現在時刻をイギリスロンドンのグリニッジ標準時刻(-9時間)にします。
$target = date("Y/m/d Hi", strtotime(date() . '-9hour'));
echo $target. "<br>";

反映に少し時間がかかっているようなので、9時間20分前にします。
$target = date("Y/m/d Hi", strtotime(date() . '-9hour -20 min'));
echo $target. "<br>";

日付と時間をそれぞれ別々に切り出します。
$date = substr($target, 0, 10); echo $date. "<br>"; $hour = substr($target, -4, 3); echo $hour."<br>";
時間は、下一桁は0にしたいため、substr($target, -4, 3); で、下一桁以外を切り出します。

切り出した日時をひまわりのURLに代入します。
$target = date("Y/m/d Hi", strtotime(date() . '-9hour -20 min'));
echo $target. "<br>";
$date = substr($target, 0, 10);
echo $date. "<br>";
$hour = substr($target, -4, 3);
echo $hour."<br>";
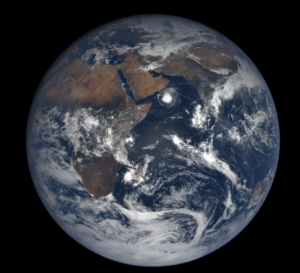
$base_url = "http://himawari8-dl.nict.go.jp/himawari8/img/D531106/thumbnail/550/".$date."/".$hour."000_0_0.png";
echo $base_url. "<br>";
?>

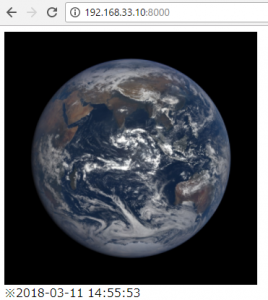
画像と時刻を表示します。
$target = date("Y/m/d Hi", strtotime(date() . '-9hour -20 min'));
// echo $target. "<br>";
$date = substr($target, 0, 10);
// echo $date. "<br>";
$hour = substr($target, -4, 3);
// echo $hour."<br>";
$base_url = "http://himawari8-dl.nict.go.jp/himawari8/img/D531106/thumbnail/550/".$date."/".$hour."000_0_0.png";
// echo $base_url. "<br>";
echo "<img src=\"".$base_url."\" width=\"200\" >";
$new = substr(date("Y年m月d月 H時i", strtotime(date() . '-20 min')), 0, -1);
echo "ひまわり ". $new ."0分";

20分前だと安定しないので、30分前か40分前の方がいいかもしれません。
cakeのelementに落とし込みます。