php側
画像保存後は、unlinkで一時フォルダの画像を削除します。
session_start();
if(!empty($_FILES['files']['name'])){
$rand = mt_rand(1,9);
$date = date("ymdHis");
$path = "upload/img/".$date.$rand;
mkdir($path, 0777);
}
for ($i=0; $i<count($_FILES['files']['name']) and $i < 2; $i++) {
$file_ext = pathinfo($_FILES["files"]["name"][$i], PATHINFO_EXTENSION);
if (FileExtensionGetAllowUpload($file_ext) && is_uploaded_file($_FILES["files"]["tmp_name"][$i])) {
if(move_uploaded_file($_FILES["files"]["tmp_name"][$i], $path."/".$_FILES["files"]["name"][$i])) {
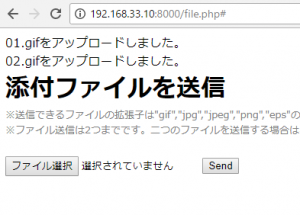
$message .= $_FILES["files"]["name"][$i] . "を送信しました。<br>";
if($i == 0){
$file1 = $path."/".$_FILES["files"]["name"][$i];
$message .= "file1のパスは ".$file1." です。<br>";
} else {
$file2 = $path."/".$_FILES["files"]["name"][$i];
$message .= "file2のパスは ".$file2." です。<br>";
}
} else {
$message = "ファイルをアップロードできません。<br>";
}
} else {
$message = "ファイルが選択されていません。<br>";
}
}
function FileExtensionGetAllowUpload($ext){
$allow_ext = array("gif","jpg","jpeg","png");
foreach($allow_ext as $v){
if ($v === $ext){
return 1;
}
}
return 0;
}
unlink($_FILES['files']['name']);
if(isset($_POST["to"])){
$username = $_SESSION["username"];
$destination = htmlspecialchars($_POST["to"]);
$subject = htmlspecialchars($_POST["subject"]);
$body = htmlspecialchars($_POST["body"]);
$date = date("Y-m-d H:i");
$dsn = "mysql:dbname=mail;host=localhost";
$user = "hoge";
$password = "hogehogehoge";
try {
$dbh = new PDO($dsn, $user, $password);
} catch (PDOException $e){
print('connection failed:'.$e->getMessage());
}
$stmt = $dbh -> prepare("INSERT INTO sends (username, destination, subject, body, file1, file2, sendtime) VALUES(:username, :destination, :subject, :body, :file1, :file2, :sendtime)");
$stmt->bindParam(':username', $username, PDO::PARAM_STR);
$stmt->bindParam(':destination', $destination, PDO::PARAM_STR);
$stmt->bindParam(':subject', $subject, PDO::PARAM_STR);
$stmt->bindParam(':body', $body, PDO::PARAM_STR);
$stmt->bindParam(':file1', $file1, PDO::PARAM_STR);
$stmt->bindParam(':file2', $file2, PDO::PARAM_STR);
$stmt->bindParam(':sendtime', $date, PDO::PARAM_STR);
$stmt->execute();
}
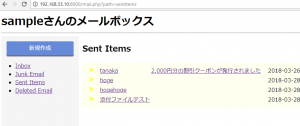
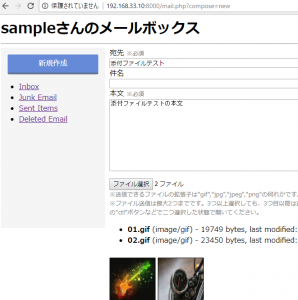
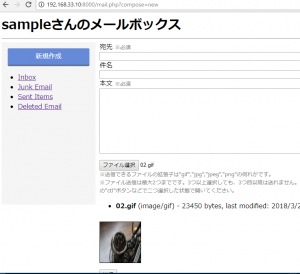
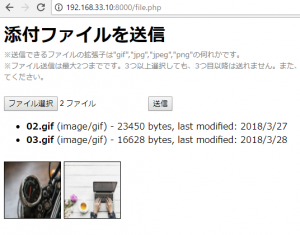
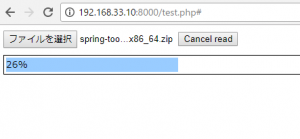
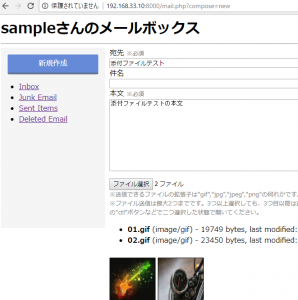
ブラウザ(画像添付時)

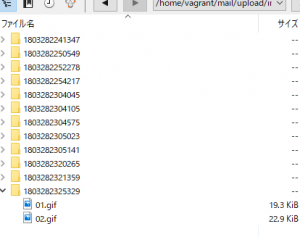
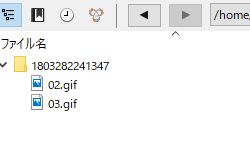
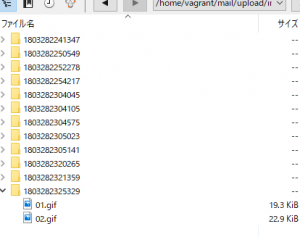
画像フォルダ

mysql sendsテーブル
おおお、入ってる! いいね♪

新規送信機能はほぼ出来たので、次はテーブル情報の呼び出しですね。
二重にDBに登録する理由はないので、メール受信者もsendsテーブルの呼び出しでつくってみたいと思います。
パラメータがsentitemsの時に表示