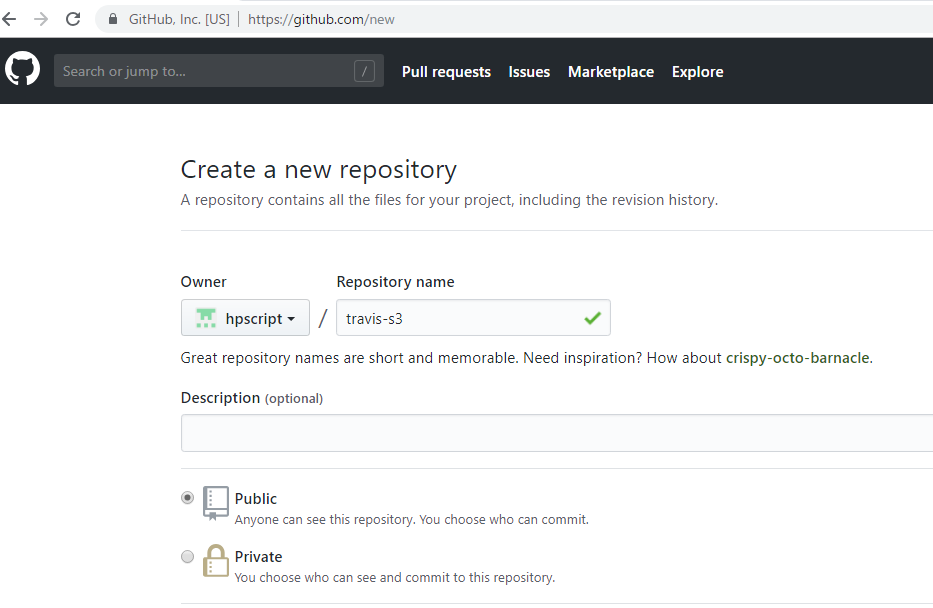
まず、githubでリポジトリをつくります。
適当に「travis-s3」としておきましょう。

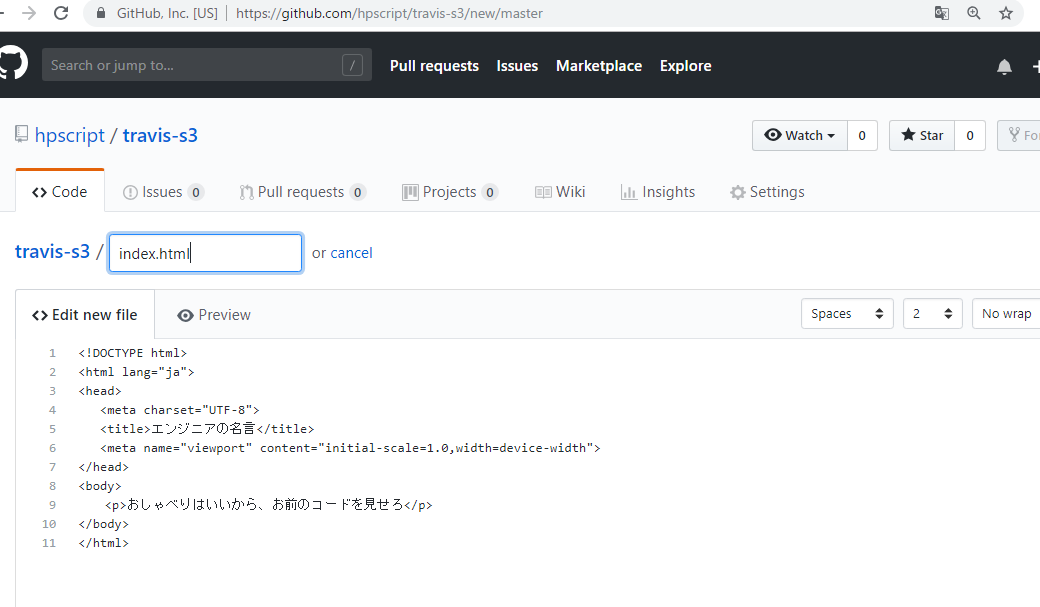
リポジトリにファイルを作成
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>エンジニアの名言</title> <meta name="viewport" content="initial-scale=1.0,width=device-width"> </head> <body> <p>おしゃべりはいいから、お前のコードを見せろ</p> </body> </html>

vagrantに入ります
deployというディレクトリにいます。ここで作業すると仮定しましょう。

前準備ができました。それでは、いよいよTravisに触っていきましょう^^
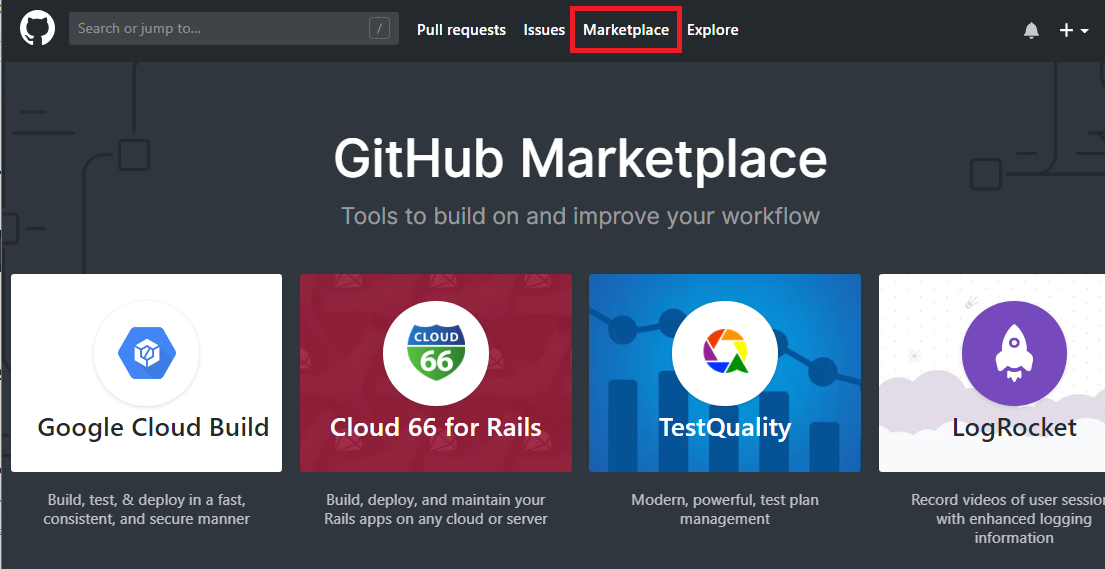
Github Marketplaceを押下します。

ページ中段のApps with free trialsでTravis CIをクリックします。
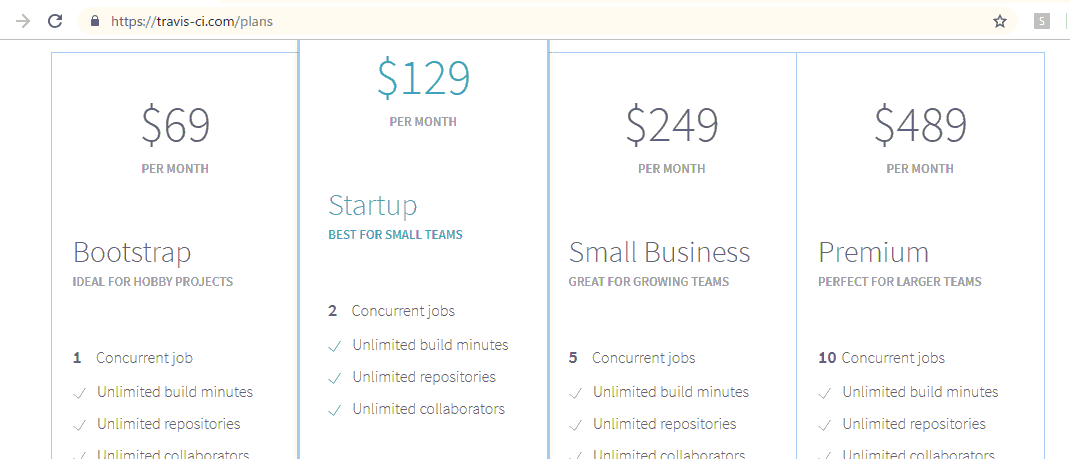
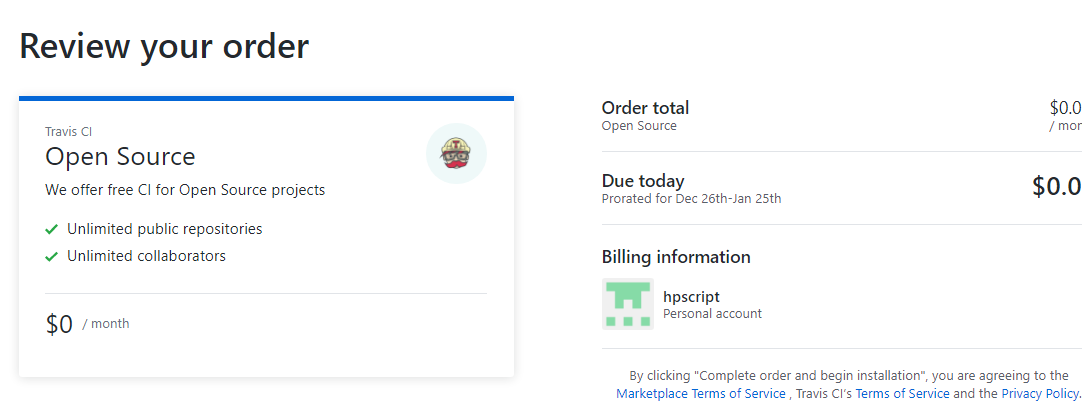
続いて、ページ中断のpricing and setupで、デフォルトで$69となっているので、Open sourceをselectし、install it for freeを選択します。
こんな感じの画面。見やすいですね。

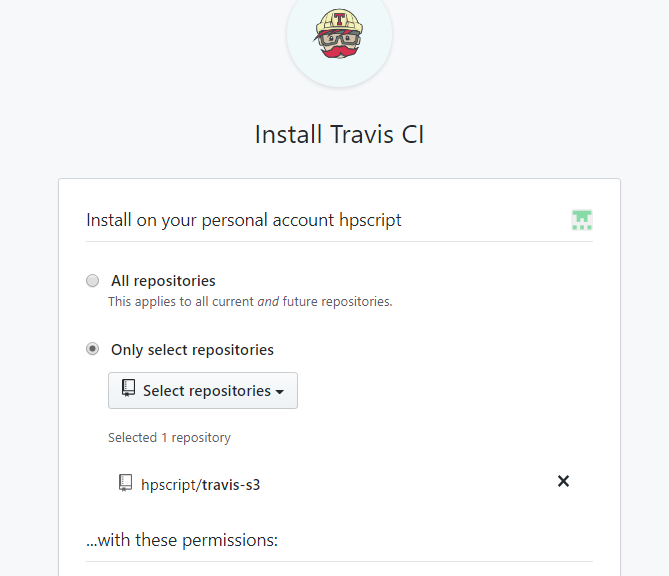
リポジトリの選択画面になるので、先ほど作った「travis-s3」を選択します。

インストールすると、Travis CIのページにリダイレクトされます。

認証画面が出てくるので、「Authorize travis-pro」を押下します。

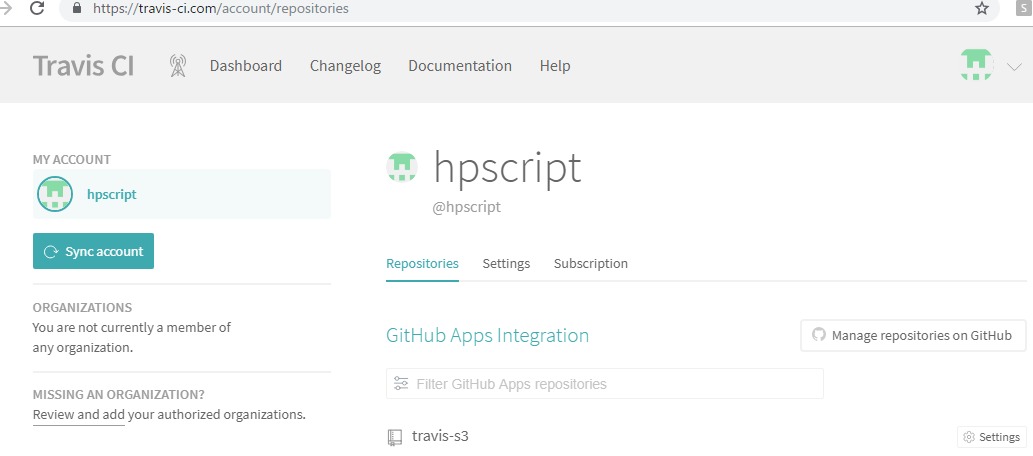
Git hubのレポジトリと連携したTravis CIのページが表示されます

ちょっと長くなったので、続きは次回。