hoge1~3のテーブルから検索しようとする際に、
$sql = "select * from hoge01, hoge02, hoge03";
と書くと、強制終了となりました。
$sql = "select * from hoge01 union select * from hoge02 union select * from hoge03";
こちらなら、問題なく検索されます。
ソフトウェアエンジニアの技術ブログ:Software engineer tech blog
随机应变 ABCD: Always Be Coding and … : хороший
hoge1~3のテーブルから検索しようとする際に、
$sql = "select * from hoge01, hoge02, hoge03";
と書くと、強制終了となりました。
$sql = "select * from hoge01 union select * from hoge02 union select * from hoge03";
こちらなら、問題なく検索されます。
<?php
function getR($i){
if($i < 128){
$ret = 0;
} else if($i > 127 && $i < 191){
$ret = ($i-127)*4;
} else if ($i > 190){
$ret = 255;
}
return $ret;
}
function getG($i){
if($i >= 64 && $i <= 191){
$ret = 255;
} else if ($i < 64){
$ret = $i * 4;
} else {
$ret = 256-($i-191)*4;
}
return $ret;
}
function getB($i){
if($i <= 64){
$ret = 255;
}else if($i > 64 && $i < 127){
$ret = 255-($i-64)*4;
} else if($i >= 127){
$ret = 0;
}
return $ret;
}
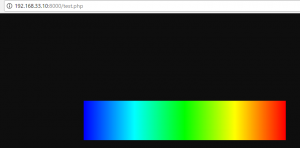
header("content-type: image/png");
$image = imagecreate(512,100);
for($i = 0; $i < 256; $i++){
$tmp = imagecolorallocate($image, getR($i), getG($i), getB($i));
imagefilledrectangle($image, $i * 2, 0, ($i*2)+2, 99, $tmp);
}
imagepng($image);
imagedestroy($image);
?>

<style>
.current{
font-weight: bold;
}
</style>
<?php
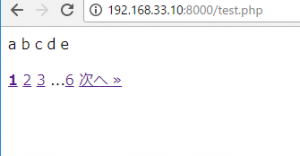
$logdata = array("a","b","c","d","e","f","g","h","i","j","k","l","m","n","o","p","q","r","s","t","u","v","w","x","y","z");
$count = count($logdata);
$max = 5;
$limit = ceil($count/$max);
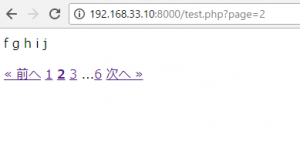
$page = empty($_GET["page"])? 1: $_GET["page"];
$pstart = ($page == 1)? 0: ($page-1)* $max;
$pend = ($page * $max);
print"<p>";
for($i=$pstart;$i<$pend;$i++){
if($i >= $count){break;}
print $logdata[$i]." ";
}
print "</p>";
$page = empty($_GET["page"])? 1:$_GET["page"];
$disp=3;
$next = $page+1;
$prev = $page-1;
$start = ($page-floor($disp / 2) > 0) ? ($page-floor($disp/2)) : 1;
$end = ($start > 1) ? ($page+floor($disp/2)) : $disp; //55
$start = ($limit < $end) ? $start-($end-$limit):$start;
if($page != 1 ) {
print '<a href="?page='.$prev.'">« 前へ</a> ';
}
if(($page - $disp) > 0 | $page == $disp){
if($start >= floor($disp/2)){
print '<a href="?page=1">1</a>';
if($start > floor($disp/2) and $page != $disp){
print "...";
}
if($page == $disp){
print " ";
}
}
}
for($i=$start; $i <= $end ; $i++){
$class = ($page == $i) ? ' class="current"':"";
if($i <= $limit && $i > 0 )
print '<a href="?page='.$i.'"'.$class.'>'.$i.'</a> ';
}
if($limit > $end){
if($limit - 1 > $end) print "...";
print '<a href="?page='.$limit.'">'.$limit.'</a>';
}
if($page < $limit){
print ' <a href="?page='.$next.'">次へ »</a>';
}
?>


想像してたより、早かった。
<style>
.current{
font-weight: bold;
}
</style>
<?php
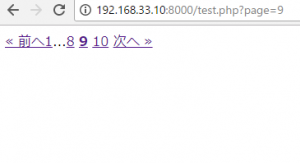
$limit = 10;
$page = empty($_GET["page"])? 1:$_GET["page"];
$disp=3;
$next = $page+1;
$prev = $page-1;
$start = ($page-floor($disp / 2) > 0) ? ($page-floor($disp/2)) : 1;
$end = ($start > 1) ? ($page+floor($disp/2)) : $disp; //55
$start = ($limit < $end) ? $start-($end-$limit):$start;
if($page != 1 ) {
print '<a href="?page='.$prev.'">« 前へ</a>';
}
if(($page - $disp) > 0 | $page == $disp){
if($start >= floor($disp/2)){
print '<a href="?page=1">1</a>';
if($start > floor($disp/2) and $page != $disp){
print "...";
}
if($page == $disp){
print " ";
}
}
}
for($i=$start; $i <= $end ; $i++){
$class = ($page == $i) ? ' class="current"':"";
if($i <= $limit && $i > 0 )
print '<a href="?page='.$i.'"'.$class.'>'.$i.'</a> ';
}
if($limit > $end){
if($limit - 1 > $end) print "...";
print '<a href="?page='.$limit.'">'.$limit.'</a>';
}
if($page < $limit){
print '<a href="?page='.$next.'">次へ »</a>';
}
?>

<?php
$page = empty($_GET["page"])? 1:$_GET["page"];
function paging($page,$disp=5){
$limit = 10;
$page = empty($_GET["page"])? 1: $_GET["page"];
$next = $page+1;
$prev = $page-1;
if($page != 1){
echo '<a href="?page='.$prev.'">« 前へ</a>';
}
if($page < $limit){
echo ' <a href="?page='.$next.'">次へ »</a>';
}
// print "current:".$page."<br>";
// print "next:".$next."<br>";
// print "prev:".$prev."<br>";
}
echo paging();
?>

例えば、60個のデータを1ページ20個まで表示すると考えた場合、
$_GET[“param”]で、パラメーターの値を取得して、条件分岐で表示できる。
<?php
$data = 60;
$per_show = 20;
$page_count = (int)(($data -1) / $per_show) +1;
// echo $page_count;
echo $page_count . "ページまであります。<br>";
$param = (int)$_GET["page"];
if($param){
if($page_count >= $param){
echo $param . "ページ目です。";
}
}
?>

なるほど、こういうことか。
ページングを足してみます。
<?php
$data = 70;
$per_show = 20;
$page_count = (int)(($data -1) / $per_show) +1;
// echo $page_count;
echo $page_count . "ページまであります。<br>";
$param = (int)$_GET["page"];
if($param){
if($page_count >= $param){
echo $param . "ページ目です。<br>";
}
}
echo "<br>";
for($i=0; $i< $page_count; $i++){
$page = $i + 1;
echo "<a href=\"?page=".$page."\">".$page."</a> ";
}
?>

うひょー
$image = @imagecreatefromgif(hoge.gif); imagejpeg($image, 'hoge.jpg');
上記のようにexif_imagetypeのswitchで判定してjpegをつくろうとしていたのですが、全く動かなかったので、テストに使ったgif拡張子を判定すると
<?php
switch(exif_imagetype('hoge.gif')){
case IMAGETYPE_JPEG :
echo "def";
break;
case IMAGETYPE_GIF :
echo "gif";
break;
case IMAGETYPE_PNG :
echo "png";
break;
}
?>

勘弁してよ、3時間ぐらい迷走していました。もうやだ。
<?php
$dir = "upload";
if (!$handle=opendir($dir)) die("ディレクトリの読み込みに失敗しました");
while($filename=readdir($handle))
{
if(!preg_match("/^\./", $filename))
{
if (!unlink("$dir/$filename")) die("ファイルの削除に失敗しました");
}
}
if (isset ( $_FILES ['file'] ) && is_uploaded_file ( $_FILES ['file'] ['tmp_name'] )) {
$old_name = $_FILES['file']['tmp_name'];
$new_name = date("YmdHis");
$new_name .= mt_rand();
switch (exif_imagetype($_FILES['file']['tmp_name'])) {
case IMAGETYPE_JPEG :
$new_name .= '.jpg';
break;
case IMAGETYPE_GIF :
$new_name .= '.gif';
break;
case IMAGETYPE_PNG :
$new_name .= '.png';
break;
default :
header ( 'Location: upload.php' );
exit ();
}
$gazou = basename($_FILES['file']['name']);
if (move_uploaded_file($old_name, 'upload/'.$new_name)) {
echo $gazou . 'のアップロードに成功しました';
} else {
echo 'アップロードに失敗しました';
}
}
if(!isset($_POST['delte'])){
unlink("upload/".$_POST['delete']."");
}
?>
<!doctype html>
<form action="#" method="POST" enctype="multipart/form-data">
<input type="file" name="file">
<input type="submit" value="ファイルをアップロードする">
<input type="hidden" name="MAX_FILE_SIZE" value="4194304" />
</form><br>
<?php
if(isset($_FILES['file']['name'])){
echo "<img src=\"upload/" .$new_name. "\"><br><br>";
}
?>
<form action = "#" method = "post">
<input type = "submit" value ="削除する">
<input type="hidden" name="delete" value="<?php echo $new_name ?>">
</form>

<?php
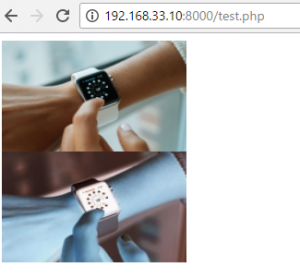
$im = imagecreatefromjpeg('img/20180302-0.jpeg');
echo '<img src="img/20180302-0.jpeg" width="200" height="120"><br>';
$r = '0';
$g = '255';
$b = '0';
if($im && imagefilter($im, IMG_FILTER_COLORIZE, $r, $g, $b)){
imagejpeg($im, 'colorized.jpeg');
imagedestroy($im);
}
echo '<img src="colorized.jpeg" width="200" height="120"><br>';
$im = imagecreatefromjpeg('img/20180302-0.jpeg');
$r1 = '255';
$g1 = '0';
$b1 = '0';
if($im && imagefilter($im, IMG_FILTER_COLORIZE, $r1, $g1, $b1)){
imagejpeg($im, 'colorized2.jpeg');
imagedestroy($im);
}
echo '<img src="colorized2.jpeg" width="200" height="120"><br>';
$im = imagecreatefromjpeg('img/20180302-0.jpeg');
$r2 = '0';
$g2 = '0';
$b2 = '255';
if($im && imagefilter($im, IMG_FILTER_COLORIZE, $r2, $g2, $b2)){
imagejpeg($im, 'colorized3.jpeg');
imagedestroy($im);
}
echo '<img src="colorized3.jpeg" width="200" height="120">';
photoshopのように、rgbを加工することができますね。

negate
<?php
$im = imagecreatefromjpeg('img/20180302-0.jpeg');
echo '<img src="img/20180302-0.jpeg" width="200" height="120"><br>';
if($im && imagefilter($im, IMG_FILTER_NEGATE)){
imagejpeg($im, 'negated.jpeg');
imagedestroy($img);
}
echo '<img src="negated.jpeg" width="200" height="120"><br>';
?>
画像の色を反転

その他、IMG_FILTER_GRAYSCALE, IMG_FILTER_BRIGHTNESS, IMG_FILTER_CONTRAST, IMG_FILTER_EDGEDETECT, IMG_FILTER_EMBOSS, IMG_FILTER_GAUSSIAN_BLUR, IMG_FILTER_SELECTIVE_BLUR, IMG_FILTER_MEAN_REMOVAL, IMG_FILTER_SMOOTH, IMG_FILTER_PIXELATEなどがあります。
<?php
$im = imagecreatefromjpeg('img/20180302-0.jpeg');
echo '<img src="img/20180302-0.jpeg" width="200" height="120"><br>';
if($im && imagefilter($im, IMG_FILTER_PIXELATE, 15)){
imagejpeg($im, 'pixelated.jpeg');
imagedestroy($img);
}
echo '<img src="pixelated.jpeg" width="200" height="120"><br>';
?>

まずトップ画面 任意の写真を選択

ダウンロードするサイズを選択

1clickでダウンロード

おいおいおい。。