NationwidesController.phpを作ります。
<?php
namespace App\Controller;
use Cake\ORM\TableRegistry;
class NationwidesController extends AppController
{
public function initialize()
{
parent::initialize();
$this->Sapporos = TableRegistry::get('sapporos');
$this->Kushiros = TableRegistry::get('kushiros');
$this->Sendais = TableRegistry::get('sendais');
$this->Niigatas = TableRegistry::get('niigatas');
$this->Kanazawas = TableRegistry::get('kanazawas');
$this->Yokohamas = TableRegistry::get('Yokohamas');
$this->Marunouchis = TableRegistry::get('Marunouchis');
$this->Nagoyas = TableRegistry::get('nagoyas');
$this->Osakas = TableRegistry::get('osakas');
$this->Hiroshimas = TableRegistry::get('hiroshimas');
$this->Kochis = TableRegistry::get('kochis');
$this->Fukuokas = TableRegistry::get('fukuokas');
$this->Kagoshimas = TableRegistry::get('kagoshimas');
$this->Nahas = TableRegistry::get('nahas');
}
public function index()
{
$this->viewBuilder()->layout('my_layout');
$now = date("Y-m-d H:i:s");
$params = array(
'conditions' => array(
'forecast >' => $now,
),
);
$sapporos = $this->Sapporos->find('all', $params)->limit(8);
$kushiros = $this->Kushiros->find('all', $params)->limit(8);
$sendais = $this->Sendais->find('all', $params)->limit(8);
$niigatas = $this->Niigatas->find('all', $params)->limit(8);
$kanazawas = $this->Kanazawas->find('all', $params)->limit(8);
$marunouchis = $this->Marunouchis->find('all', $params)->limit(8);
$yokohamas = $this->Yokohamas->find('all', $params)->limit(8);
$nagoyas = $this->Nagoyas->find('all', $params)->limit(8);
$osakas = $this->Osakas->find('all', $params)->limit(8);
$hiroshimas = $this->Hiroshimas->find('all', $params)->limit(8);
$kochis = $this->Kochis->find('all', $params)->limit(8);
$fukuokas = $this->Fukuokas->find('all', $params)->limit(8);
$kagoshimas = $this->Kagoshimas->find('all', $params)->limit(8);
$nahas = $this->Nahas->find('all', $params)->limit(8);
$this->set(compact('sapporos'));
$this->set(compact('kushiros'));
$this->set(compact('sendais'));
$this->set(compact('niigatas'));
$this->set(compact('kanazawas'));
$this->set(compact('marunouchis'));
$this->set(compact('yokohamas'));
$this->set(compact('nagoyas'));
$this->set(compact('osakas'));
$this->set(compact('hiroshimas'));
$this->set(compact('kochis'));
$this->set(compact('fukuokas'));
$this->set(compact('kagoshimas'));
$this->set(compact('nahas'));
}
}
?>
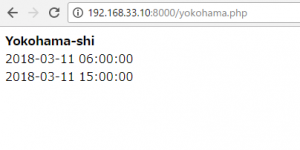
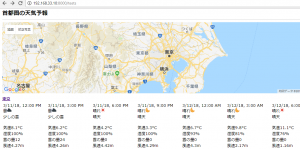
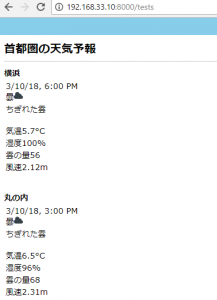
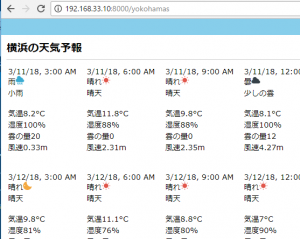
viewにちゃんとデータが入っているようです。
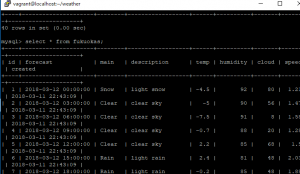
釧路-7.5°C って本当でしょうか? ん?