日本語と英語があります。
https://readouble.com/laravel/
当然英語でしょ!常識!
https://readouble.com/laravel/5.7/en/installation.html
requirement
PHP >= 7.1.3
OpenSSL PHP Extension
PDO PHP Extension
Mbstring PHP Extension
Tokenizer PHP Extension
XML PHP Extension
Ctype PHP Extension
JSON PHP Extension
7.1.3か~ vagrantを見てみましょう。
[vagrant@localhost ~]$ php -v
PHP 7.1.21 (cli) (built: Aug 15 2018 18:11:46) ( NTS )
Copyright (c) 1997-2018 The PHP Group
Zend Engine v3.1.0, Copyright (c) 1998-2018 Zend Technologies
php info(); を見てみます。
openssl, PDO driver, mbstring, tokenizer, xml, ctype Hartmut Holzgraefe, json 入ってますね。
なるほど、確かにプロとしてサービス提供するならドキュメントはしっかり読んだ方が良さそうだ。
composerの入れ方について説明があります。ここはスキップでも大丈夫ですな。
composer create-project --prefer-dist laravel/laravel blog
Local Development Server
割とシンプルなドキュメントだな、これ。
php artisan serve
[/php]
Configuration
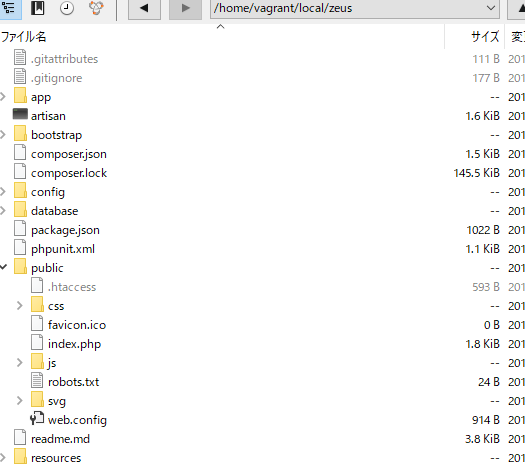
Public Directory
After installing Laravel, you should configure your web server’s document / web root to be the public directory.
お、いきなりMVCに踏み込んできた。
public が publicディレクトリ