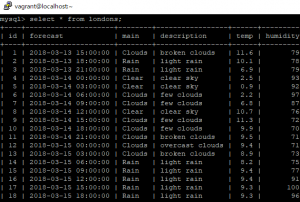
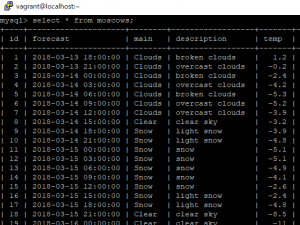
DBの用意が出来たので、controllerから作っていきます。mysqlからselectする際に時差を計算してあげます。
WorldwidesController.php
<?php
namespace App\Controller;
use Cake\ORM\TableRegistry;
class WorldwidesController extends AppController
{
public function initialize()
{
parent::initialize();
$this->Londons = TableRegistry::get('londons');
$this->Moscows = TableRegistry::get('moscows');
$this->Cairos = TableRegistry::get('cairos');
$this->Capetowns = TableRegistry::get('capetowns');
$this->Beijings = TableRegistry::get('beijings');
$this->Jakartas = TableRegistry::get('jakartas');
$this->Marunouchis = TableRegistry::get('marunouchis');
$this->Sydneys = TableRegistry::get('sydneys');
$this->Losangeles = TableRegistry::get('losangeles');
$this->Newyorks = TableRegistry::get('newyorks');
$this->Limas = TableRegistry::get('limas');
$this->Saopaulos = TableRegistry::get('saopaulos');
}
public function index()
{
$this->viewBuilder()->layout('my_layout');
$now1 = date("Y-m-d H:i:s", strtotime(date(DATE_RFC2822) . '-9hour'));
$param1 = array(
'conditions' => array(
'forecast >' => $now1,
),
);
$londons = $this->Londons->find('all', $param1)->limit(8);
$now2 = date("Y-m-d H:i:s", strtotime(date(DATE_RFC2822) . '-6hour'));
$param2 = array(
'conditions' => array(
'forecast >' => $now2,
),
);
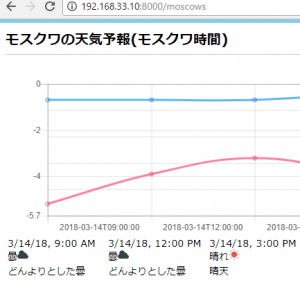
$moscows = $this->Moscows->find('all', $param2)->limit(8);
$now3 = date("Y-m-d H:i:s", strtotime(date(DATE_RFC2822) . '-8hour'));
$param3 = array(
'conditions' => array(
'forecast >' => $now3,
),
);
$cairos = $this->Cairos->find('all', $param3)->limit(8);
$capetowns = $this->Capetowns->find('all', $param3)->limit(8);
$now4 = date("Y-m-d H:i:s", strtotime(date(DATE_RFC2822) . '-1hour'));
$param4 = array(
'conditions' => array(
'forecast >' => $now4,
),
);
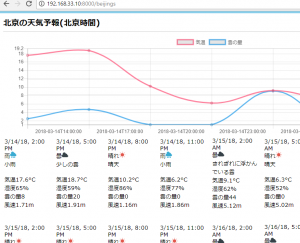
$beijings = $this->Beijings->find('all', $param4)->limit(8);
$now5 = date("Y-m-d H:i:s");
$param5 = array(
'conditions' => array(
'forecast >' => $now5,
),
);
$marunouchis = $this->Marunouchis->find('all', $param5)->limit(8);
$now6 = date("Y-m-d H:i:s", strtotime(date(DATE_RFC2822) . '-2hour'));
$param6 = array(
'conditions' => array(
'forecast >' => $now6,
),
);
$jakartas = $this->Jakartas->find('all', $param6)->limit(8);
$now7 = date("Y-m-d H:i:s", strtotime(date(DATE_RFC2822) . '+3hour'));
$param7 = array(
'conditions' => array(
'forecast >' => $now7,
),
);
$sydneys = $this->Sydneys->find('all', $param7)->limit(8);
$now8 = date("Y-m-d H:i:s", strtotime(date(DATE_RFC2822) . '-16hour'));
$param8 = array(
'conditions' => array(
'forecast >' => $now8,
),
);
$losangeles = $this->Losangeles->find('all', $param8)->limit(8);
$now9 = date("Y-m-d H:i:s", strtotime(date(DATE_RFC2822) . '-13hour'));
$param9 = array(
'conditions' => array(
'forecast >' => $now9,
),
);
$newyorks = $this->Newyorks->find('all', $param9)->limit(8);
$now10 = date("Y-m-d H:i:s", strtotime(date(DATE_RFC2822) . '-14hour'));
$param10 = array(
'conditions' => array(
'forecast >' => $now10,
),
);
$limas = $this->Limas->find('all', $param10)->limit(8);
$now11 = date("Y-m-d H:i:s", strtotime(date(DATE_RFC2822) . '-12hour'));
$param11 = array(
'conditions' => array(
'forecast >' => $now11,
),
);
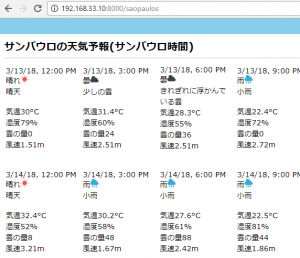
$saopaulos = $this->Saopaulos->find('all', $param11)->limit(8);
$this->set(compact('londons'));
$this->set(compact('moscows'));
$this->set(compact('cairos'));
$this->set(compact('capetowns'));
$this->set(compact('beijings'));
$this->set(compact('marunouchis'));
$this->set(compact('jakartas'));
$this->set(compact('sydneys'));
$this->set(compact('losangeles'));
$this->set(compact('newyorks'));
$this->set(compact('limas'));
$this->set(compact('saopaulos'));
}
}
?>
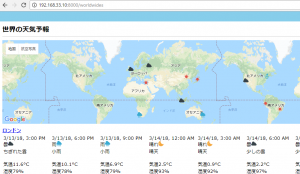
緯度経度を追記します。
var markerData = [
{
name: 'ロンドン',
lat: 51.507351,
lng: -0.127758,
icon: icon[0]
}, {
name: 'モスクワ',
lat: 55.755826,
lng: 37.6173,
icon: icon[1]
}, {
name: 'カイロ',
lat: 30.0444196,
lng: 31.2357116,
icon: icon[2]
}, {
name: 'ケープタウン',
lat: -33.924869,
lng: 18.424055,
icon: icon[3]
}, {
name: '北京',
lat: 39.9042,
lng: 116.407396,
icon: icon[4]
}, {
name: '東京',
lat: 35.681167,
lng: 139.767052,
icon: icon[5]
}, {
name: 'ジャカルタ',
lat: -6.17511,
lng: 106.86504,
icon: icon[6]
}, {
name: 'シドニー',
lat: -33.86882,
lng: 151.209296,
icon: icon[7]
}, {
name: 'ロサンゼルス',
lat: 34.052234,
lng: -118.243685,
icon: icon[8]
}, {
name: 'ニューヨーク',
lat: 40.712775,
lng: -74.005973,
icon: icon[9]
}, {
name: 'リマ',
lat: -12.046373,
lng: -77.042754,
icon: icon[10]
}, {
name: 'サンパウロ',
lat: -23.55052,
lng: -46.633309,
icon: icon[11]
}
];
思ってたより簡単にできましたね。