Info.plist
—————-
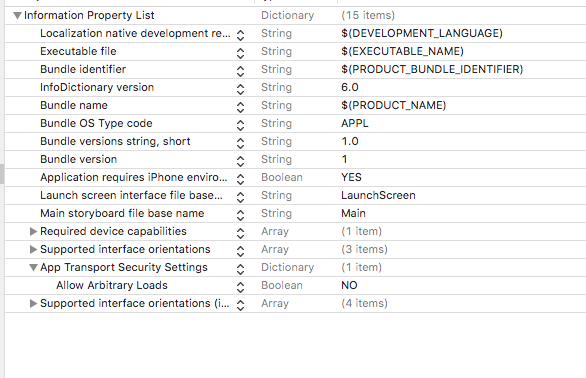
アプリで共通的な設定をInfo.plistという設定ファイルで行う。
Info.plistのファイル名は、「<プロジェクト名>Info.plist」という名前になっている。
http通信で、App Transport Security Settingsの下にAllow Arbitrary Loadsを追加する。

ソフトウェアエンジニアの技術ブログ:Software engineer tech blog
随机应变 ABCD: Always Be Coding and … : хороший
Info.plist
—————-
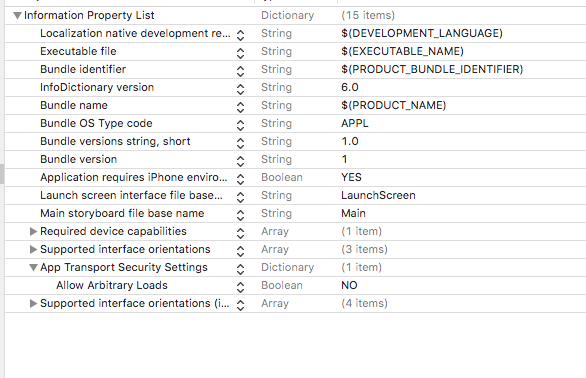
アプリで共通的な設定をInfo.plistという設定ファイルで行う。
Info.plistのファイル名は、「<プロジェクト名>Info.plist」という名前になっている。
http通信で、App Transport Security Settingsの下にAllow Arbitrary Loadsを追加する。

CalcVC.mySales = Int(self.sales.text!)! / 109
CalcVC.myProfit = Int(self.profit.text!)! / 109.53
CalcVC.myPrice = Int(self.price.text!)!
CalcVC.myEPS = Double(self.eps.text!)!
Int(self.profit.text!)! / 109.53 とすると、エラーになるが、Int(self.profit.text!)! / 109に変えるとエラーが消える。為替の世界だと、109.00と109.53は全く違うので、Int(self.profit.text!)の方の型を変えないといけない。
あれ、さらにエラーが出た
Replace 'Double(self.sales.text!)! / 109.53' with 'Int(Double(self.sales.text!)! / 109.53)'
なるほど。受け取り側の型に合わせるのね。賢すぎ。
intでcastします。
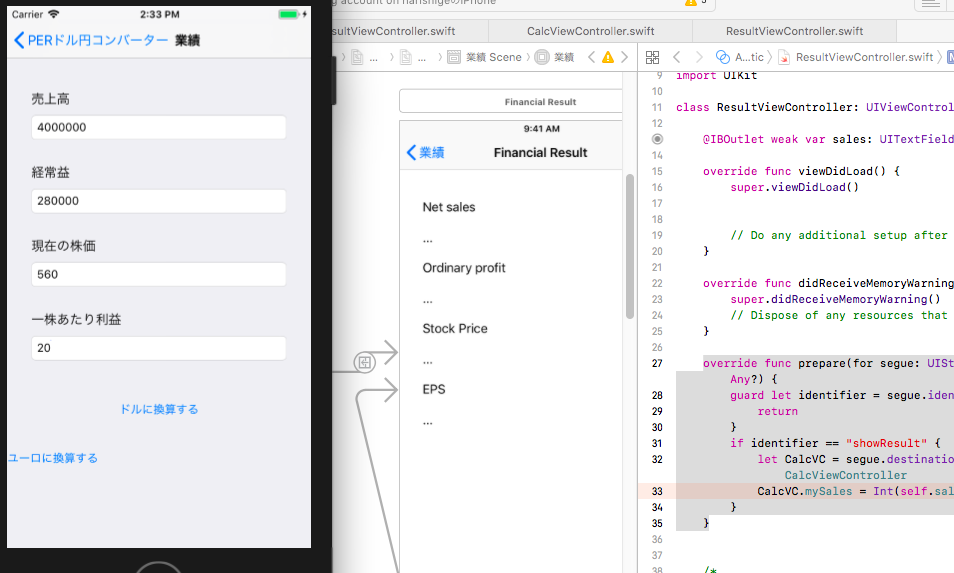
if identifier == "showResult" {
let CalcVC = segue.destination as! CalcViewController
CalcVC.mySales = Int(Double(self.sales.text!)! / 109.53)
CalcVC.myProfit = Int(Double(self.profit.text!)! / 109.53)
CalcVC.myPrice = Int(self.price.text!)!
CalcVC.myEPS = Double(self.eps.text!)!
}
なるほど

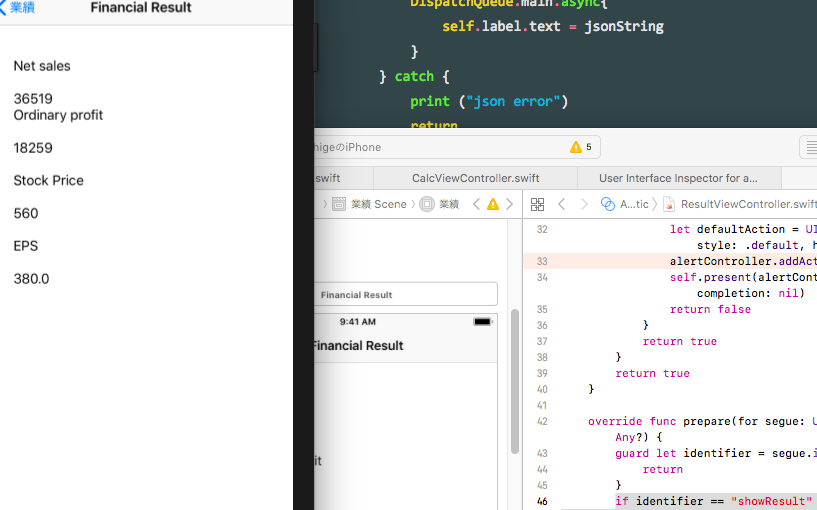
109.53で割った数がintで表示されます。

ドル円の値をjsonで取得したい。(いよいよ趣旨に少しづつ近づいて来ました。)
swiftでDouble(浮動小数型)を使う。sales, profit, stockpriceはint, epsはdoubleで定義する。
var mySales:Int = 0
var myProfit:Int = 0
var myPrice:Int = 0
var myEPS:Double = 0.0
outletでconnectする。
@IBOutlet weak var salesLabel: UILabel!
@IBOutlet weak var profitLabel: UILabel!
@IBOutlet weak var priceLabel: UILabel!
@IBOutlet weak var epsLabel: UILabel!
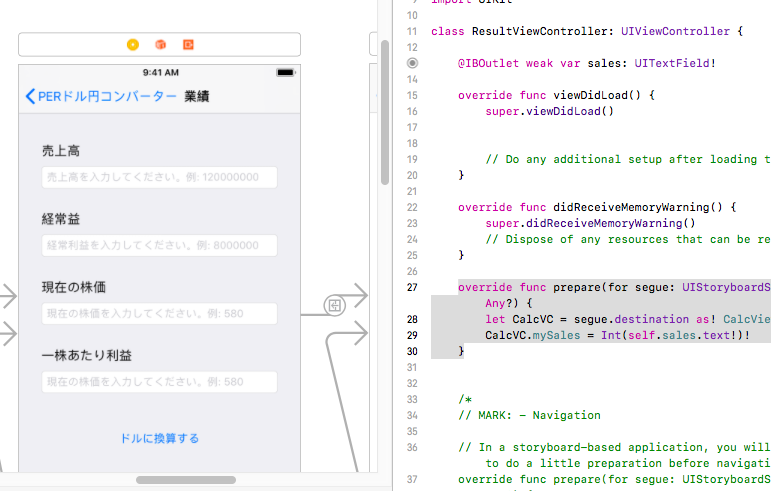
ResultViewController.swift
遷移先のViewControllerに値をセットする。
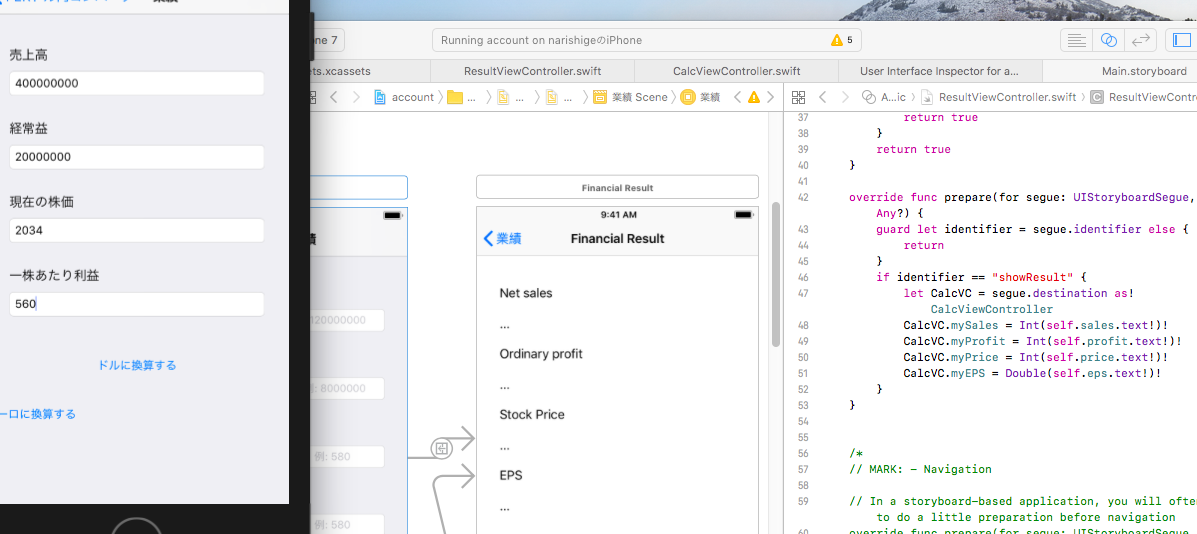
if identifier == "showResult" {
let CalcVC = segue.destination as! CalcViewController
CalcVC.mySales = Int(self.sales.text!)!
CalcVC.myProfit = Int(self.profit.text!)!
CalcVC.myPrice = Int(self.price.text!)!
CalcVC.myEPS = Double(self.eps.text!)!
}
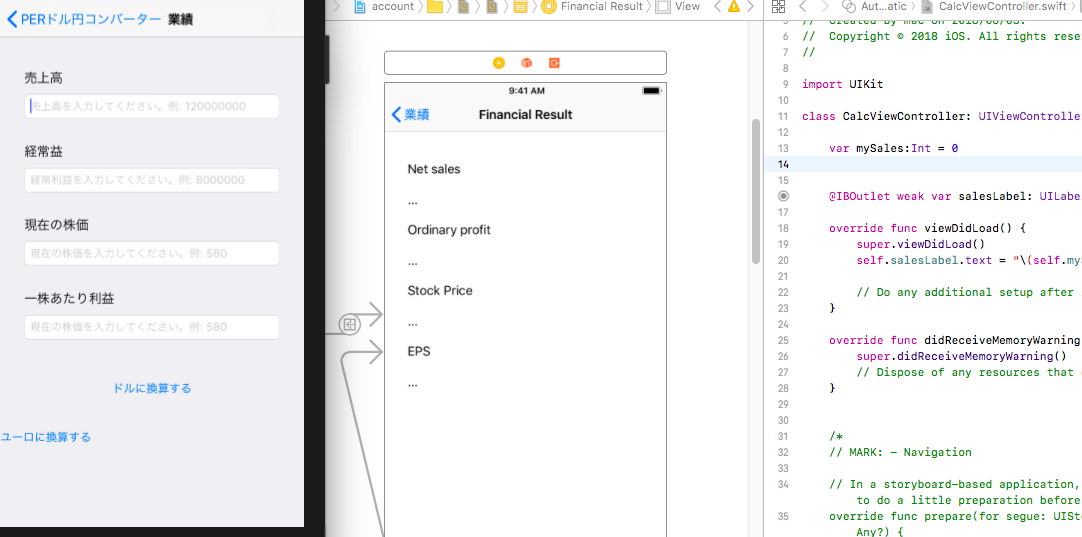
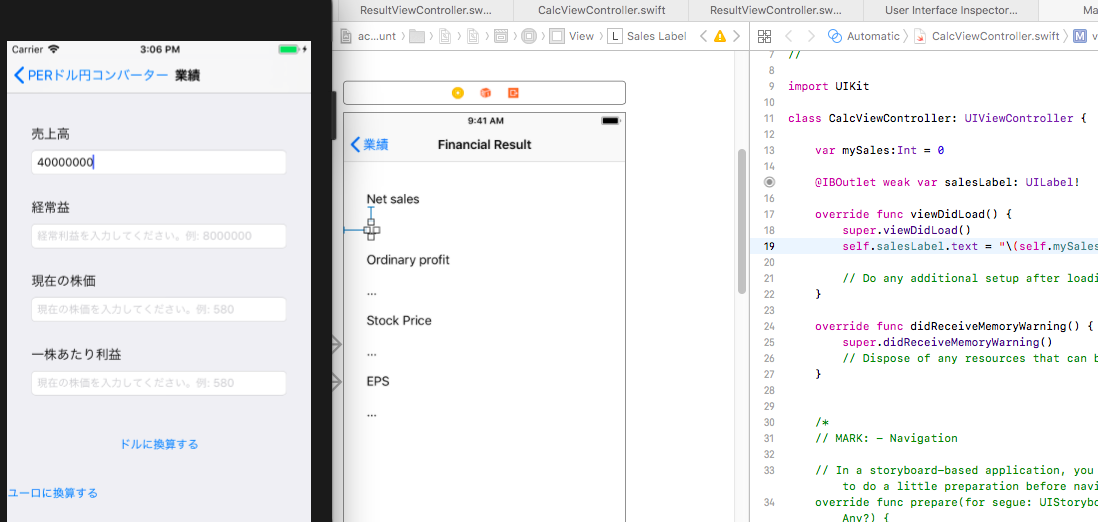
CalcViewController.swift
データを受け取り、textで表示する。
override func viewDidLoad() {
super.viewDidLoad()
self.salesLabel.text = "\(self.mySales)"
self.profitLabel.text = "\(self.myProfit)"
self.priceLabel.text = "\(self.myPrice)"
self.epsLabel.text = "\(self.myEPS)"
// Do any additional setup after loading the view.
}
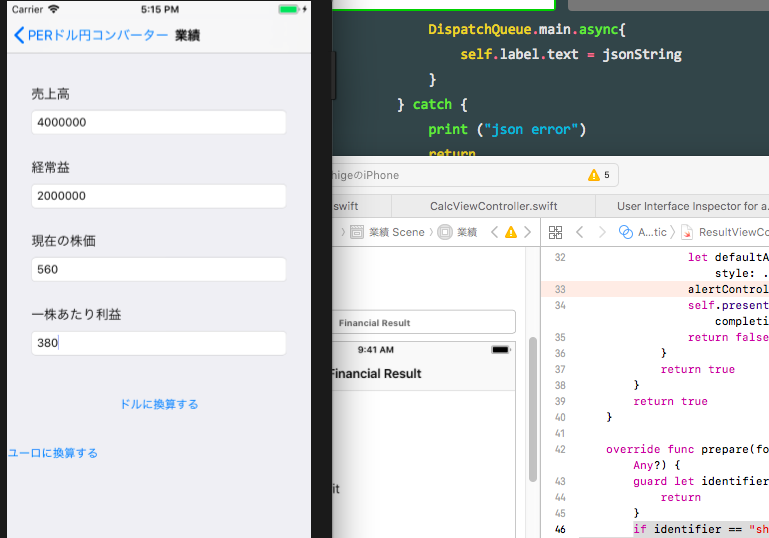
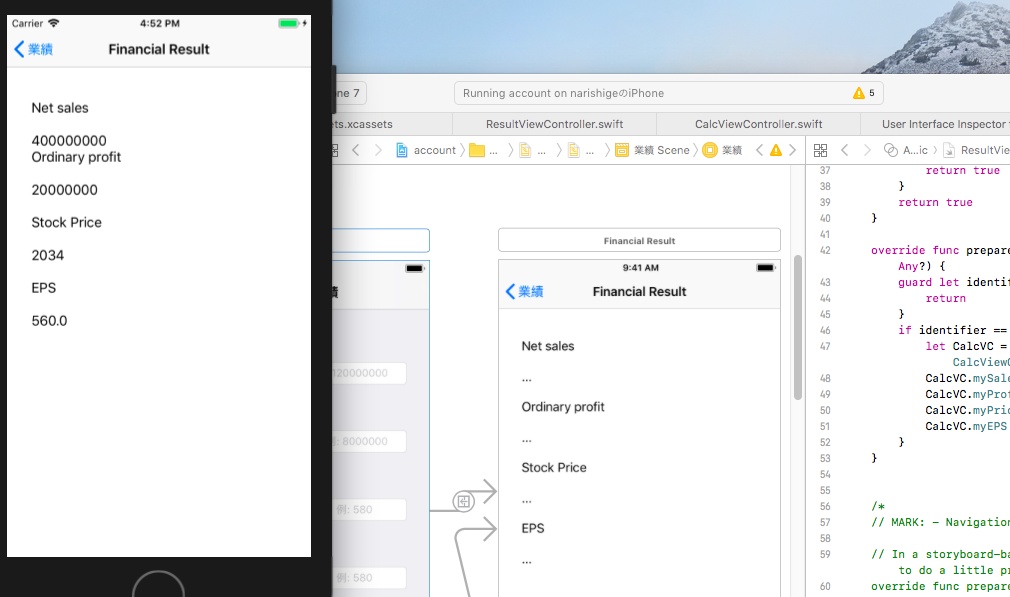
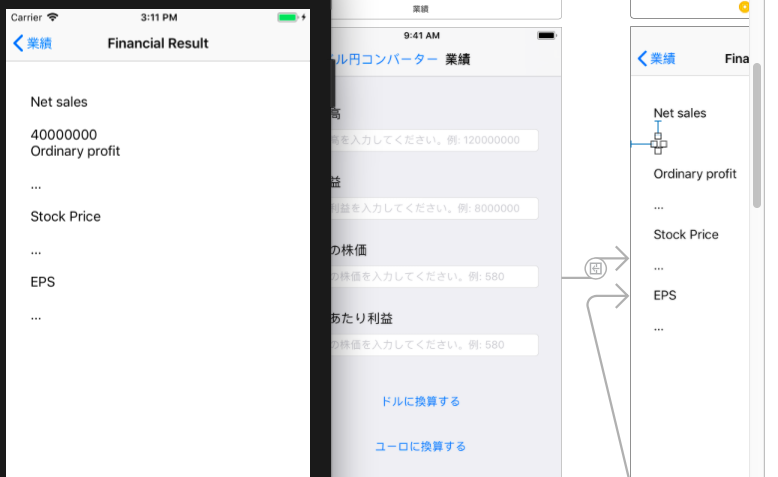
さあ、compileしてみましょう。

textfieldに入力した値がcalcViewController.swiftに渡っています。

売り上げ(sales)と経常利益(profit)はドルで表示したい。
円からドル円(109.529025)で割ってみましょう。
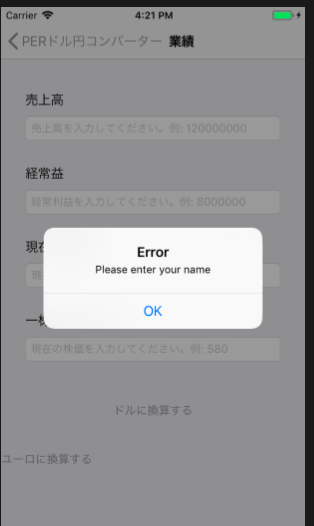
override func shouldPerformSegue(withIdentifier identifier: String, sender: Any?) -> Bool {
if identifier == "showResult" {
guard self.sales.text != "" else{
let alertController = UIAlertController(title: "Error", message: "Please enter your name", preferredStyle: .alert)
let defaultAction = UIAlertAction(title:"OK", style: .default, handler: nil)
alertController.addAction(defaultAction)
self.present(alertController, animated: true, completion: nil)
return false
}
return true
}
return true
}
初期

text fieldがnilの時

var mySales:Int = 0
@IBOutlet weak var salesLabel: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
self.salesLabel.text = "\(self.mySales)"
// Do any additional setup after loading the view.
}


オプショナル型とは変数にnilの代入を許容するデータ型で、反対に非オプショナル型はnilを代入できません。オプショナル型の変数にはデータ型の最後に「?」か「!」をつける。
textFieldの値をvarで宣言し、飛び先のview controllerでも変数を初期化する。segue.destionationで飛び先のviewcontrollerを取り、変数にsetする。
resultViewController.swift
@IBOutlet weak var sales: UITextField!
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
let CalcVC = segue.destination as! CalcViewController
CalcVC.mySales = Int(self.sales.text!)!
}

segueの値がshowResultの時のみ、変数に値を渡す。
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
guard let identifier = segue.identifier else {
return
}
if identifier == "showResult" {
let CalcVC = segue.destination as! CalcViewController
CalcVC.mySales = Int(self.sales.text!)!
}
}

appleからfeedbackが来た! なるほど、確かにジャンケンアプリとapp Iconの萌え系イラストの関係性は全くなかった(笑) 割とまともな審査のようです。
Your app’s metadata contains misleading content or content that is intended to deceive users.
Specifically, your app’s icon is irrelevant to your app’s content.
Once your app is fully compliant, resubmit your app for review.

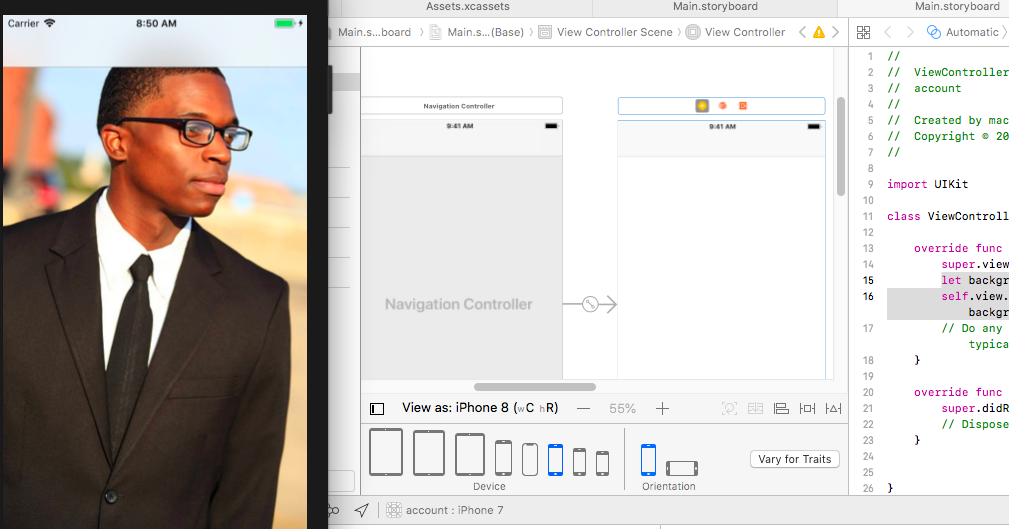
ViewController.swift
let backgroundImage = UIImage(named: "Image")!
self.view.backgroundColor = UIColor(patternImage: backgroundImage)

buttonで遷移させる。次はテキストフィールド

IFRSの特徴
◆原則主義(プリンシプル・ベース)
IFRSは、財務報告に関する原理・原則を明らかにするとともに、例外規定は極力認めず、その解釈や運用は、企業の 判断に任せる考え方です。一方、日本基準は、詳細で具体的な規定や数値基準を設ける対照的な「細則主義(ルール・ベース)」と云う考え方で、制定されています。
◆資産・負債アプローチ
IFRSは、資産・負債の評価とその差額としての純資産、つまり、財政状態計算書に計上されている財産価値を重視しています。その財産価値の、会計期間の期首から期末までに増加した(または減少した部分を利益(または損失)として認識します。利益算出の考え方を「資産・負債アプローチ」と云います。そしてこの認識された利益は「包括利益」と呼ばれています。
従来の日本基準では、収益から費用を差し引いた利益を重視し、その計上された純利益の結果、純資産が増加すると云う考え方で、これを「収益・費用アプローチ」と云います。
◆公正価値アプローチ
IFRSでは、将来の経済的便益の提供能力の算定と云う考え方から、公正価値による評価が重視されます。公正価値は、「・・・・・当事者間で資産が交換され、負債が決済される価額」と定義されますが、平たく云えば、「時価」を指しますが、IFRSでは、資産や負債の公正価値変動額が「包括利益」の一部を構成しますので、「資産・負債アプローチ」と資産・負債の公正価値評価と包括利益の算定には密接な関係があります
◆その他、財報告における経営管理区分(セグメント)を重視した「セグメント・アプローチ」(日本基準でもセグメント情報に採用済み)、財務情報の比較可能性の重視、形式より実質(実態)を優先して、企業の経済的実態をを明らかにしようとしている考え方等がIFRS基準書全体に共通する特徴となっています。
為替レートは?
IFRSでは、まず機能通貨を決定し、機能通貨による帳簿記入を行う
-売上に関連する通貨
財貨及び役務の販売価格に大きく影響を与える通貨
競争力及び規制が財貨と役務の販売価格を主に決定することになる国の通貨
-仕入に関連する通貨
労務費、材料費や財貨や役務を提供するためのその他の原価に主に影響を与える通貨
外貨建貨幣性項目:決算日の為替レート
取得原価で測定される外貨建非貨幣性項目:取引日の為替レート
公正価値で測定される外貨建非貨幣性項目:公正価値で測定された日の為替レート
外貨建取引は、取引日における当該外貨と機能通貨の間の換算は、原則、取引日レートで行い認識します。
なるほど、為替レートはAPIで取得してもダメということですね。
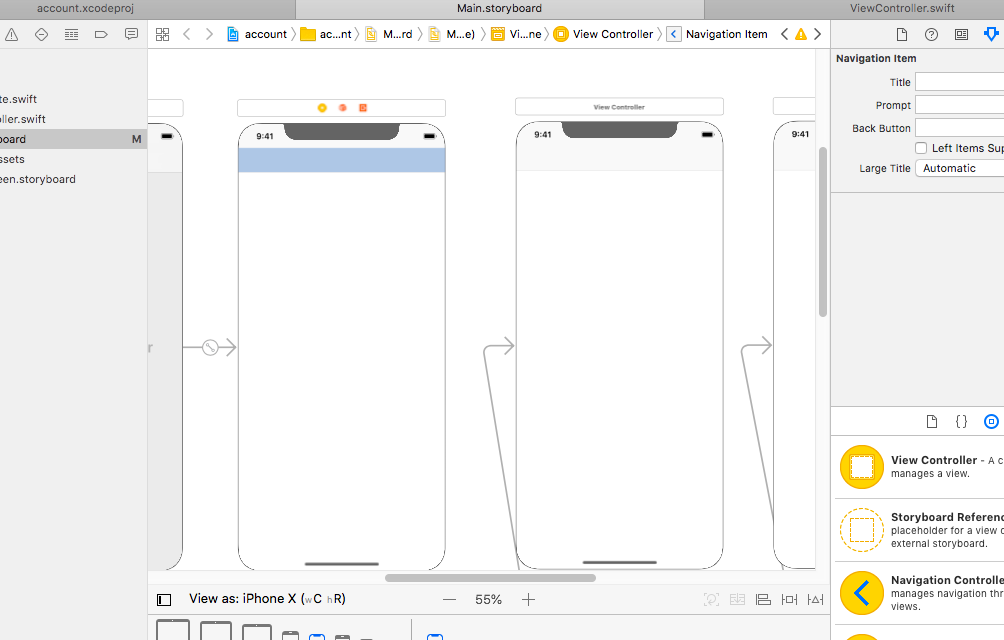
view controller と navigation controllerを配置していきます。

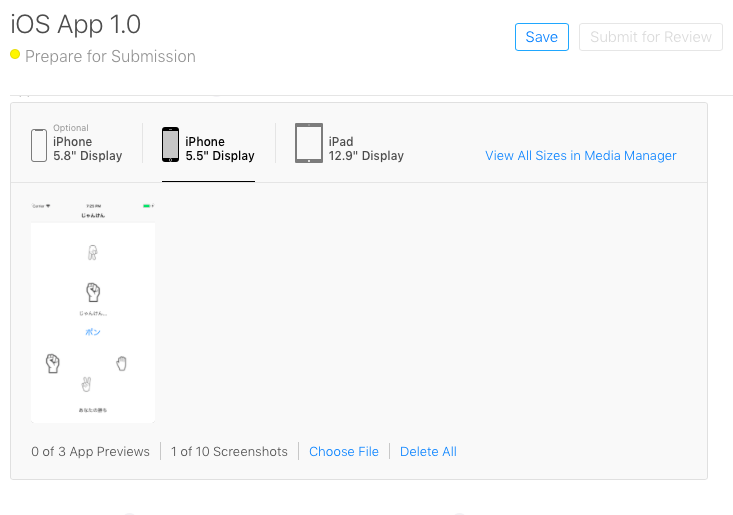
5.5 Displayはiphone8 plusか。どうりでおかしいわけだ。
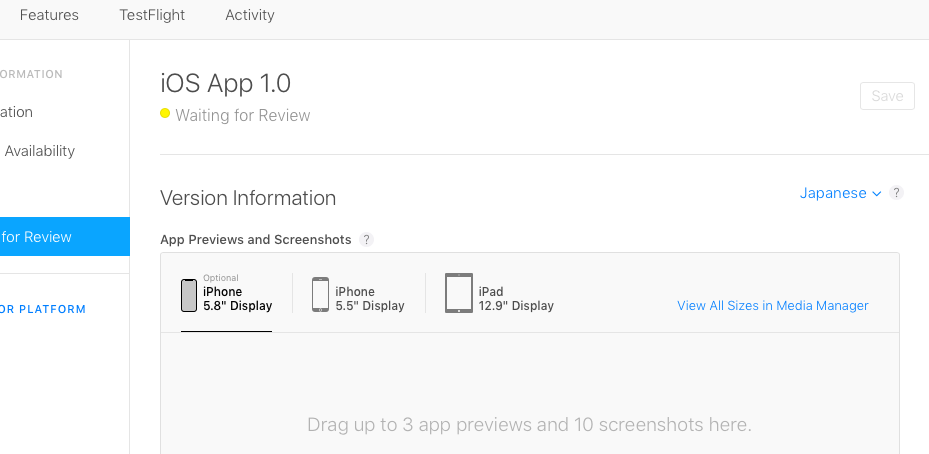
enter image description here
iPhone 5.8″ Display (optional)
This is 1125 x 2436 pixels. You can create this size image using the iPhone X simulator. Make sure that Debug > Optimize Rendering for Window Scale is unselected. Then go to File > New Screen Shot or press Command+S to save the screenshot to the desktop.
As noted above, this is one is optional.
iPhone 5.5″ Display
This is 1242 x 2208 pixels. You can create this size image using the iPhone 8 Plus simulator at 100% scale.
iPad 12.9″ Display
That is 2048 x 2732 pixels. You can create this size image using the iPad Pro simulator at 100% scale.




waiting for reviewとなりました。
大体申請の流れはわかりましたね。
-app Icon, キャプチャーの用意
-iphone, ipadを想定して作る
-ituneで似たようなappを調べておく