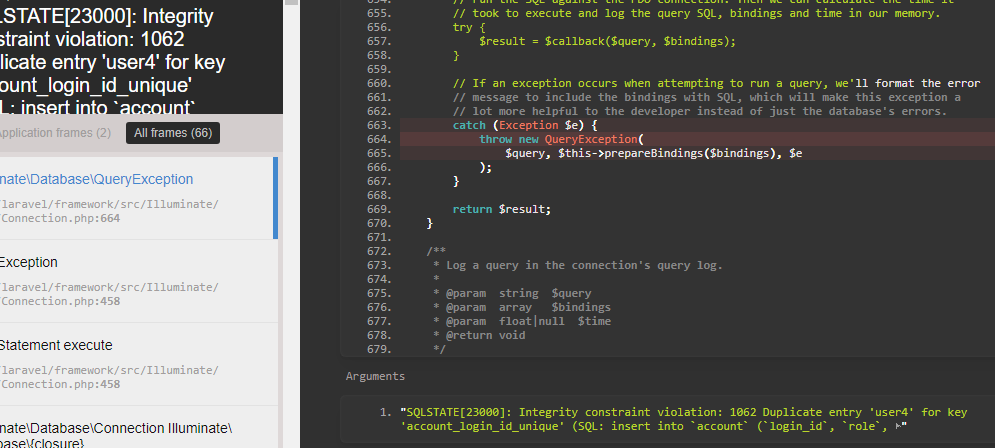
あれ、上手くいかない。何故だ?
alpha_dashが日本語でも通してしまう!!!!!!!!!!!!!!
なにいいいいいい?

ということで変更します。
'login_id' => 'required|regex:/^[a-zA-Z0-9-]+$/',
おおおおおおおおおおおおお sugeeeeeeeeeeee

emailもついでに
'mail_address' => 'required|email',

OKOK