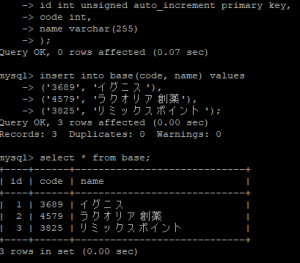
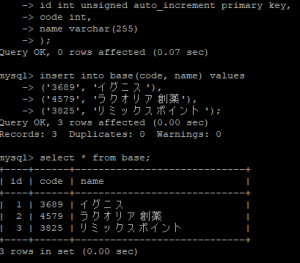
まず、一つ目のテーブルを作くってデータを入れます。
create table cake.base(
id int unsigned auto_increment primary key,
code int,
name varchar(255)
);
insert into base(code, name) values
('3689', 'イグニス'),
('4579', 'ラクオリア創薬'),
('3825', 'リミックスポイント');

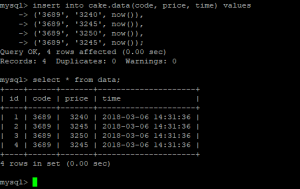
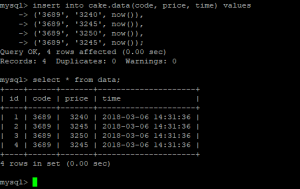
二つ目のテーブルを作って、こちらにもデータを挿入。
create table cake.data(
id int unsigned auto_increment primary key,
code int,
price int,
time datetime default null
);
insert into cake.data(code, price, time) values
('3689', '3240', now()),
('3689', '3245', now()),
('3689', '3250', now()),
('3689', '3245', now());

INNER JOINでカラムを指定して結合する
SELECT base.code, base.name, data.price, data.time FROM base INNER JOIN data ON base.code = data.code;

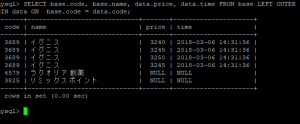
OUTER JOIN
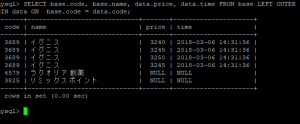
SELECT base.code, base.name, data.price, data.time FROM base LEFT OUTER JOIN data ON base.code = data.code;
dataが入っていないラクオリア創薬、リミックスポイントもselectされます。

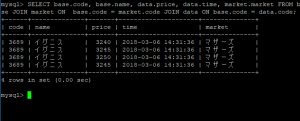
更にテーブルを連結する場合も、joinでok
create table cake.market(
id int unsigned auto_increment primary key,
code int,
market varchar(255)
);
insert into market(code, market) values
(‘3689’, ‘マザーズ’),
(‘4579’, ‘ジャスダック’),
(‘3825’, ‘東証二部’);
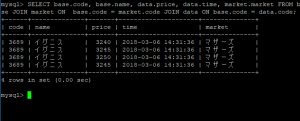
SELECT base.code, base.name, data.price, data.time, market.market FROM base JOIN market ON base.code = market.code JOIN data ON base.code = data.code;