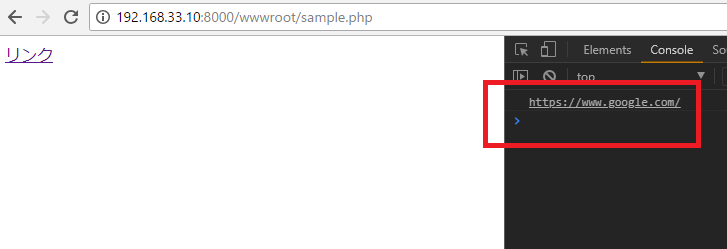
document.referrerで取得したURLにRegular Expressionで該当すればフラグを立てたい。
1.Organic Search
https://www.google.co.jp
https://www.bing.com/
https://www.yahoo.co.jp/
https://www.msn.com/ja-jp/
http://www.baidu.com/
2.Social
https://www.facebook.com/
https://twitter.com/?lang=ja
https://www.instagram.com/?hl=ja
https://line.me/ja/
3.Direct
4.Referral
早速書いてみる。
$url = "ttps://www.google.co.jp/search?q=%E6%A9%9F%E6%A2%B0%E5%AD%A6%E7%BF%92&oq=%E6%A9%9F%E6%A2%B0%E5%AD%A6%E7%BF%92&aqs=chrome..69i57j69i61l3j0l2.3764j0j7&sourceid=chrome&ie=UTF-8";
if(preg_match("/www.google/", $url)){
$channel = "Organic Search";
$media = "google";
} else{
$channel = "else";
}
echo $channel;

項目を増やします。yahooはco.jpもcomも検索時に、https://search.yahoo.comとサブドメインにsearchが付きます。(分かり易い!)
$url = "http://hpscript.com/ip/";
if(empty($url)){
$channel = "Direct";
}elseif(preg_match("/www.google/", $url)){
$channel = "Organic Search";
$media = "google";
}elseif(preg_match("/www.bing/", $url)){
$channel = "Organic Search";
$media = "bing";
}elseif(preg_match("/search.yahoo/", $url)){
$channel = "Organic Search";
$media = "yahoo";
}elseif(preg_match("/www.baidu/", $url)){
$channel = "Organic Search";
$media = "baidu";
}elseif(preg_match("/www.facebook/", $url)){
$channel = "Social";
$media = "facebook";
}elseif(preg_match("/twitter/", $url)){
$channel = "Social";
$media = "twitter";
}elseif(preg_match("/www.instagram/", $url)){
$channel = "Social";
$media = "twitter";
}elseif(preg_match("/line/", $url)){
$channel = "Social";
$media = "line";
}else{
$channel = "Referral";
}
echo $channel;

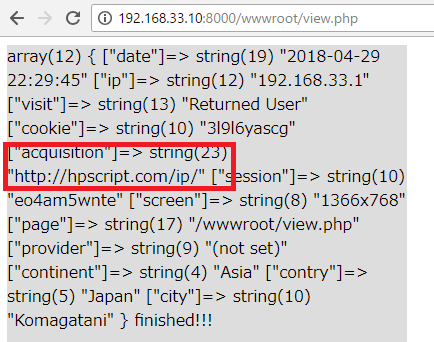
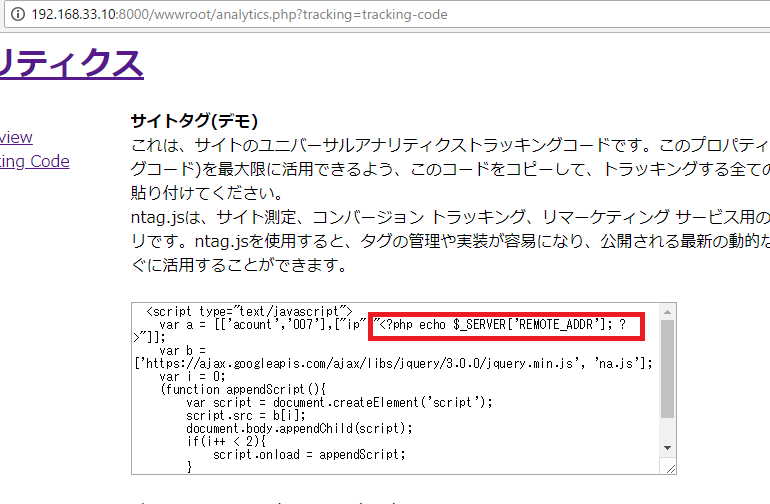
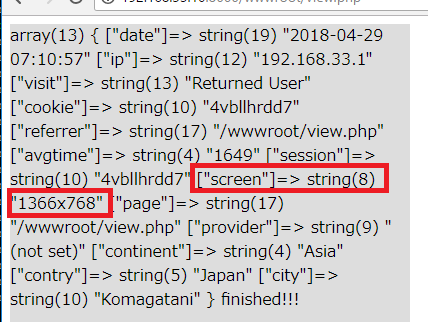
doubleclick.php(js受け取り)のphpで処理を書いていきます。
if(!is_null($data["acquisition"])){
$url = $data["acquisition"];
if(empty($url)){
$channel = "Direct";
$media = "(not set)";
}elseif(preg_match("/www.google/", $url)){
$channel = "Organic Search";
$media = "google";
}elseif(preg_match("/www.bing/", $url)){
$channel = "Organic Search";
$media = "bing";
}elseif(preg_match("/search.yahoo/", $url)){
$channel = "Organic Search";
$media = "yahoo";
}elseif(preg_match("/www.baidu/", $url)){
$channel = "Organic Search";
$media = "baidu";
}elseif(preg_match("/www.facebook/", $url)){
$channel = "Social";
$media = "facebook";
}elseif(preg_match("/twitter/", $url)){
$channel = "Social";
$media = "twitter";
}elseif(preg_match("/www.instagram/", $url)){
$channel = "Social";
$media = "twitter";
}elseif(preg_match("/line/", $url)){
$channel = "Social";
$media = "line";
}else{
$channel = "Referral";
$media = $url;
}
$data = $data + array('channel'=>$channel, 'media'=>$media);
}
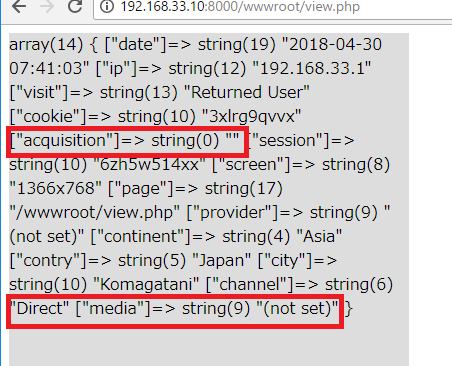
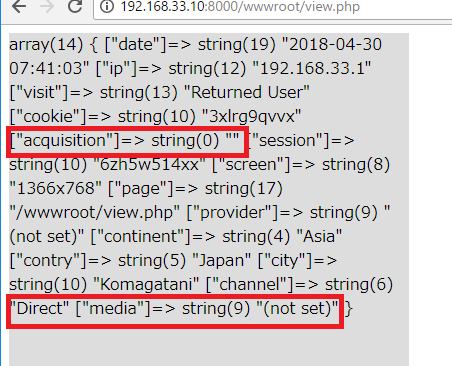
directの場合は、mediaは(not set)

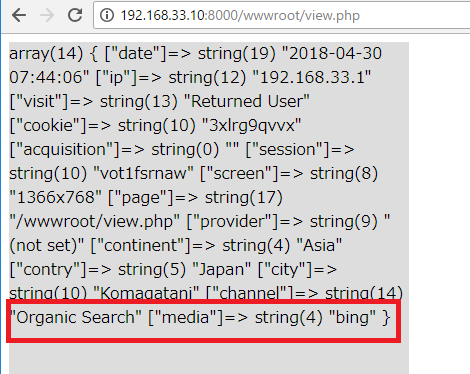
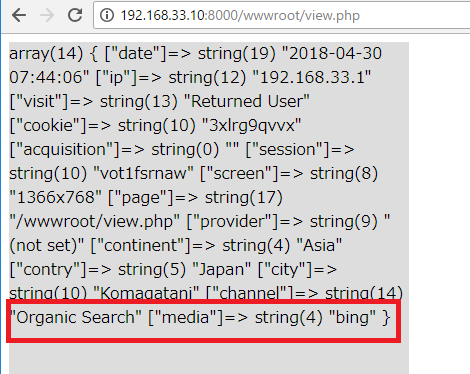
urlがbingにマッチしたら、channelはorganic searchになります。

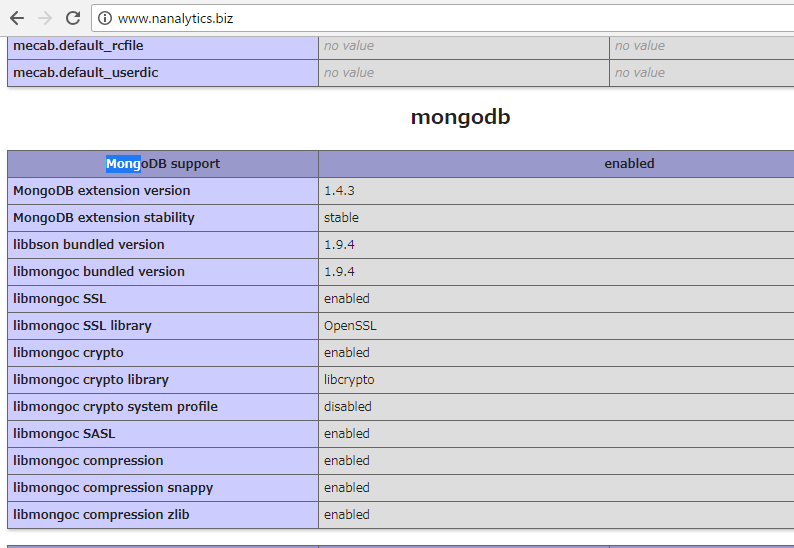
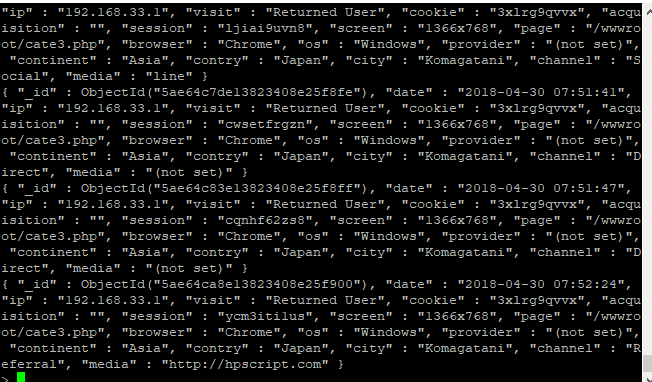
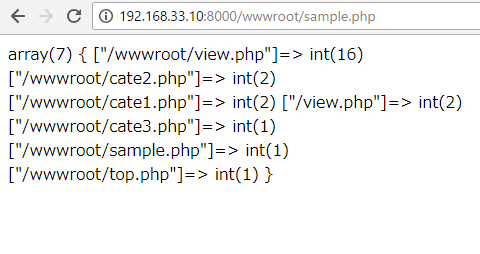
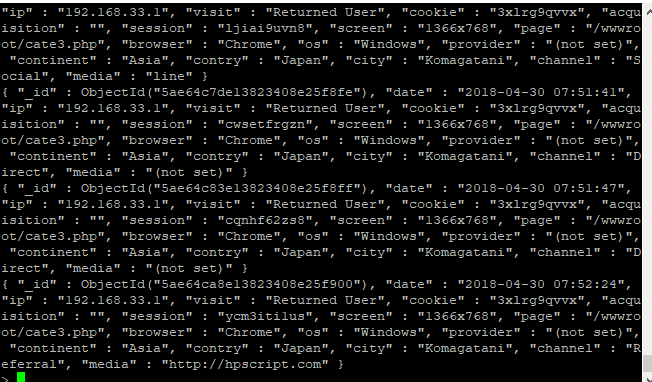
mongoDBにも入っています。

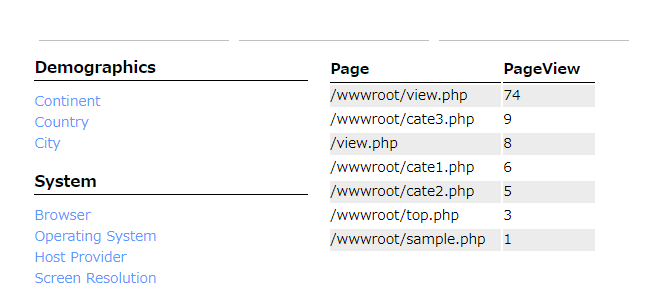
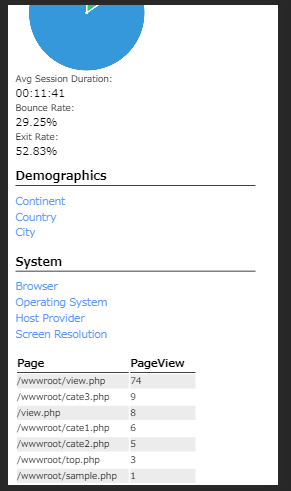
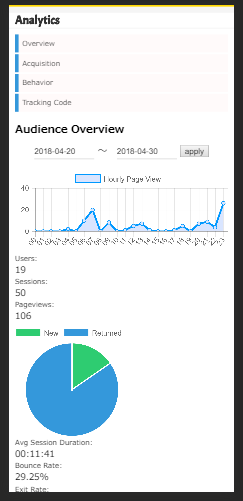
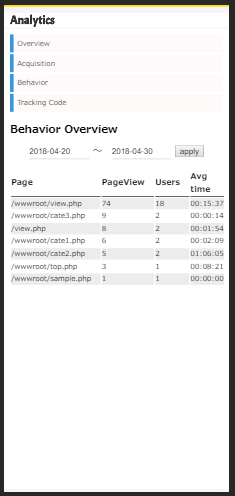
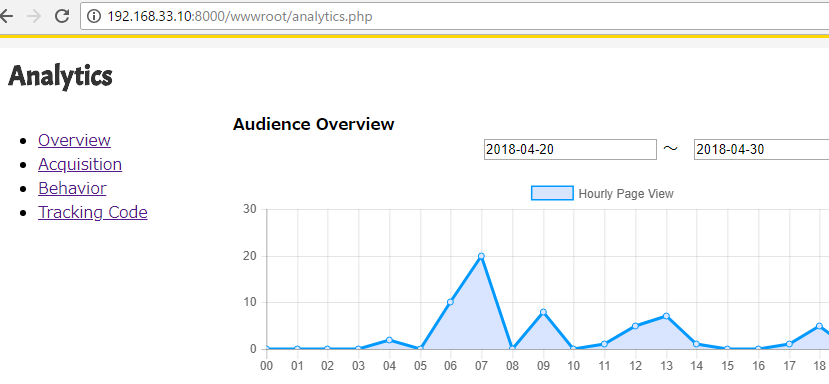
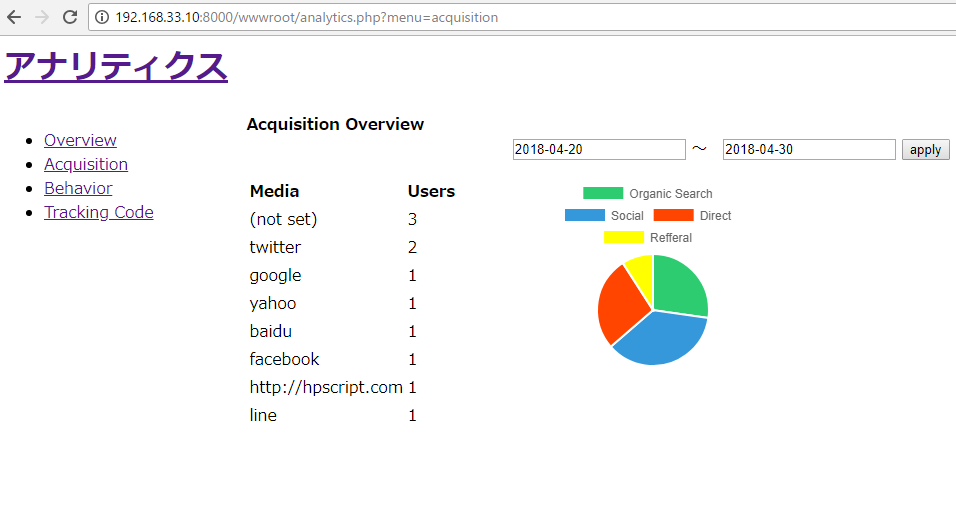
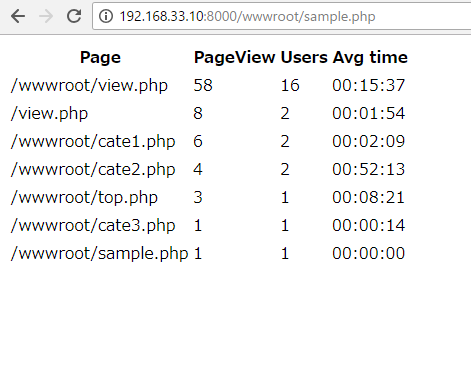
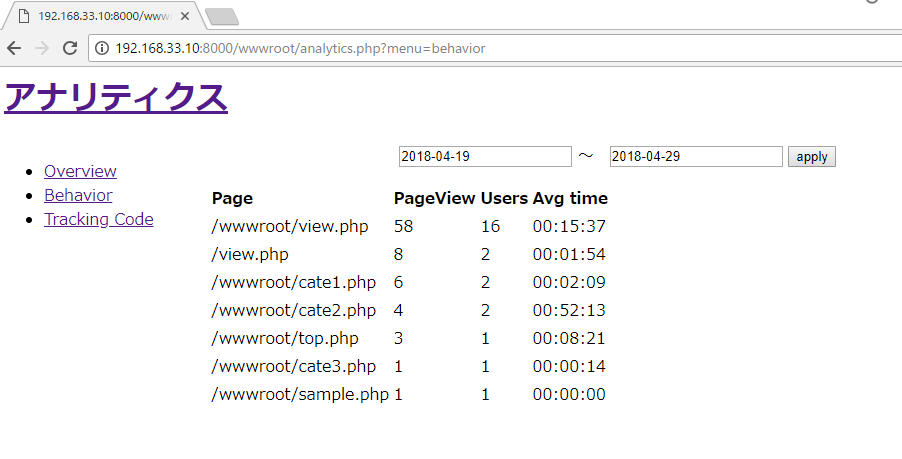
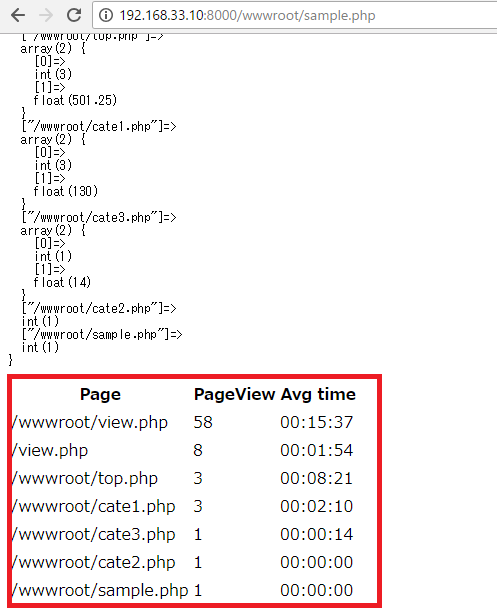
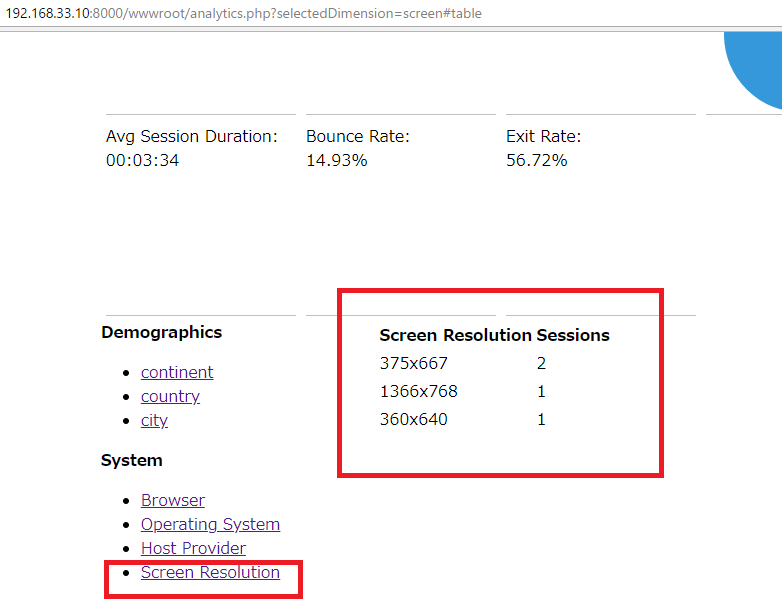
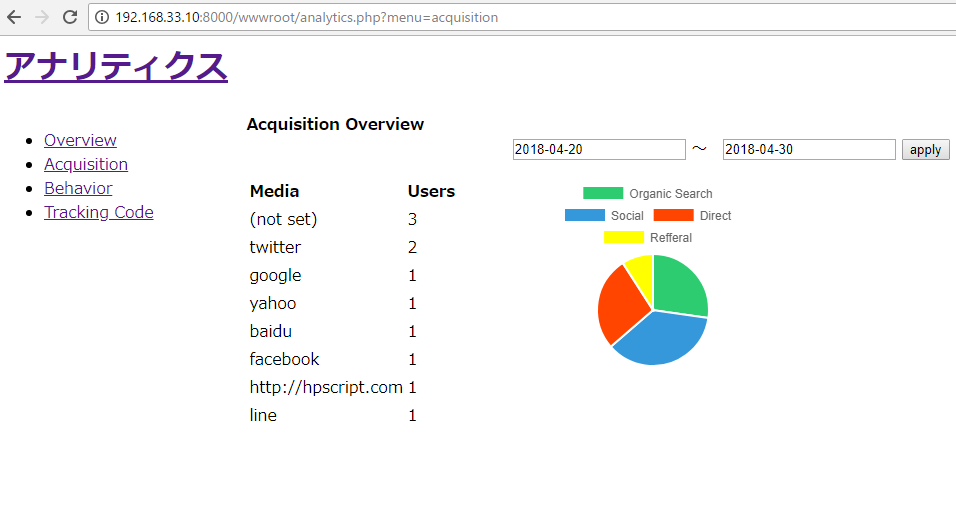
つづいて、データを入れてanalytics側のviewをつくっていきます。
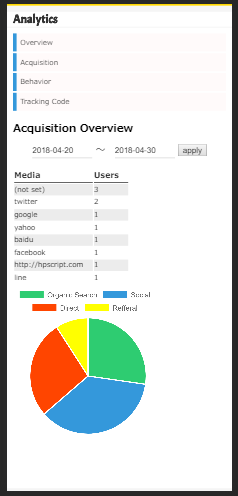
organic, social, direct, refferalの分類はchart.jsを使いたい。

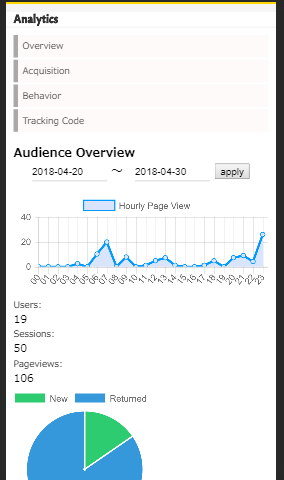
OK!!!!!!!!!!!!!!!!!!!!!!!
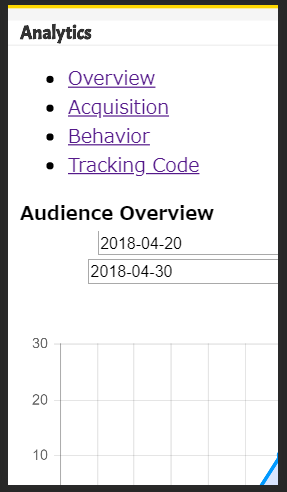
リファクタリングして、次はスタイリングです!
今回はweb fontを使って、fontにもこだわりたい。