already existsって、そんなアホな。。phpはversionは指定するそうです。
そりゃそうだよね。
t@Azure:~$ az webapp create --resource-group myResourceGroup --plan myAppServicePlan --name analytics --runtime "PHP|7.0" --deployment-local-git Website with given name analytics already exists. t@Azure:~$ az webapp create --resource-group myResourceGroup --plan myAppServicePlan --name hpscript --runtime "PHP|7.0" --deployment-local-git
json
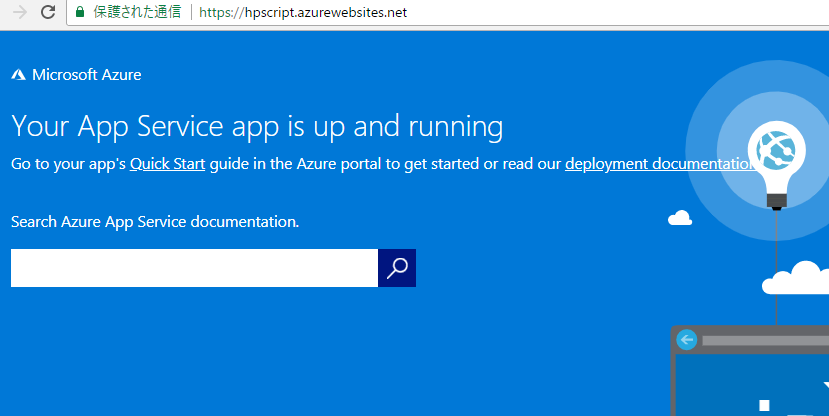
host nameができてます。しかも、これSSLですね。あ、これは凄い!
json読むと、webrootがファイルディレクトのパスっぽいです。
Local git is configured with url of ‘https://hoge.scm.azurewebsites.net/hpscript.git’
{
“additionalProperties”: {},
“availabilityState”: “Normal”,
“clientAffinityEnabled”: true,
“clientCertEnabled”: false,
“cloningInfo”: null,
“containerSize”: 0,
“dailyMemoryTimeQuota”: 0,
“defaultHostName”: “hpscript.azurewebsites.net”,
“deploymentLocalGitUrl”: “https://hoge.scm.azurewebsites.net/hpscript.git”,
“enabled”: true,
“enabledHostNames”: [
“hpscript.azurewebsites.net”,
“hpscript.scm.azurewebsites.net”
],
“ftpPublishingUrl”: “ftp://waws-prod-am2-187.ftp.azurewebsites.windows.net/site/wwwroot”,
“hostNameSslStates”: [
{
“additionalProperties”: {
“ipBasedSslResult”: null,
“ipBasedSslState”: “NotConfigured”,
“toUpdateIpBasedSsl”: null
},
“hostType”: “Standard”,
“name”: “hpscript.azurewebsites.net”,
“sslState”: “Disabled”,
“thumbprint”: null,
“toUpdate”: null,
“virtualIp”: null
},
{
“additionalProperties”: {
“ipBasedSslResult”: null,
“ipBasedSslState”: “NotConfigured”,
“toUpdateIpBasedSsl”: null
},
“hostType”: “Repository”,
“name”: “hpscript.scm.azurewebsites.net”,
“sslState”: “Disabled”,
“thumbprint”: null,
“toUpdate”: null,
“virtualIp”: null
}
],
“hostNames”: [
“hpscript.azurewebsites.net”
],
“hostNamesDisabled”: false,
“hostingEnvironmentProfile”: null,
“httpsOnly”: false,
“id”: “/subscriptions/hogehoge/resourceGroups/myResourceGroup/providers/Microsoft.Web/sites/hpscript”,
“identity”: null,
“isDefaultContainer”: null,
“kind”: “app”,
“lastModifiedTimeUtc”: “2018-04-20T13:04:30.993333”,
“location”: “West Europe”,
“maxNumberOfWorkers”: null,
“name”: “hpscript”,
“outboundIpAddresses”: “hoge”,
“possibleOutboundIpAddresses”: “hoge”,
“repositorySiteName”: “hpscript”,
“reserved”: false,
“resourceGroup”: “myResourceGroup”,
“scmSiteAlsoStopped”: false,
“serverFarmId”: “/subscriptions/hogehogehoge/resourceGroups/myResourceGroup/providers/Microsoft.Web/serverfarms/myAppServicePlan”,
“siteConfig”: null,
“slotSwapStatus”: null,
“snapshotInfo”: null,
“state”: “Running”,
“suspendedTill”: null,
“tags”: null,
“targetSwapSlot”: null,
“trafficManagerHostNames”: null,
“type”: “Microsoft.Web/sites”,
“usageState”: “Normal”
}