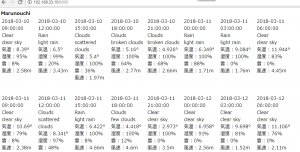
tdを8(=24/3)にして、テーブルで表示してみます。
<style>
.table1 td {
width: 120px;
height: 260px;
vertical-align: top;
}
</style>
<?php
$city = "Marunouchi";
$API_KEY = "foo";
$BASE_URL = "http://api.openweathermap.org/data/2.5/forecast/?q=".$city.",jp&appid=" . $API_KEY . "";
$forecast = json_decode(file_get_contents($BASE_URL), true);
echo "<b>" . $city . "</b><br>";
$list = $forecast["list"];
echo "<table class=\"table1\">";
echo "<tr>";
$i = 1;
foreach($list as $value){
echo "<td>";
echo $value["dt_txt"] . "<br>";
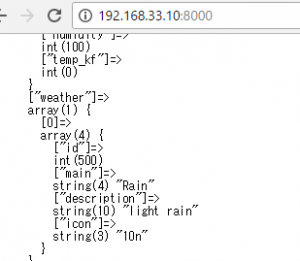
echo $value["weather"][0]["main"] . "<br>";
echo $value["weather"][0]["description"] . "<br>";
$temp = $value["main"]["temp"];
echo "気温 : " . ($temp - 273.15) . "°<br>";
echo "湿度 : " . $value["main"]["humidity"] . "%<br>";
echo "雲 : " . $value["clouds"]["all"] . "%<br>";
echo "風速 : " . $value["wind"]["speed"] . "m<br><br>";
echo "</td>";
if($i % 8 == 0){
echo "</tr><tr>";
}
$i++;
}
echo "</tr>";
echo "</table>";
?>
やべー