twitterで読み込まれるjsのうちの一つ、init.ja.***.jsの中でsessionがどのように処理されているかを見てみます。
https://abs.twimg.com/k/ja/init.ja.***.js
* Copyright(c) 2012-2014 Roman Shtylman -> CEO at Courseoff, Computer whisperer @ Cruise/GM. Formerly Coinbase, Courseoff, other stuff. SF.
* Copyright(c) 2015 Douglas Christopher Wilson ->Lead Software Engineer at Salesforce Marketing Cloud?
init.ja.***.js line.2
setSession, removeSession, getSessionしてますね。
function n(){
this.setSessionItem=function(t,e){
window.sessionStorage&&sessionStorage.setItem(t,e)
},
this.removeSessionItem=function(t){
window.sessionStorage&&sessionStorage.removeItem(t)
},
this.getSessionItem=function(t){
return window.sessionStorage&&sessionStorage.getItem(t)
},
this.setSessionObject=function(t,e){
void 0===e?this.removeSessionItem(t):this.setSessionItem(t,JSON.stringify(e))
},t
his.getSessionObject=function(t){var e=this.getSessionItem(t);
tとeは
function(){var t=this.$element.text().trim();
e=t.extend({},t.fn[this.type].defaults,e,this.$element.data()),e.delay&&"number"==typeof e.delay&&(e.delay={
show:e.delay,hide:100}),e},enter:function(n){var r=t(n.target);
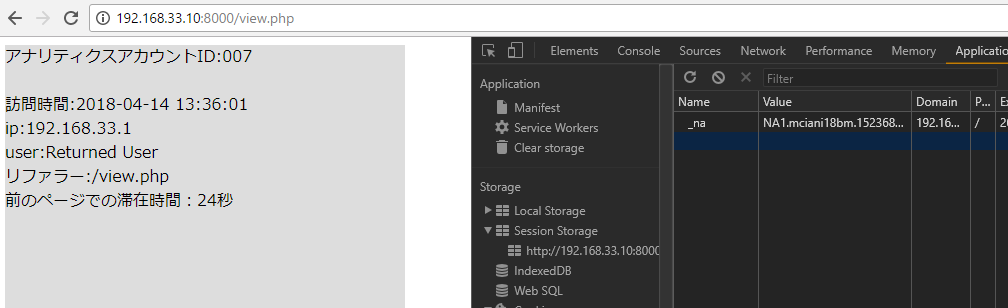
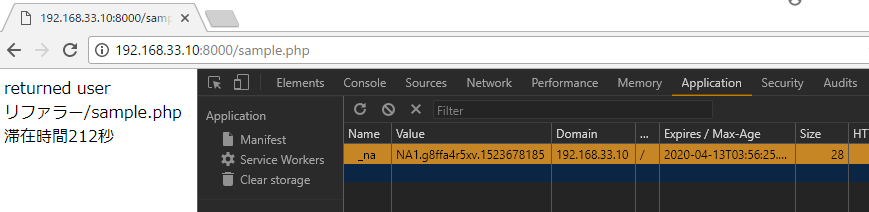
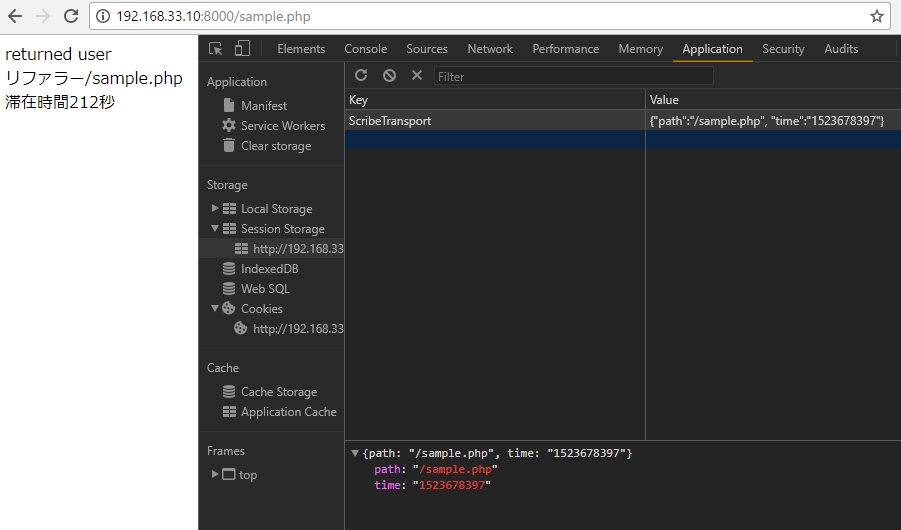
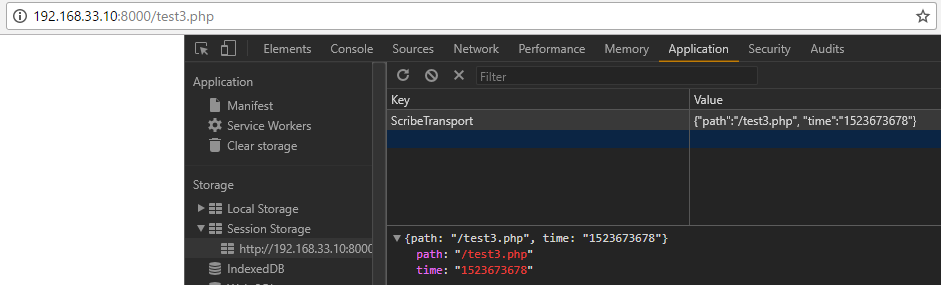
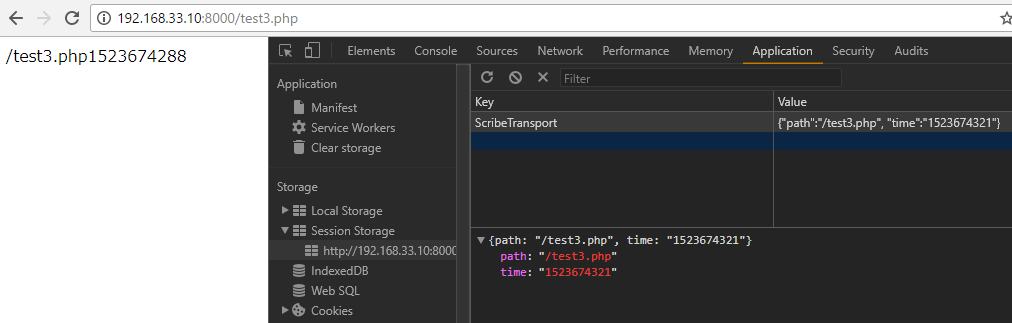
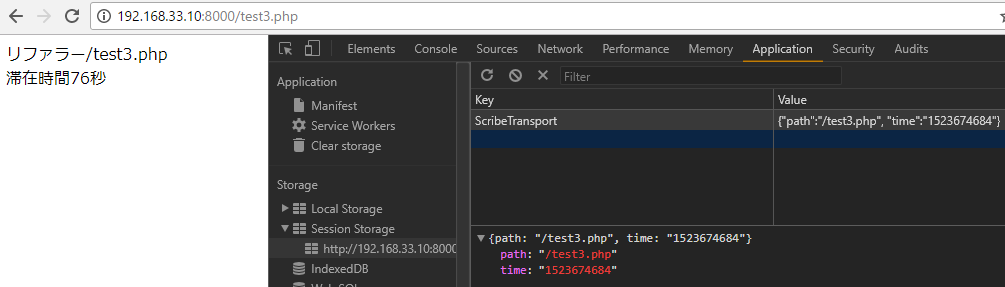
sessionに入れる値は、scriptPathとunixtimeは入れたい。
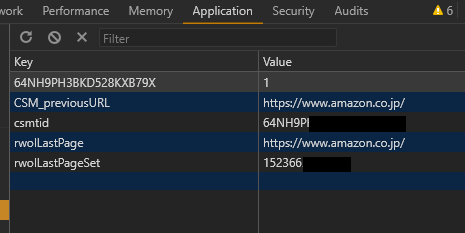
twitterのsession情報の一部
{"product":"webclient","description":"stats:ajax:perf:partner_id_sync:tellapart","duration_ms":60,"start_time_ms":1523669400806,"metadata":"{\"url\":\"https://t.tellapart.com/twitterinitmatch\",\"browser\":{\"chrome\":true,\"version\":\"65.0.3325.181\",\"webkit\":true,\"name\":\"chrome\"}}","_category_":"perftown"}
やっぱり、ajaxで”https://analytics.twitter.com/”にトラッキングデータ送ってる。twitter、お前もか?
return t._evalUrl=function(e){return t.ajax({url:e,type:"GET",dataType:"script",cache:!0,async:!1,global:!1,throws:!0})},t._evalUrl}.apply(e,n))&&(t.exports=r)},"0y9Y":function(t,e,i){"use strict";(function(t){function n(){this.defaultAttrs({tweetHashtagLinkSelector:".js-stream-tweet .twitter-hashtag, .permalink-tweet .twitter-hashtag",tweetLinkSelector:".js-stream-tweet ...
しかしなぜ、jsの中で処理せずに、jsonとしてsessionに値を入れているんだろう?