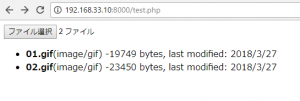
var file = event.target.files[0]; で、ファイルオブジェクトを取り出す。
<input type="file" id="files" name="files[]" multiple />
<output id="list"></output>
<script>
function handleFileSelect(evt){
var files = evt.target.files;
var output = [];
for (var i = 0, f; f = files[i]; i++) {
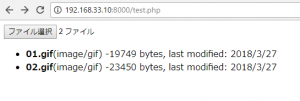
output.push('<li><strong>', escape(f.name), '</strong>(', f.type || 'n/a', ') -',
f.size, ' bytes, last modified: ',
f.lastModifiedDate.toLocaleDateString(), '</li>');
}
document.getElementById('list').innerHTML = '<ul>' + output.join('') + '</ul>';
}
document.getElementById('files').addEventListener('change', handleFileSelect, false);
</script>

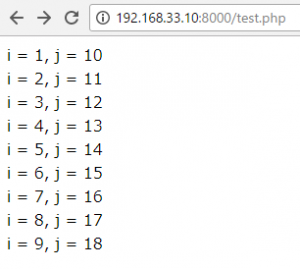
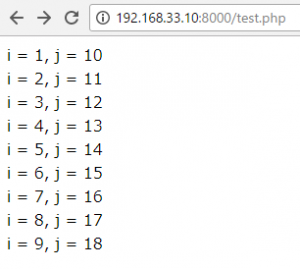
jsで複数の初期化式
<script>
document.write("<p>");
for(var i = 1, j=10; i < 10; i++, j++){
document.write("i = " + i + ", j = " + j + "<br>");
}
document.write("</p>");
</script>

toLocaleDateString()
->日付のみ抽出
<script>
var date = new Date();
document.write(date.toLocaleDateString());
</script>

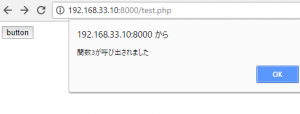
addEventListener
イベント追加
<form>
<input type="button" id="ev" value="button" onclick="func1()">
</form>
<script>
function func1(){ alert("関数1が呼び出されました");}
var obj = document.getElementById("ev");
obj.addEventListener("click", func2, false);
function func2(){ alert("関数2が呼び出されました");}
obj.addEventListener("click", function(){
alert("関数3が呼び出されました")
}, false);
</script>

つなげると、
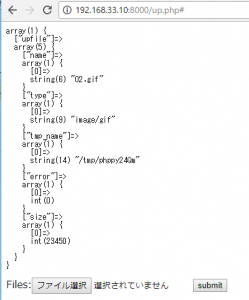
<?php
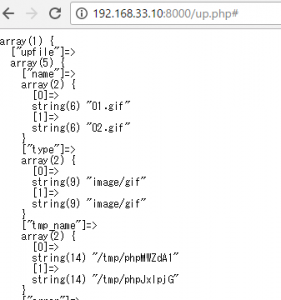
for ($i=0; $i<count($_FILES['files']['name']); $i++) {
$file_ext = pathinfo($_FILES["files"]["name"][$i], PATHINFO_EXTENSION);
if (/*FileExtensionGetAllowUpload($file_ext) && */ is_uploaded_file($_FILES["files"]["tmp_name"][$i])) {
if(move_uploaded_file($_FILES["files"]["tmp_name"][$i], "upload/img/".$_FILES["files"]["name"][$i])) {
echo $_FILES["files"]["name"][$i] . "をアップロードしました。<br>";
} else {
echo "ファイルをアップロードできません。<br>";
}
} else {
echo "ファイルが選択されていません。<br>";
}
}
//アップロードできるファイルに拡張子の制限をかけたい時
function FileExtensionGetAllowUpload($ext){
$allow_ext = array("gif","jpg","jpeg","png","eps");
foreach($allow_ext as $v){
if ($v === $ext){
return 1;
}
}
return 0;
}
?>
<form action="#" method="post" enctype="multipart/form-data">
<input type="file" id="files" name="files[]" multiple />
<input type="submit" value="Send">
</form>
<output id="list"></output>
<script>
function handleFileSelect(evt){
var files = evt.target.files;
var output = [];
for (var i = 0, f; f = files[i]; i++) {
output.push('<li><strong>', escape(f.name), '</strong>(', f.type || 'n/a', ') -',
f.size, ' bytes, last modified: ',
f.lastModifiedDate.toLocaleDateString(), '</li>');
}
document.getElementById('list').innerHTML = '<ul>' + output.join('') + '</ul>';
}
document.getElementById('files').addEventListener('change', handleFileSelect, false);
</script>
いいですね!