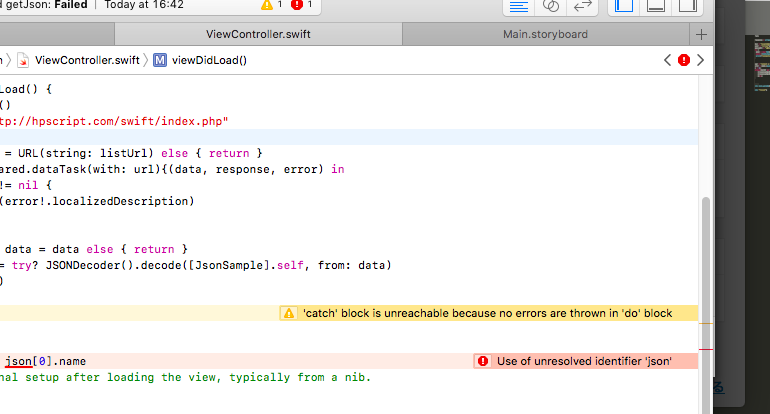
override func viewDidLoad() {
super.viewDidLoad()
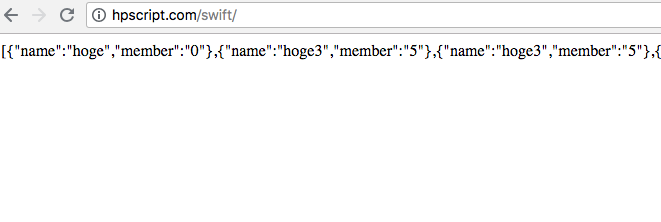
let listUrl = "http://hpscript.com/swift/index.php"
do {
guard let url = URL(string: listUrl) else { return }
URLSession.shared.dataTask(with: url){(data, response, error) in
if error != nil {
print(error!.localizedDescription)
}
guard let data = data else { return }
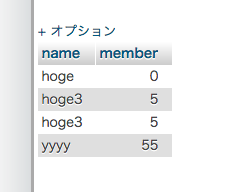
let json = try? JSONDecoder().decode([JsonSample].self, from: data)
}.resume()
} catch{
}
self.label.text = json[0].name
// Do any additional setup after loading the view, typically from a nib.
}
なぜだ!!!!?