Forking a repository
Reviewing another developer’s changes
Knowing what changes to make
Forking is an action that’s done on a hosting service, like GitHub. Forking a repository creates an identical copy of the original repository and moves this copy to your account. You have total control over this forked repository. Modifying your forked repository does not alter the original repository in any way.
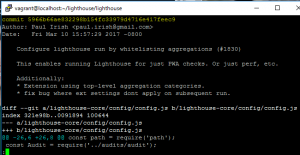
GoogleChrome lighthouse
https://github.com/GoogleChrome/lighthouse
[vagrant@localhost ~]$ mkdir lighthouse
[vagrant@localhost ~]$ cd lighthouse
[vagrant@localhost lighthouse]$ git clone https://github.com/GoogleChrome/lighthouse.git
Cloning into ‘lighthouse’…
remote: Counting objects: 22863, done.
remote: Compressing objects: 100% (9/9), done.
remote: Total 22863 (delta 3), reused 2 (delta 2), pack-reused 22852
Receiving objects: 100% (22863/22863), 16.75 MiB | 998.00 KiB/s, done.
Resolving deltas: 100% (16111/16111), done.
Checking connectivity… done.
[vagrant@localhost lighthouse]$ ls
lighthouse
[vagrant@localhost lighthouse]$ cd lighthouse
[vagrant@localhost lighthouse]$ ls
AUTHORS chrome-launcher lighthouse-core package.json yarn.lock
CONTRIBUTING.md docs lighthouse-extension plots
LICENSE jsconfig.json lighthouse-logger readme.md
assets lighthouse-cli lighthouse-viewer typings
git shortlog displays an alphabetical list of names and the commit messages that go along with them. If we just want to see just the number of commits that each developer has made, we can add a couple of flags: -s to show just the number of commits (rather than each commit’s message) and -n to sort them numerically (rather than alphabetically by author name).
Filter By Author
$ git log –author=Surma
$ git show 5966b66