Laravel 5.7でフォームからPostしてみます。
まず、resources/views配下の*.blade.phpから編集していきます。
formのactionは、そのまま、遷移先のパスを指定します。
例えば、topへの画面遷移なら action=”/top” となります。action=”account/index” としてしまうと、相対パスで遷移するので注意が必要。
@csrfを入れないをエラーが出るので注意が必要。
<form action="/account/index" method="post" id="form1">
<table id="tbl">
@csrf
<tr>
<th>ログインID</th><td><input type="text" name="login_id" size="40" value=""></td>
</tr>
<tr>
<th>権限</th><td><input type="text" name="role" size="40" value="" v-model="message"></td>
</tr>
<tr v-if="message">
<th>ほげ</th><td><div id="app"><input type="text" name="hoge" size="40" value="" ></div></td>
</tr>
<tr v-if="message">
<th>ほげ</th><td><div id="app"><input type="text" name="hoge" size="40" value="" ></div></td>
</tr>
<tr v-if="message">
<th>ほげ</th><td><div id="app"><input type="text" name="hoge" size="40" value="" ></div></td>
</tr>
<tr v-if="message">
<th>ほげ</th><td><div id="app"><input type="text" name="hoge" size="40" value="" ></div></td>
</tr>
</table>
<div class="button_wrapper remodal-bg">
<button type="submit" value="送信" id="square_btn" onClick="location.href='#modal'">登録</button>
</div>
</form>
つづいて、ルーティング
/routes/web.php を編集していきます。
formでpostする場合はRoute::postとします。http requestの場合はgetでした。
Route::post('/account/index', 'AccountController@store');
AccountController.php
App\AccountでモデルのAccount.phpを呼び出します。
上記で記載の通り、getの場合は public function index、postの場合はstore(Request $request)と書きます。
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\DB;
use App\Account;
class AccountController extends Controller
{
//
public function index(){
return view('account');
}
public function store(Request $request){
$account = new Account([
'login_id' => $request->get('login_id'),
'role' => $request->get('role'),
'hoge' => $request->get('hoge'),
'hoge' => $request->get('hoge'),
'hoge' => $request->get('hoge'),
'hoge' => $request->get('hoge')
]);
$account->save();
return view('account');
}
}
Account.php
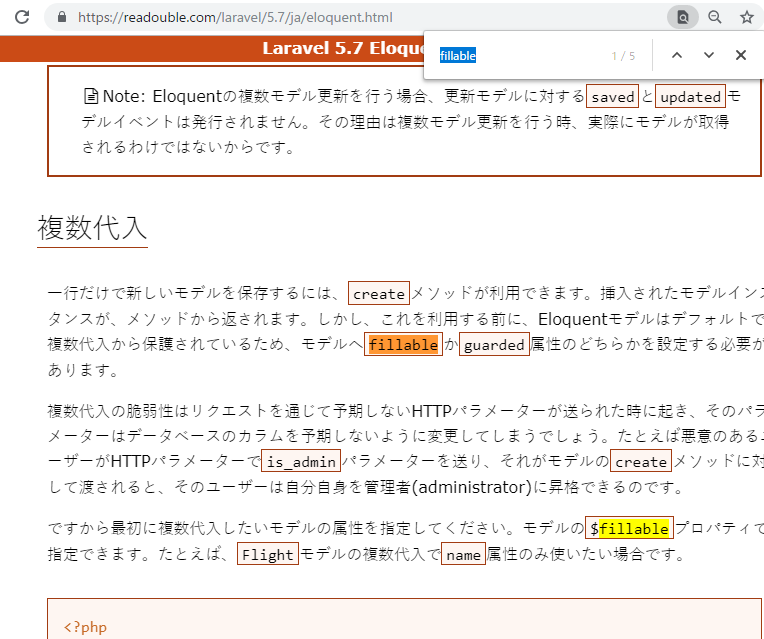
fillableでカラムを定義します。
class Account extends Model
{
//
protected $table = 'account';
protected $fillable = [
'login_id',
'hoge',
'hoge',
'hoge',
'hoge',
'hoge'
];
}
select * from account;で、データが挿入されたか確認します。
OKのようです。割といけましたね。
insertでも読み込み($data::all();)でも、どちらもmodelを読み込んで、new hogeとクラスを作っているところは共通です。deleteとupdateはやってませんが、雰囲気は掴めてきたのではないでしょうか。
さて、次はどうするか?
まずinsertの仕組みを全部つくって、データを入れていって、その後、databaseからの読み込みでしょうか。ログイン、ページング、セッションなどはまだ先ですね。データの挿入のところかやっていきましょう。結構時間かかるなー