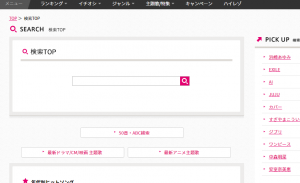
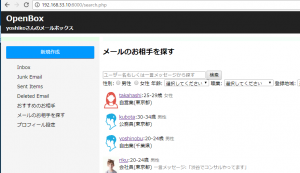
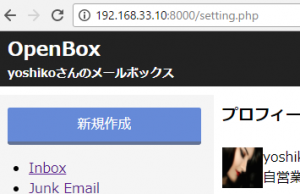
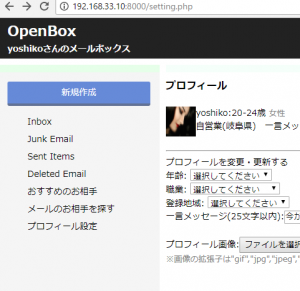
headerをつくっていきます。
.header-wrap{
background-color:#222222;
margin-bottom:10px;
}
.title-wrap{
display:inline-block;
vertical-align: bottom;
}
.title-wrap h1 {
font-size:23px;
padding-top:0px;
padding-left:15px;
margin-bottom:0px;
color:#fff;
}
.title-wrap h2 {
font-size:14px;
margin-top:0px;
padding-left:15px;
padding-bottom:5px;
color:#fff;
}
.out {
display:inline;
vertical-align: bottom;
font-size:12px;
float:right;
padding-top:15px;
padding-right:15px;
color:#fff;
}

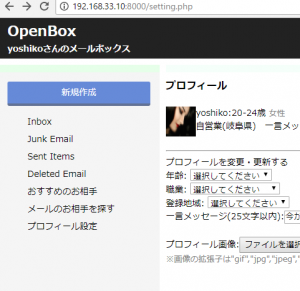
もう少し細くします。

flex-1, flex-2にヘッダーをつけます。
.side{
height:12px;
background-color:#E6FFE9;
}
.main{
height:12px;
background-color:#F5FFFA;
}

ul, li要素のlist-styleをnoneにします。
ul{
list-style:none;
}
li{
margin:7px;
}
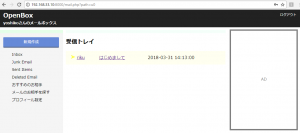
まぁまぁOK

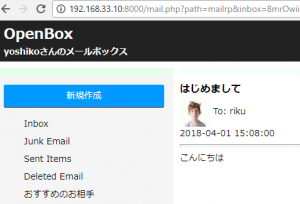
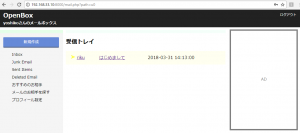
ログアウト画面の表示
<?php
require("auth.php");
$auth = new Auth();
$auth->logout();
?>
お待ちください...
<script>
setTimeout(function(){
window.location.href = "login.php";
}, 600);
</script>
gmailと一緒で、特にスタイリングはなしでOKですね。settimeは600msくらいにしておきます。


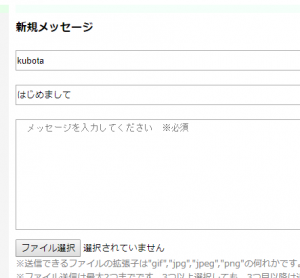
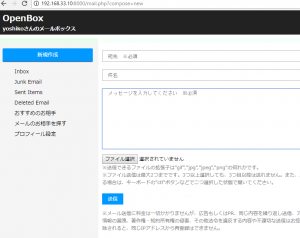
さあ、次は、form周りでしょうか。